How better accessibility improves the user experience
Content is King™️: Reading cryptic or lengthysentences is a huge cognitive load to many users who will feel frustrated very quickly. Some guidelines to follow include:
- Use short sentences, use simple language, avoid special words and abbreviations
- Do not repeat yourself
- Use concise hierarchy in content blocks (titles, headings, paragraphs, lists), use descriptive alternate (ALT) tags on images
- Use descriptive link labels, for example: click for more information about the new accessibility lawrather than click here
Reflow and Zoom: Some users living with visual impairments will increase the text size of a website directly in their browser, some will use assistive software such as ZoomText. There are tools and techniques web designers and developers can use, such as relative units, responsive grid layouts and breakpoint-controlled font-sizing. These techniques will serve visually impaired users as well as help any website work device (mobile, tablet and desktop) independently.
Images: Use descriptive ALT text on images, that represent or support the content. There are simple techniques to expose images that are important to the page narrative and hide non-informative images from people using screen reading technology.Another good thing about ALT text is that in case the images don’t load on a page the text will still be there to describe to every user what they’re missing.
TAB TAB TAB: Make sure the interactive elements on the page offer full keyboard access. It is not just about designing for mouse, stylus or touch interactions. Having a linear flow for keyboard tabulation in web forms, or “Skip to main content” link being the very first element receiving tab focus on the website is crucial for those, who rely on keyboard-only interaction.
Colour contrast: Strong colour contrast is really important, but not just for visually impaired users. If you have ever been out and about on a sunny day trying to read something on your phone, you will appreciate adequate colour contrast for better readability.
Portable Document Format file (PDF): If possible, use HTML alternatives to replace them. Although there are ways to create accessible PDFs, they are notoriously inaccessible for screen readers. A couple of issues with PDF documents (which are solved by HTML documents):
- PDFs don’t resize or reflow their content based on screen size and orientation
- Depending on the user’s setup, opening a PDF from a HTML page can open in 3rdparty application, which takes the user out of their flow and complicate their journey
- If the text in the PDF file was broken into outlines (typical for print-ready documents published online), the user will not be able to search the document for content.
Back to the basics: If CSS (Cascading Style Sheets) and Javascript is switched off on the website altogether, the user should still be able to perceive the content (whether they are seeing it on a screen or using a screen reader). If the website looks basic (white background, black Times New Roman text with blue links), and the content still makes sense and is easy to navigate and interact with, you’re winning!
Use form labels: Perceivable labels are a must for form inputs. If they are not visible, they have to be visually hidden, but still present for assistive tech to pick up. Without accessible labels assistive tech users are not able to complete the tasks they need to. Please use form labels.
Transcripts and close captions: Providing transcripts and close captions will ensure that users with hearing or visual impairment can get the information they need from multimedia files such as pre-recorded audio and video. A great kickback of HTML transcripts is improved SEO - users can find the audio or video content online using their search engine.
Provide immediate user feedback: Providing clear feedback to users will help them to gain confidence in their interaction and will reduce frustration. Examples of good user feedback are showing well distinguishable error messages that identify precisely where and what is wrong with the user input (“Please enter a valid email address” - next to the email input field > “There was an error” - On the top of the page, far away from the field); Make audible announcements about a task completed (“Files uploaded successfully!”) to screen readers.
Accessibility is not an afterthought: Make sure accessibility is considered from the outset and part of your ‘Definition of Done’
How everyone benefits from web accessibility
Web accessibility is all about how clearly and concisely your website communicates to its users, and how easy users find interaction with the website.
Accessibility isn’t just for people living with disabilities.
We all benefit from web accessibility in various different ways. And that’s just another great reason why it should come first, not as an after though. Here are some additional “benefits” accessibility brings to the table for everyone:
- Accessible front-end code starts with simple, well structured, semantic HTML, therefore it’s machine readable and will perform well in web searches, which is obviously good for SEO.
- Strong colour contrast ratio will help not just those living with low vision, but everyone else who are trying to read the text on their small phone screen on a sunny day.
- The techniques that help developers in building responsive websites also help visually impaired users, so that they can consume the content easier when zoomed in, without breaking the website's layout.
Testing, testing, testing
There are multiple ways of testing for accessibility, these are
- Automated testing
- Manual testing
- Testing with real users
Automated and manual testing can be done in-house – often by the developers and automated testers themselves, but it is vitally important to test with real users, who use assistive technology, because no matter how much experience a development team has, the final product will be used by users who have real accessibility needs, and their feedback is incredibly valuable for the product’s success.
Before testing with real users, the team should make sure that the most basic accessibility issues are ironed out. Here are a couple of tools, which used as part of the development and automated testing phase can help identifying the most obvious issues:
- Automated testing
- Command line tools, such as Pa11y-CI
- Browser extensions such as WAVE and Axe
- Command line reporting tools can also be made part of a continuous integration pipeline
- Manual testing
- Using various devices (mobile, tablet, laptop, desktop),
- Using keyboard only, and assistive tech such as JAWS or Nuance Dragon
- User testing
- Conduct moderated and unmoderated testing sessions with users living with different types and levels of disabilities
- If possible, let the user use their own device and assistive technology
One of the most valuable lessons for us at Valtech is to listen to our users and learn how they use their device and software. If they hit a barrier on the service they test, we listen carefully what they recommend to us as an alternative solution.
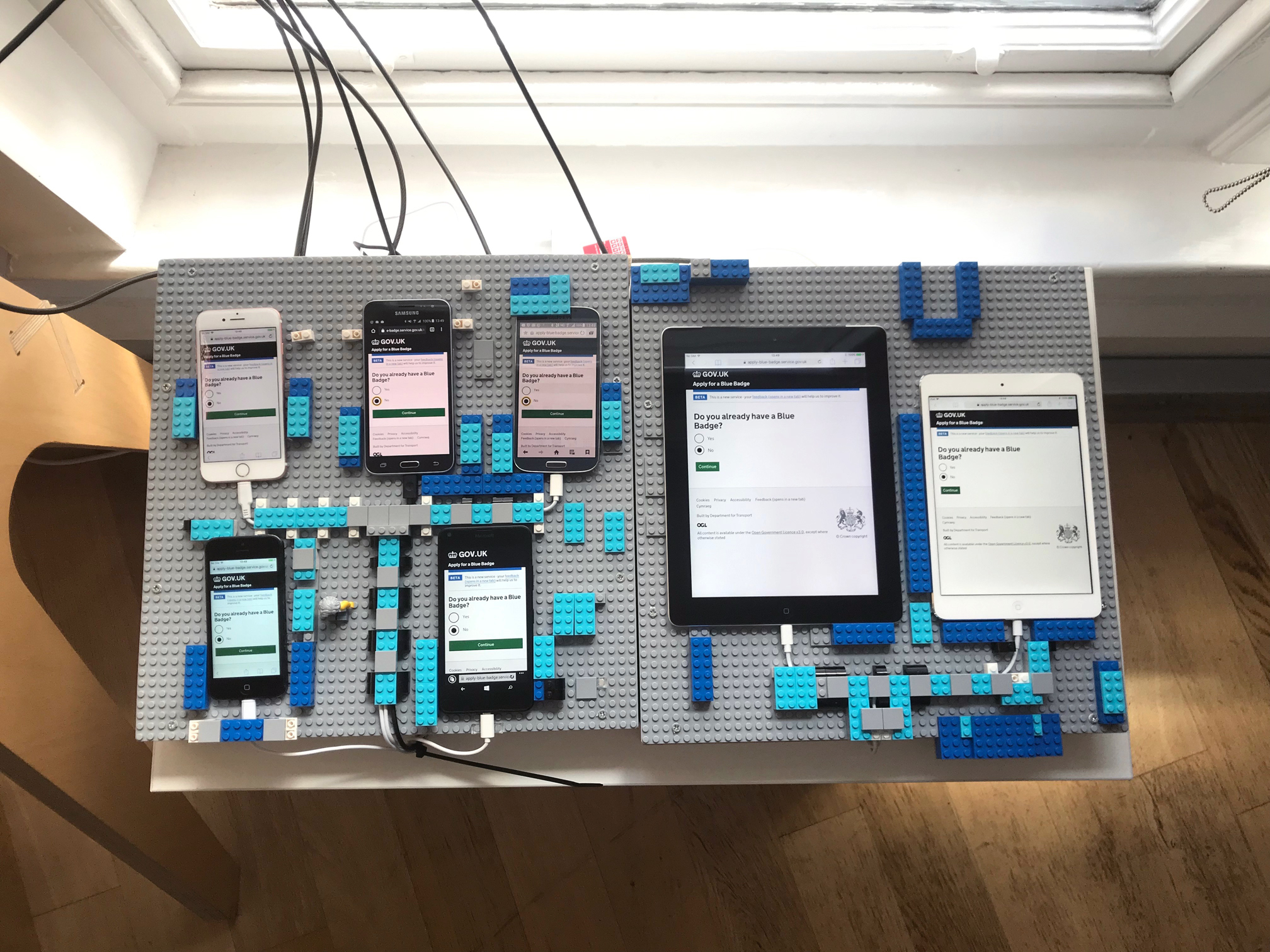
 The Blue Badge Digital Transformation team’s device lab in Manchester. The lab consists of: Windows Mobile, Samsung Galaxy S4, Samsung Galaxy S5, iPad mini, iPad, iPhone 5, iPhone 6 and a Dell laptop. The iOS devices come with Voice Over screen reader, and the laptop has JAWS 2018 and Nuance Dragon 15 installed.
The Blue Badge Digital Transformation team’s device lab in Manchester. The lab consists of: Windows Mobile, Samsung Galaxy S4, Samsung Galaxy S5, iPad mini, iPad, iPhone 5, iPhone 6 and a Dell laptop. The iOS devices come with Voice Over screen reader, and the laptop has JAWS 2018 and Nuance Dragon 15 installed.
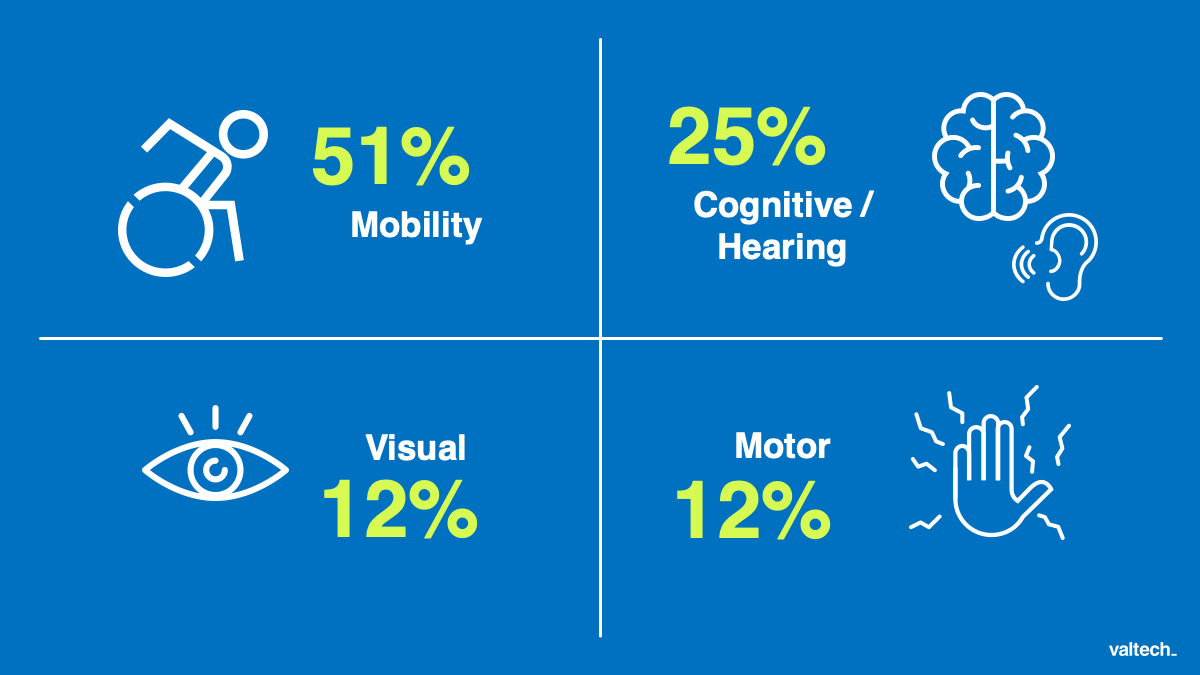
 Disabilities break down in the UK – 2017: 51% mobility, 25% cognitive and hearing, 12% visual, 12% motor.
Disabilities break down in the UK – 2017: 51% mobility, 25% cognitive and hearing, 12% visual, 12% motor.



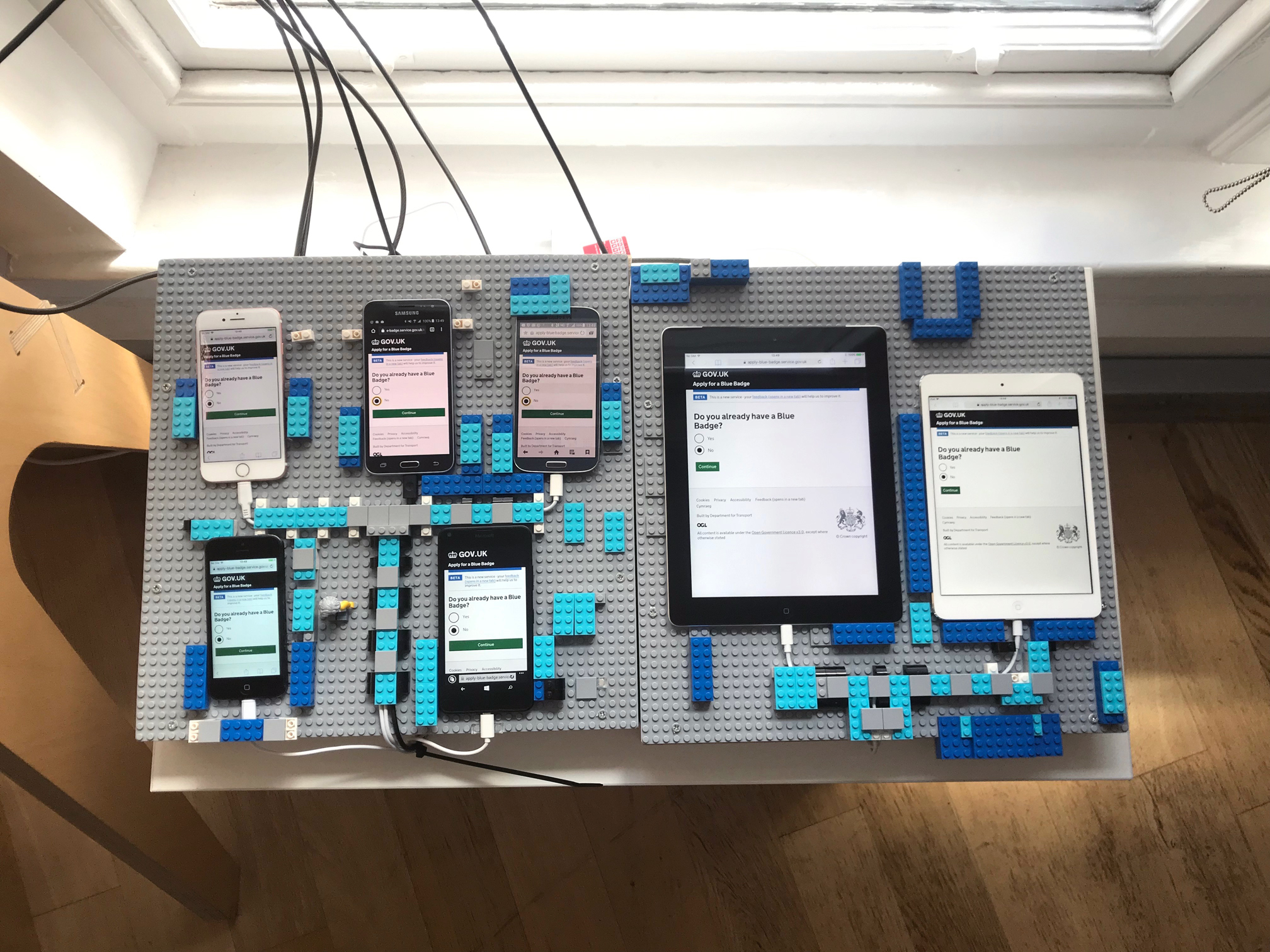
 The Blue Badge Digital Transformation team’s device lab in Manchester. The lab consists of: Windows Mobile, Samsung Galaxy S4, Samsung Galaxy S5, iPad mini, iPad, iPhone 5, iPhone 6 and a Dell laptop. The iOS devices come with Voice Over screen reader, and the laptop has JAWS 2018 and Nuance Dragon 15 installed.
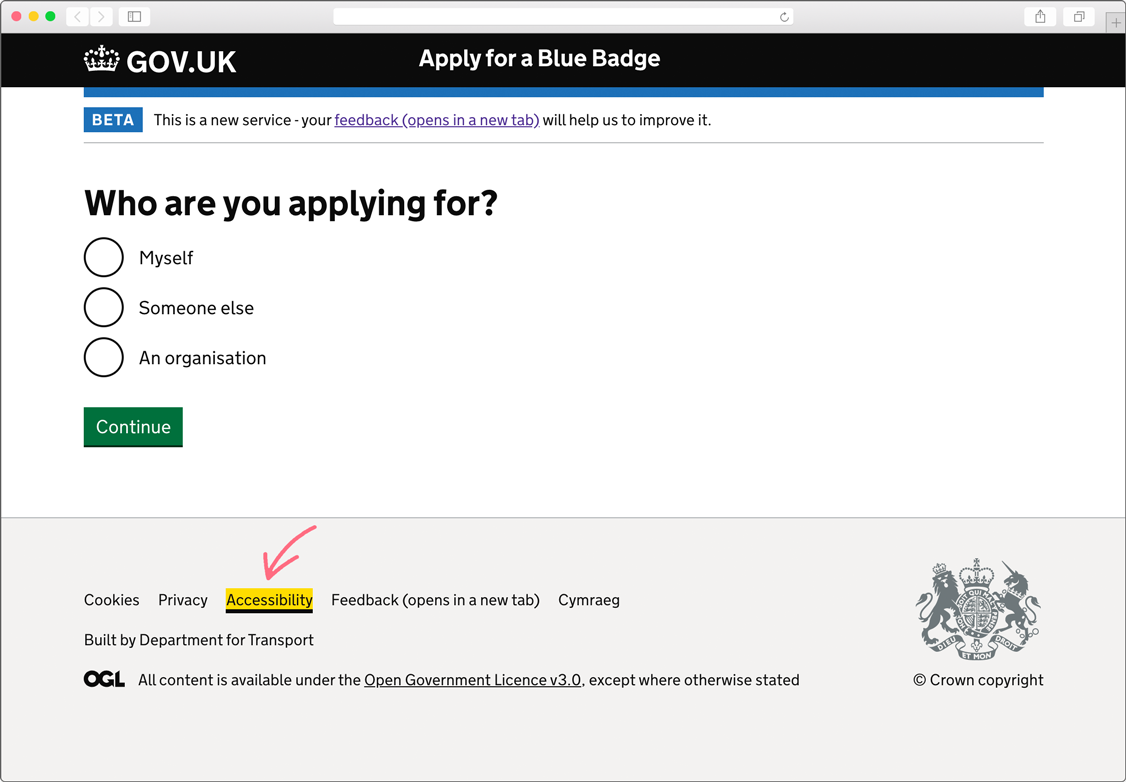
The Blue Badge Digital Transformation team’s device lab in Manchester. The lab consists of: Windows Mobile, Samsung Galaxy S4, Samsung Galaxy S5, iPad mini, iPad, iPhone 5, iPhone 6 and a Dell laptop. The iOS devices come with Voice Over screen reader, and the laptop has JAWS 2018 and Nuance Dragon 15 installed. A highlighted link pointed to the accessibility statement on the new Blue Badge application website.
A highlighted link pointed to the accessibility statement on the new Blue Badge application website. We have a copy of each of the `Accessibility Do and Don’t posters (designed by
We have a copy of each of the `Accessibility Do and Don’t posters (designed by