Google har under många år arbetat med att göra användarupplevelsen till rankingsignaler. Det började med mobilvänlighet och laddtider och 2020 släpptes Core Web Vitals som är ett nytt sätt att mäta kvalitet av användarupplevelsen.
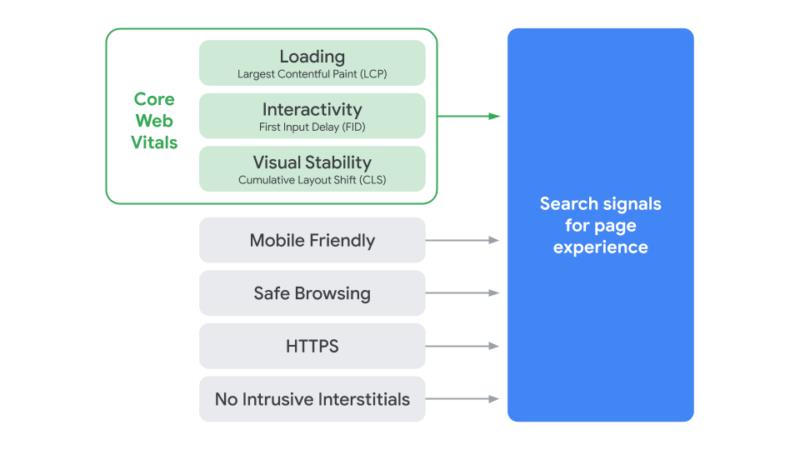
Den stora skillnaden är att alla tidigare små delar att mäta användarupplevelse nu byggs ihop till en stor algoritm-uppdatering: The Page experience Update.
- I juni 2021 smäller det! Då släpper Google sin senaste algoritm där UX får en betydligt starkare rankingsignal som gör det extra viktigt att veta hur man arbetar med bland annat core web vitals.
- Vi har arbetat med UX i mer än 20 år och vårt SEO-arbete är väl integrerat med UX-arbetet.
- Om ni vill kan ni börja med en crash course i page experience? Scrolla ned och titta på vår webinar!