1. Följsam design (responsive design)
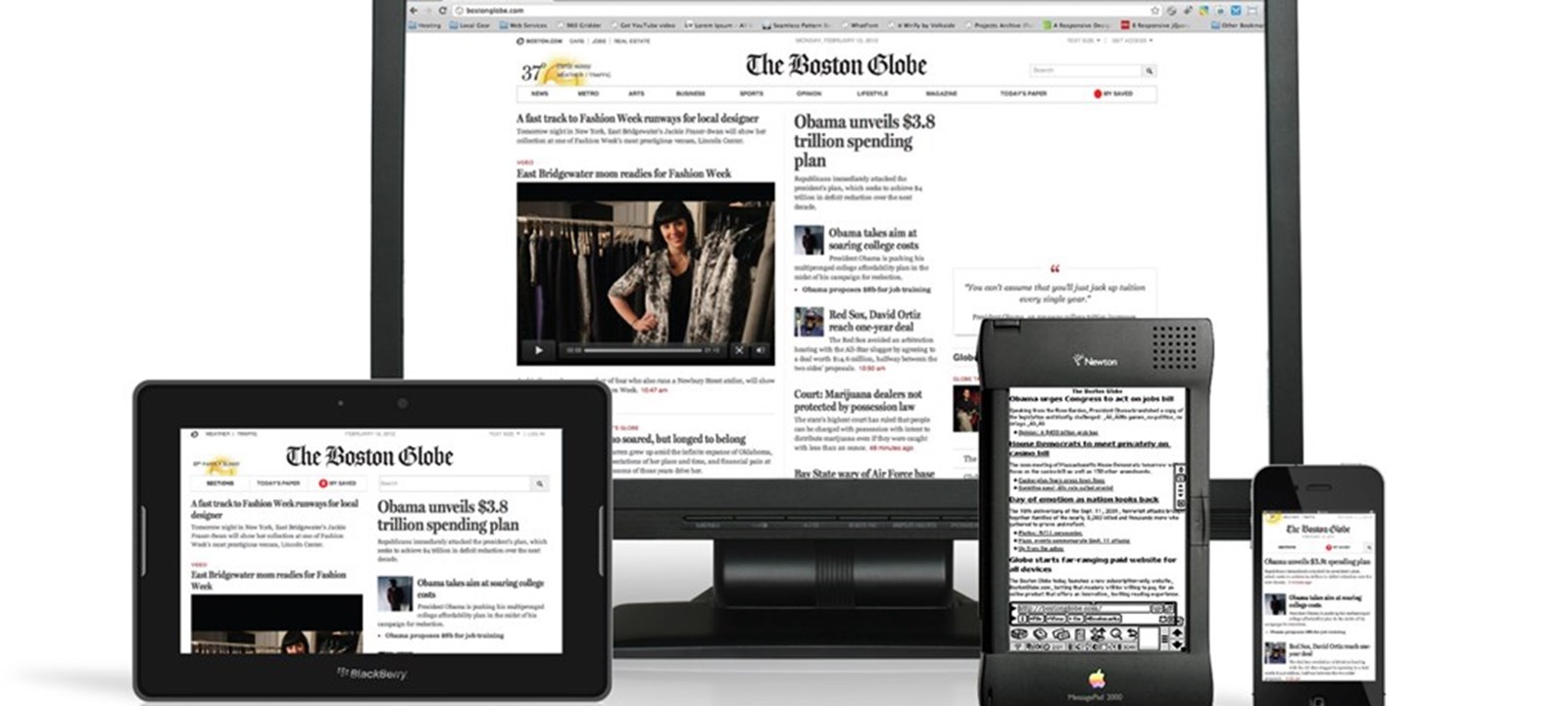
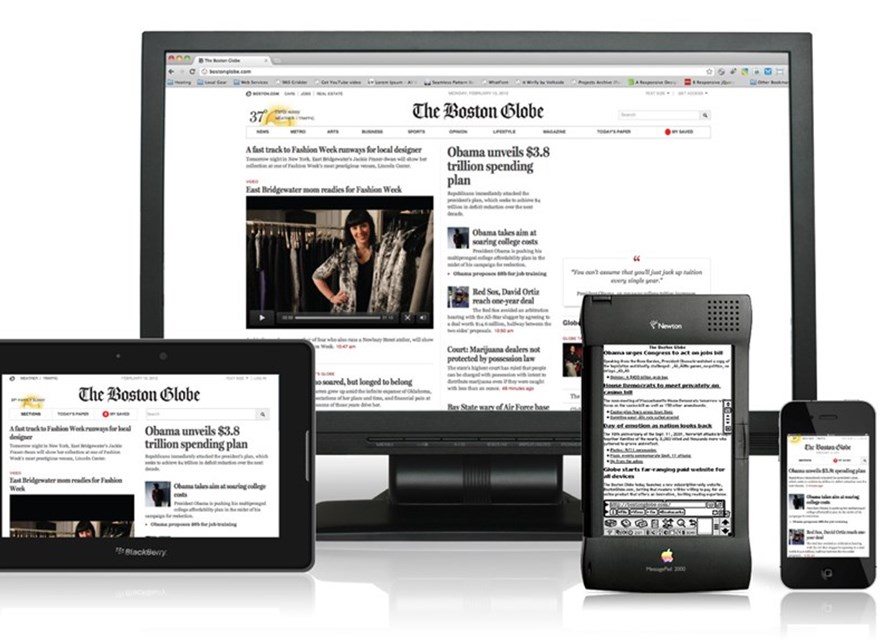
Följsam design slog igenom stort i höstas och är redan en etablerad trend. 2012 blir året då beställare och kunder börjar använda ordet. Du behöver inte längre sälja in den extra kostnaden. Responsiv design är också den viktigaste tekniken som kommer ta oss tillbaka till ursprunget; webben som kittet mellan mobil och desktop och som minskar gapet mellan olika sammanhang.
Vi kommer också börja se mycket bättre exempel på följsam design, både när det gäller prestanda, kreativitet och innehåll. Principen progressiv förbättring kommer vidga sig och även innefatta innehåll, vilket ytterligare kommer sätta fokus på innehållsstrategi.
När vi närmar oss slutet av året har “följsam design” försvunnit som begrepp och ingår snarare (precis som “tillgänglighet” och “seo” numera gör) i kundens förväntningar på god gränssnittsutveckling.
2. Lean UX
Fler och fler designers kommer lära sig publiceringsverktyg, ramverk, gränssnittsutveckling och prototypverktyg och använda dem kreativt för att öka elegans, följsamhet, effektivitet och snabbhet.
2012 blir året då vi bygger, testar, utvärderar, bygger, testar och utvärderar. Och bygger. Vi hänger med utvecklare. Som Sarah B. Nelson på Tapir & Tine skrev: “At Lean Startup day at SXSW, guess who wasn’t part of the conversation? Yup, designers”.
I år börjar vi inte från första början i designprocesser, vi dokumenterar allt mindre, vi föreslår inte dyra förstudier. Vi experimenterar, undviker perfektionism, prototypar och blir ännu mer lättrörliga.
3. Mobile first
2012 blir året då vi som designers och konceptutvecklare, på riktigt, utgår från hur innehåll och funktioner kommer användas i mobilen. Vi bygger en kärna utan fluff och irrelevant innehåll som sedan anpassas efter enhetsanvändning. Varför? Mobilanvänding är snart viktigare än desktopanvänding. Mobilen kräver enkelhet.
Vill du vara förberedd på de mobila möjlighetena och den mobila tillväxten (vem vill inte det?) måste du helt enkelt fokusera och välja bort. Vilket i sin tur innebär fantastiska innovationsmöjligheter.
4. Anpassad typografi
Numera står inte längre kriget mellan Times New Roman och Arial. Tjänster som Google Web Fonts, TypeKit och FontDeck gör det möjligt att använda många fler typsnitt till en rimlig kostnad. Speciellt inom bloggosfären är det här redan en hyfsad etablerad trend. Vi kommer se den på allt större webbar 2012.
5. Långa vyer
Ok, det viktigaste måste såklart fortfarande vara högst upp på sidan.
Men 2012 kommer designers i högre grad utnyttja möjligheten till att designa längre sidor.
Användaren vinner på färre omladdningar samtidigt som den ökade användningen av touchgränssnitt gör det lättare att scrolla. Och Facebook- och Twitterdesignkonventionen med automatisk laddning av nya objekt kommer hjälpa till att förpassa pagineringen till dess rättmätiga plats – ett sista vilorum.
Facit: Experter på konverteringsoptimering har länge känt till att långa sidor presterar bättre än korta, förutsatt att användaren vet att de kan skrolla.
6. Vektorgrafik
Speciellt i USA har vi under 2011 sett stora maskotar hjälpa till med estetik för att bygga upplevelse och i sin tur varumärke. MailChimp, Firefox och Silverback har alla briljerat med lyckade exempel på webbmaskotar. Läcker vektorgrafik hjälper till att skapa surrealistiska och lättviktiga miljöer som vanliga realistiska fotografier har svårt att uppnå.
7. Avancerade webbappar för mobil och läsplattor
Ok, den här är väl för 2013 men vi är generösa idag. I slutet av 2012 blir W3C:s Device APIfärdigt och vi kommer se ett snabbt stöd i WebKit och Firefox. Nu får vi tillgång till enheters kameror, kalendrar, bilder, batteritid etc och kan skapa riktigt avancerade webbappar med HTML, CSS och JavaScript.
En webb på riktigt.