Prototyper hjälper dig att snabbt förstå interaktion och flöden
När vi jobbade med Dagens Nyheter i ett projekt nyligen tog vi fram en enkel HTML-prototyp av tjänsten för att kommunicera med organisationen hur vi ville att denna skulle fungera. Denna prototyp gick att testa i sin egen smartphone, vilket kom betydligt närmare en riktig mobil upplevelse, jämfört med att t.ex. visa wireframes på papper, skärm eller projektor.
I denna artikel beskriver vi hur du på enklaste sätt kan ta fram en körbar HTML-prototyp med ett prototypverktyg, ladda upp den på en lokal http-server och sist öppna den i din smartphone eller tablet för att kunna dema för kund och andra intressenter.
Prototyper är bra som kommunikationsmedel mellan designer och organisation. Människor utan större teknisk förkunskap kan i ett tidigt skede förstå hur flöden och interaktionsmoment fungerar och få en känsla av hur det är att faktiskt använda produkten eller tjänsten. Det vill säga, få en känsla av användarupplevelsen (UX).
Du behöver (checklista):
- Axure RP (eller annat prototypverktyg som kan generera HTML-prototyper) till din Mac eller PC. Finns att ladda ner en gratis 30-dagars trial.
- En webbserver (lokalt på din dator eller på en extern http-server). I denna artikel beskriver vi hur du sätter upp en egen webbserver på enklaste sätt i Mac OS X.
- En smartphone att testa på.
- Ett WLAN (trådlöst nätverk) som både din dator och din smartphone är uppkopplade mot.
Steg 1 av 3: Skapa en mobil prototyp med Axure

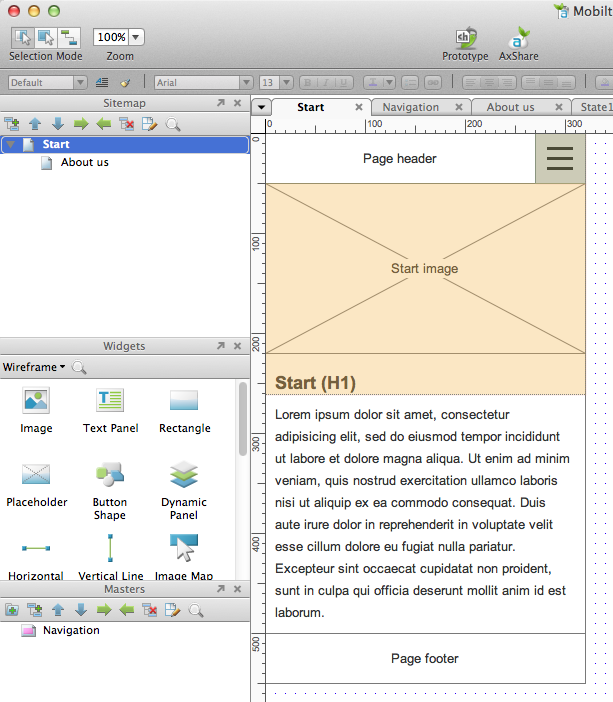
För enkelhets skull placerar vi en bakgrundsplatta på alla sidor som är 320 pixlar bred. Denna fungerar som sidans storlek när vi kör den i en mobiltelefon. Allt innehåll och all funktionalitet måste placeras inom denna yta för att det renderas snyggt i en smartphone.
När vi är klara med prototypen så genererar vi den som en HTML-prototyp genom att klicka på Generate → Prototype. Under fliken Mobile/Device kryssar du i Include Viewport Tag. Vi brukar även vilja låta användaren kunna zooma fritt, så under User Scalable skriver vi Yes.
Välj sedan var på din dator som prototypen ska genereras under fliken General och tryck sist på Generate. Nu har du en lokal prototyp som går att komma åt från din egen hårddisk, men ej utifrån.
Axure skapar alltid en vänstermeny med en sitemap. När du vill visa din prototyp i en mobiltelefon vill du naturligtvis dölja denna. Det gör du genom att använda rätt sökväg till din sida. Klicka på Show Links and Options där du kan se sökvägen till sidan (utan sitemap). Du kan även klicka på link som öppnar denna sida direkt.
Steg 2 av 3: Lägg upp prototypen på en webbserver
Mac OS X
I Mac OS X finns en inbyggd HTTP-server som passar utmärkt för att dema enkla prototyper. Denna är Python SimpleHTTPServer. Du behöver alltså inte installera någonting på din dator för att detta ska fungera.
Du kan antingen starta den manuellt via din terminal eller genom att installera vårt automatiska script:
- Ladda ner vårt script (skapad av Andreas Wahlqvist, webbutvecklare på Dagens Nyheter)
- Zippa upp filen och lägg den i Applications. Dubbelklicka på zip-filen så extraheras scriptet, dra sedan .app-filen till mappen Applications.
- Skapa en genväg till Finder. Dra .app-filen från Applications-mappen och släpp den på verktygsfältet så att du får en ikon där.
SimpleHTTPServer är bekväm att använda i Mac OS X då den följer med operativsystemet och gör det väldigt enkelt att starta en HTTP server i en specifik mapp.
Den är dock inte supersnabb och lämpar sig därför inte särskilt väl för mer avancerade applikationer. Http-server för node.js är ett snabbare alternativ som fungerar precis lika smidigt att starta i valfri mapp, men kräver separat installation.

- Gå till mappen dit du har genererat din prototyp (i steg 1) och klicka på din nya symbol på verktygsfältet. Nu startar din Python SimpleHTTPServer i ett terminalfönster.
Windows
- Om du kör Windows så rekommenderar vi att ladda ner WAMP och följa deras instruktioner för att skapa en lokal webbserver.
- Mappen som WAMP skapar på din dator är vanligtvis under C:\wamp\www (ifall du inte ändrar detta).
- I denna mapp publicerar du din Axure-prototyp (steg 1).
Steg 3 av 3: Öppna prototypen i en mobiltelefon
Nu kan du komma åt din mobila prototyp antingen lokalt från din egen dator (om du t.ex. kör iOS Simulator) eller via din smartphone.
Först måste du hitta datorns IP-adress:
- Mac OS X: klicka på Apple-menyn / System preferences / Network
- Windows 7: klicka på Start-knappen / Control Panel / Network and Internet/Network and Sharing Center (sedan Connection / View status / Details).



