Keep up the good form in user experience
Many registrations and information captures tend to ‘overwhelm’, and initially put the user off, due to the lack of architecture and repeated input formats.
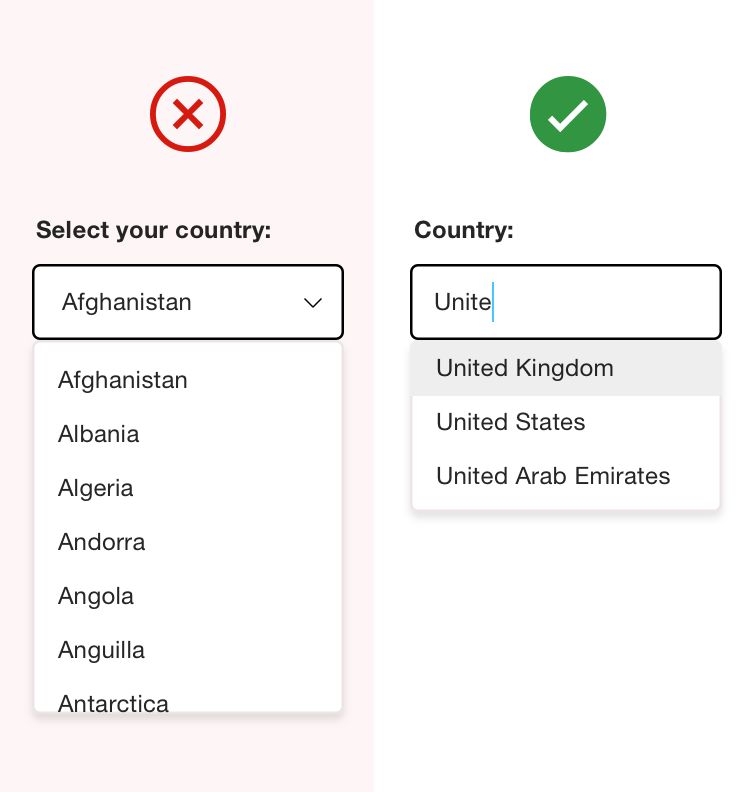
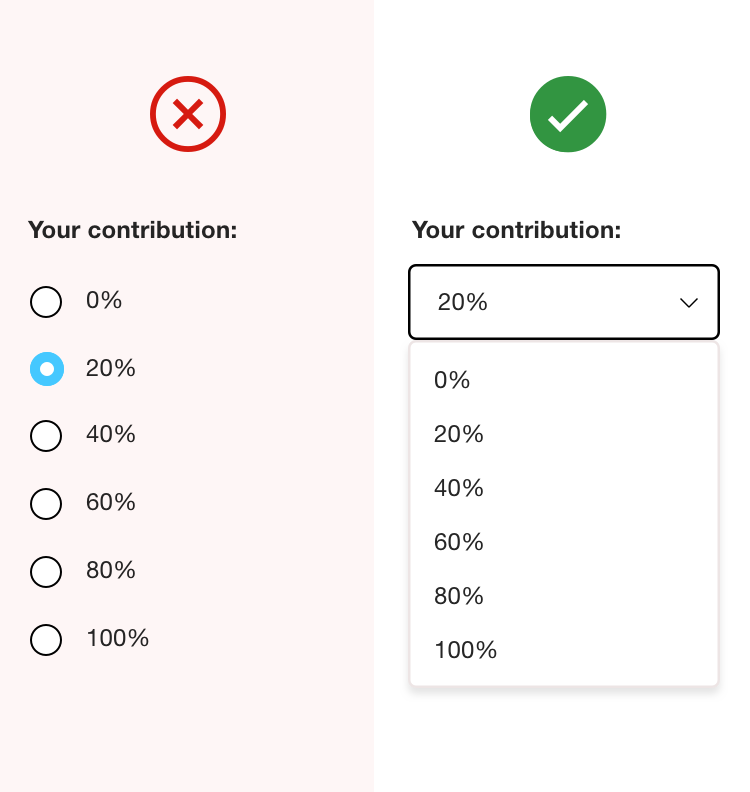
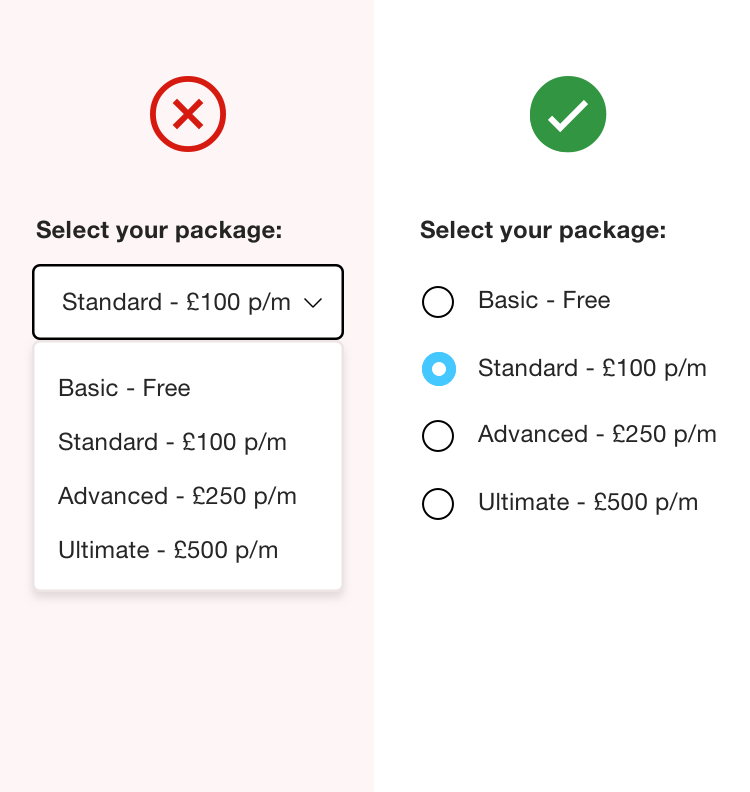
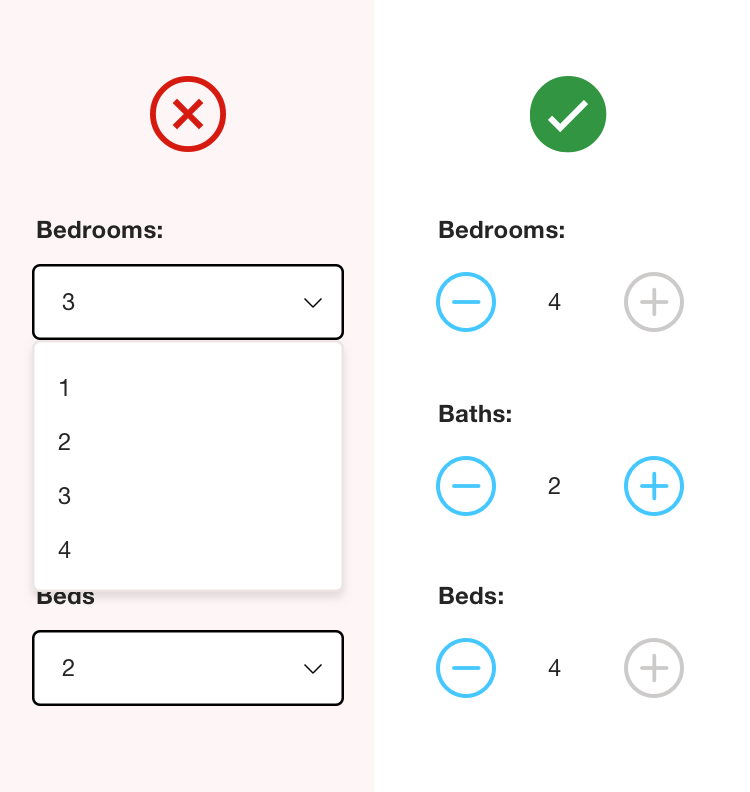
To make a form feel less tedious, it should be phased and broken up into logical sections that are in the context of the user. Progress bars, mandatory signals and success feedback (validation) should be explored to aid their journey and provide guidance on how to enter the required information.
Error tolerance is very important - expect the user to make mistakes! Structuring the experience to accommodate it will reduce frustration and abandonment.