The conference
The conference was an internal meeting where all Valtech-countries were invited, it took place both in Europe and America at the same time and made it possible for us to share knowledge.
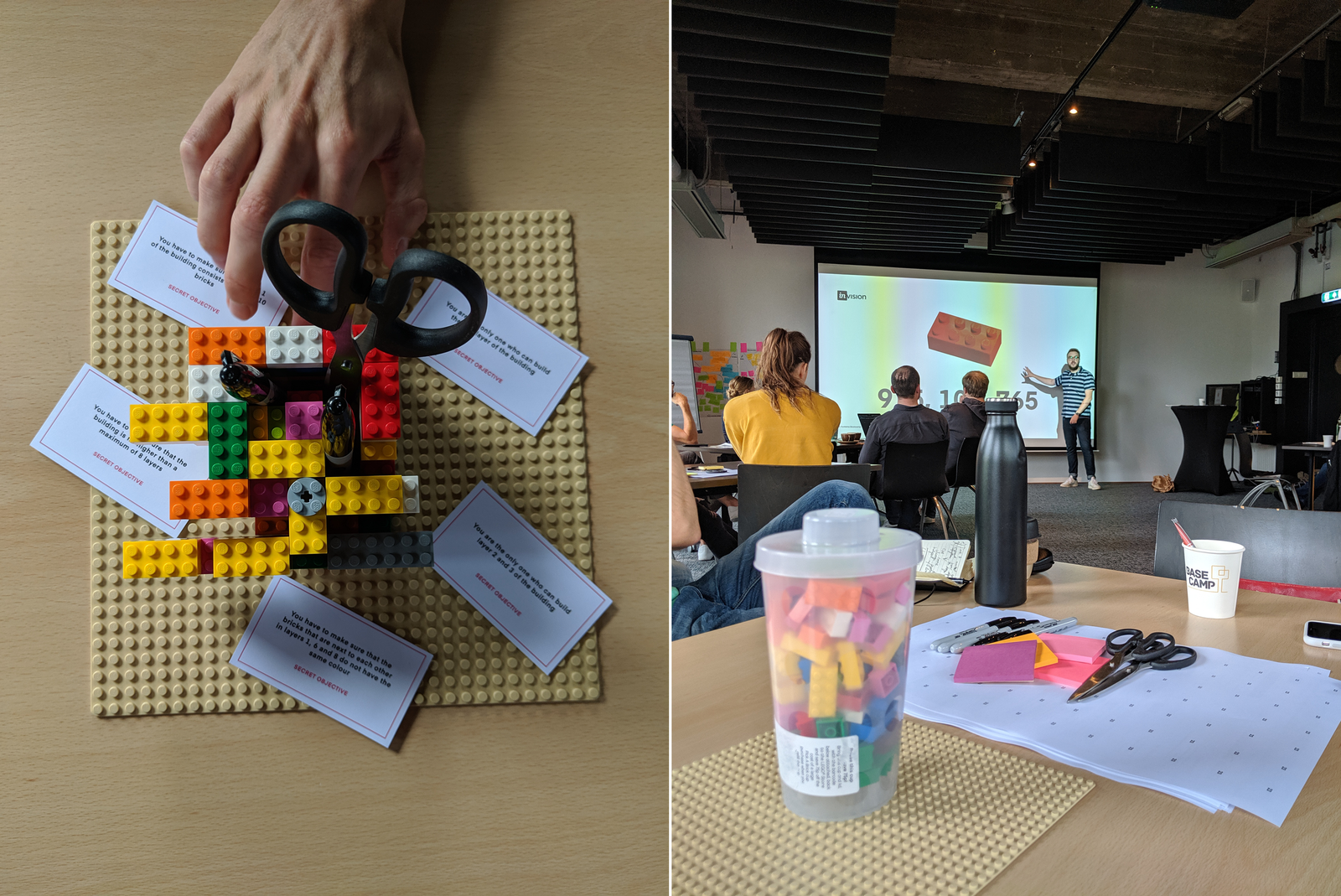
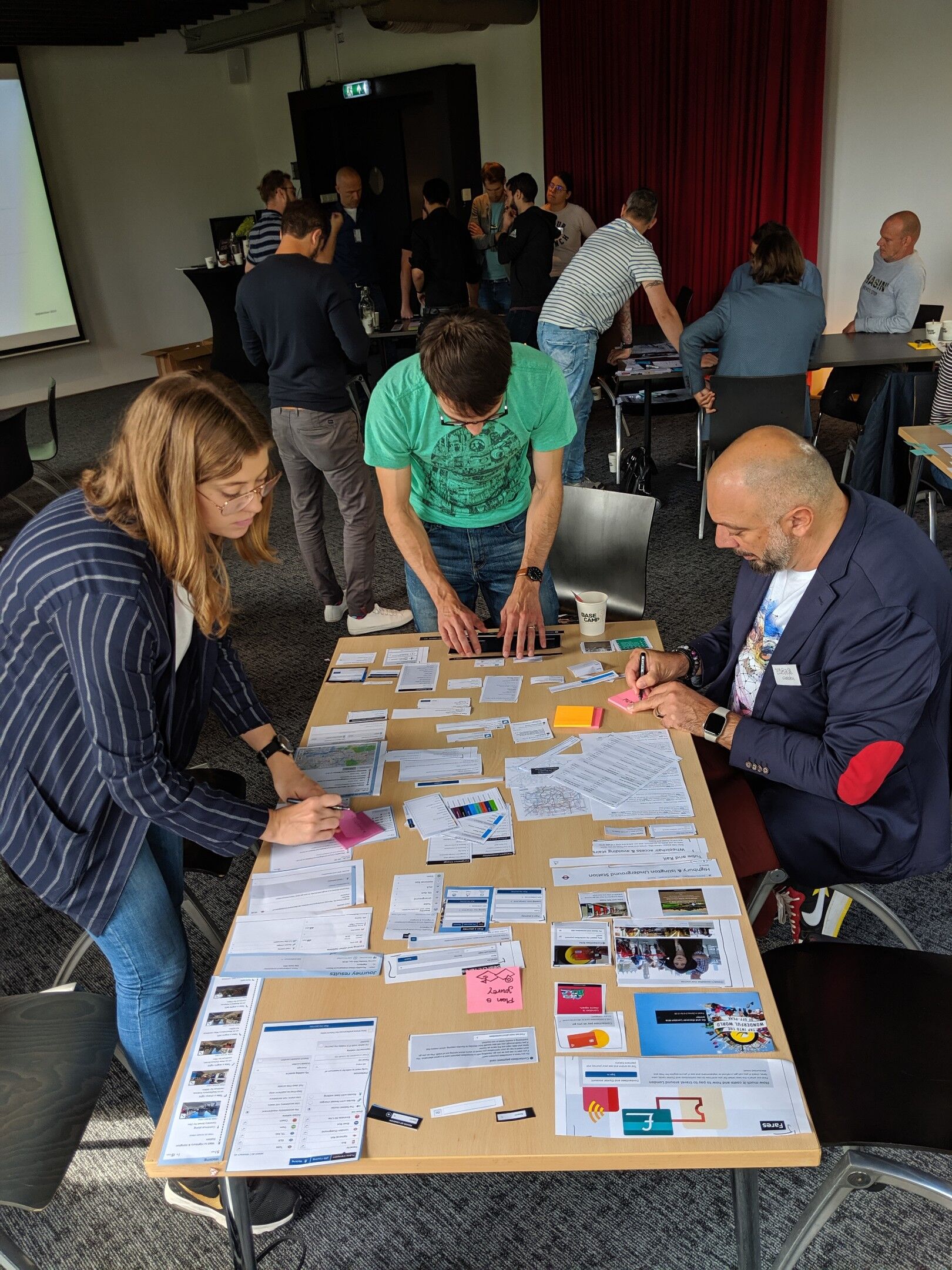
On the first day we had several workshop sessions where we tried to answer the main question, what are the challenges when working with a design system? One was from Valtech’s Service Design Toolbox, “Define the Challenge”. On a big board we individually and in a group answered questions about the use of design systems through the following areas; possibilities, constraints, risks and similar experience. The goal with the workshop was to align the group and create a shared and common understanding of the challenge. During the second day InVision was invited to talk about design systems. We had a workshop with them focusing on how to create a shared design language and they gave us practical tips on establishing a design system within your organisation. This is what we came up with and some general thoughts about working with a design system.
When to start with a design system
Start early
We talked about start building a design system as early as possible – making it visible, improving it by start using it – while keeping in mind that we still need the creative exploration phase in our projects to challenge the project outcomes. The earlier we start, the more time for creativity with “the content” and “the story” we get. It is also a way to getting new people on track faster.
Team on track
A design system should be easy to use, but at the same time describe the design components and UX patterns in a way that the designer and developer understand the bigger picture. The parts can be collected in a component-based library, but we want to emphasise that it is more than just visual guidelines. All in all it is the parts that together create the digital identity of a brand, i.e. who you are online.
How to start building a design system
First identify what you need and evaluate what is common between your current project and previous solutions. Is there any existing material that you can work with when building up your design system? Is something already designed? If so try to reuse it, but only build what the user needs. Start out small by setting up Sketch in a reusable way (library, symbols etc). Also try to vary your layouts by tweaking variables, rather than creating multiple, similar components. Use your time and budget on unique and creative features instead.
Do you need help with creating a design system? Valtech can help you, contact us.