
All the content for this section is being pulled from Sitecore via some custom WebApi endpoints. This allows us to pull together content and media from Sitecore and enrich with almost realtime pricing data from an import routine we run in the background.
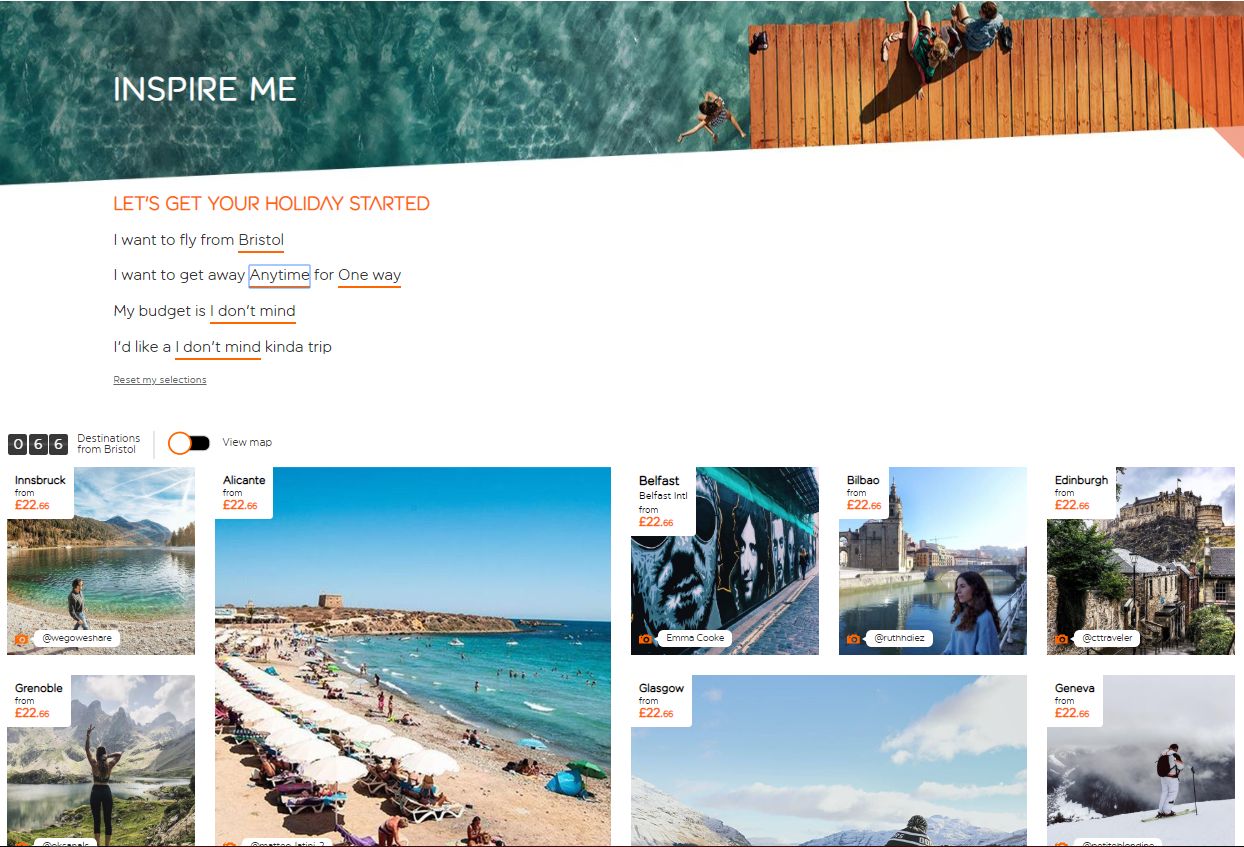
The grid
This was one of the biggest changes. Not only from a technical and UI perspective, but also from a content perspective.
The content challenge
easyJet serve content in over 15 languages so curating content for 150+ destinations takes a lot of time.
We had a few options for where content was updated – in the end we decided to install the templates for the new fields into their production CMS so content could be uploaded. One downside, we had to sync the prod database into our test environments regularly to ensure they could check the content worked as expected.
The grid layout
Depending on the width of the viewport we needed to vary the number of tiles per row. This was because the max image size we could access was 550px. It uses a masonry grid with some customizations around the pattern of tiles we ask it to render.
This gives us the ability to generate a ‘random’ layout but within some pre-defined boundaries. Within the code there are some pre-canned row configurations that allow us to render combinations of large and small cells depending on the screen width.
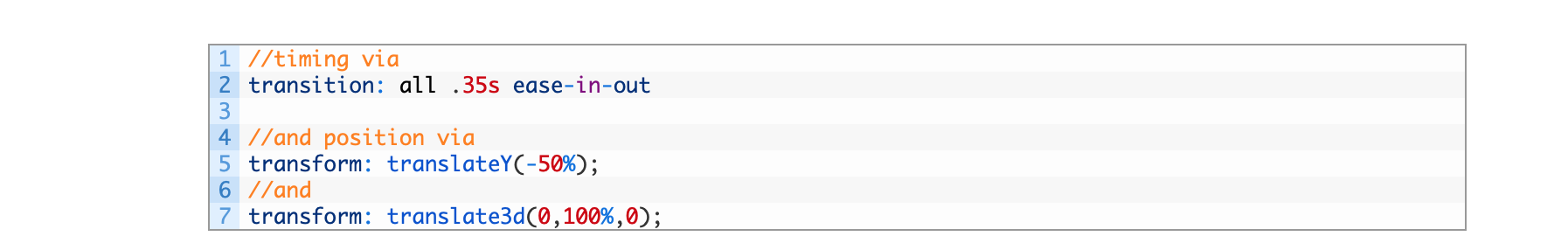
The tile transitions

These are all achieved with a combination of CSS transitions and a very light smattering of jQuery. I won’t try to explain all the transitions but recommend researching things like the following if you want to start dabbling.

Lazy image loading
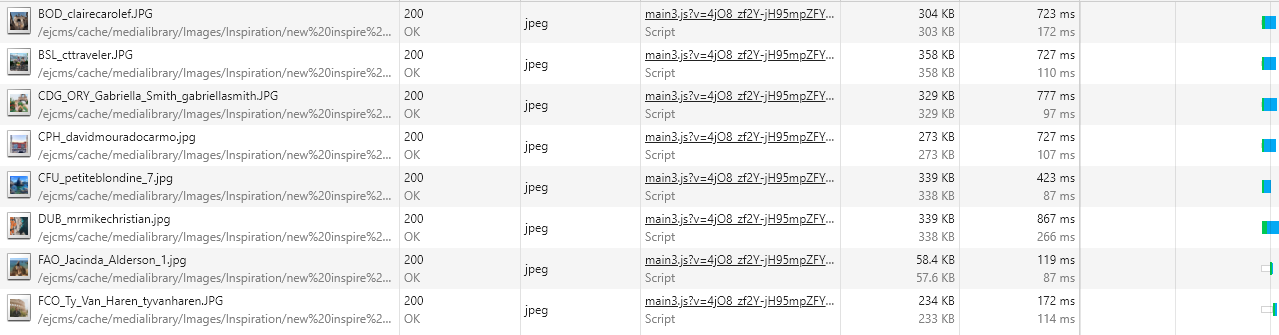
In order to prevent your browser downloading hundreds of images when you first load the page, the site makes use of a technique mentioned here. You can see the delay in the images loading in the timeline section on the right of the following image.

With the polyfill it even works in older internet explorer!
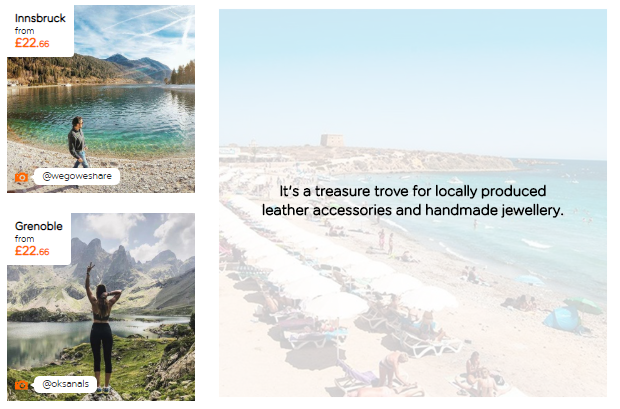
Cell loading
The grid cells appear to become visible in order:
This is achieved by delaying the visibility of each cell. As we push cells into the masonry plugin, they are set to be visibility:hidden;opacity:0;.
Depending on their cell index, we then offset how soon until we transition the opacity to 1. Simples
Feeding content into Angular
A lot of the UI throughout easyJet is built in Angular. There are many options for how you send Sitecore content to your UI. To avoid any lag or delay from ajax calls, we build up the content into JSON which is them embedded into the page markup – hence reducing the need for any additional requests.
Summary for rich UI project
If you plan to take on a rich UI project, in particular one that builds on a lot of javascript then Typescript is your friend! The way you approach your code will be much more similar to C#, plus you can actually com(trans)pile the whole thing.
Hope you like the new look and feel of inspireme. It was very interesting to work on something with such a UI focus that still needs to integrate with Sitecore.
Original article was posted on Boro2g Blog: Inspiring your customer