outubro 20, 2016
Sitecore Mobile SDK is a framework that is designed to help the developer produce native mobile applications that use and serve content managed by Sitecore. It lets mobile app developers access the familiar Sitecore environment and, through Xamarin, deploy compiled native apps to all major mobile platforms in a streamlined way.
In this series of articles, I want to explore some resources available in Sitecore Mobile SDK and show you how to create a cool app that you can use as a model for further Sitecore-based mobile apps.
The first part of this article is focused on setting up a Visual Studio 2015 solution, installing dependencies and setting up Design Android Support Library (Material Design). I'll be using:
- Microsoft Windows 10 Enterprise, 64-bits;
- Internet Information Services (IIS) 10.0;
- Microsoft Visual Studio Community 2015 Version 14.0.25431.01 Update 3;
- Xamarin update 4.2.0;
- A Sitecore 8.1 (rev. 151207) instance;
- Android emulator: 4.5" Lollipop (5.1.1) XHDPI Phone API Level 22 (Lollipop, 5.1.1) 4 GB. You can use whichever you prefer since it is API Level 21 or superior;
It's worth mentioning that this app was inspired by the article Android working with Card View and Recycler View by Ravi Tamada.
I uploaded the complete code to Github. Additionally, I added a Sitecore package so that you can install it in your local Sitecore instance.
Video Demo
Creating a new project
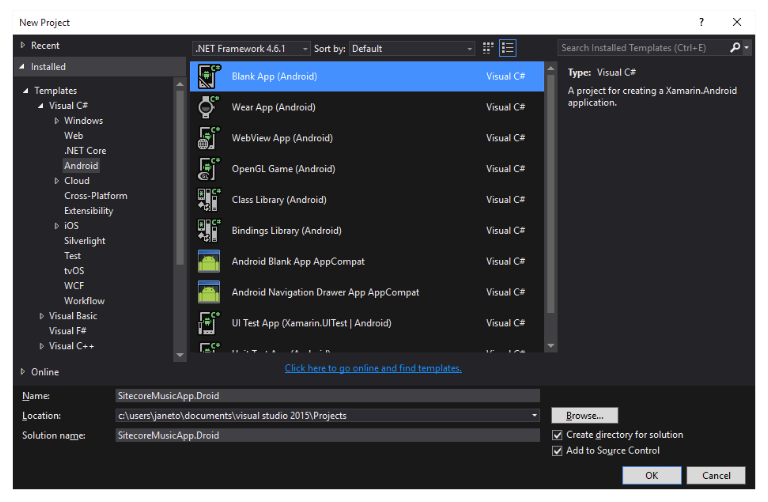
Create a new Blank App (Android) project by clicking on File > New > Project > Templates > Visual C# > Android > Blank App (Android).
Give it the name "SitecoreMusicApp.Droid".

Setting up Design Android Support Library (Material Design)
The Design Support Library provides APIs to support adding material design components and patterns to your apps.
Material design is a new design language introduced with Android Lollipop. This library includes a visual component as the input text with floating text, floating action buttons, TabLayout, and so on.
To setup Design Android Support Library in your app you need to do the following:
- Install Xamarin Android Support Library - Design nuget package;
- Change the "Minimum Android to target" to Android 5.0 (API Level 21 - Lollipop);
- Create a Styles.xml file in your project and create a style that inherits from any of the AppCompat themes (i.e. Theme.AppCompat.Light.DarkActionBar);
- Update your Activity classes (i. e. MainActivity.cs) to inherit from Android.Support.V7.App.AppCompatActivity class rather then Activity class;
- Add a parameter named "Theme" to all of the "Activity" classes in your project and set the "Theme" value to any style that inherits from AppCompat theme,
1. Install Xamarin Android Support Library - Design nuget package
You can use either the Nuget Package Manager (Tools > Nuget Package Manager > Manage Nuget Packages for Solution...) or install it through Package Manager Console (Tools > Nuget Package Manager > Package Manager Console):

Refer to Xamarin Android Support Library - Design for more information.
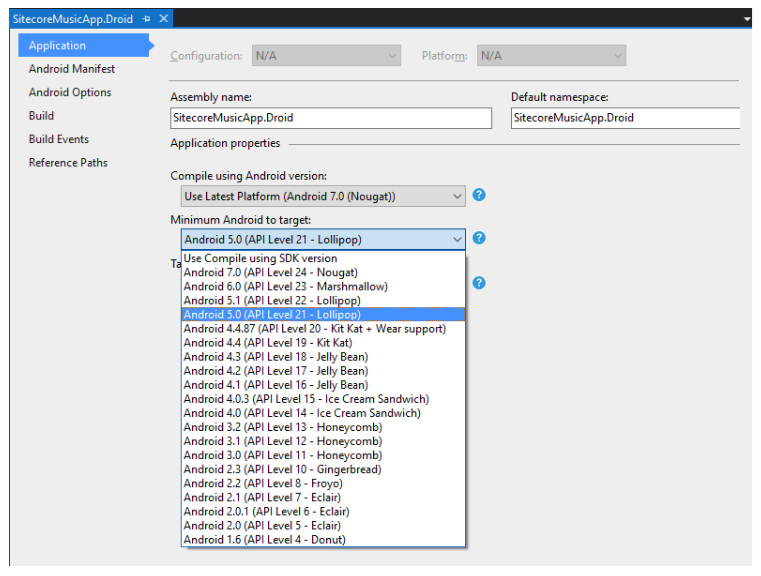
2. Change the "Minimum Android to target" to Android 5.0 (API Level 21 - Lollipop)
Using Design Support library requires that your app have its Target Android Version (*targetSdkVersion*) set to Lollipop (5.0 - API Level 21) or higher, or you will have aapt related compile errors. You can still set the Target Framework which your app is compiled against as low as Android 4.0.3 (API Level 15). See Android Support Design Library > Getting Started for more information.
In your Visual Studio project, change the "Minimum Android to target" to Android 5.0 (API Level 21 - Lollipop) by right-clicking on your project in the Solution Explorer > Properties (or by clicking on your project in the Solution Explorer and pressing ALT + ENTER).

3. Create a style that inherits from any of the AppCompat themes
Any activity you use Design Support library views in must either use the theme Theme.AppCompat or inherit from Theme.AppCompat found in the AppCompat v7 Support library.
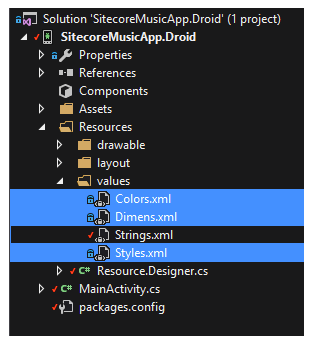
Create the files Colors.xml, Dimens.xml and Styles.xml under the folder /Resources/values in your project.

Add the following to your Colors.xml file:

All of your colours should be specified in XML to ensure consistency and make design changes easy to propagate throughout the app. Colors is a XML resource that carries a colour value (a hexadecimal colour). A color is a simple resource that is referenced using the value provided in the name attribute.
The advantage of using it is that you concentrate your app's colours in one single place rather than having hexadecimal codes spread across your code. Let's suppose you have to update the colour of a component in your app that is used in more than 15 layouts. What a painful thing to do if you set the colour of this component in each individual layout!
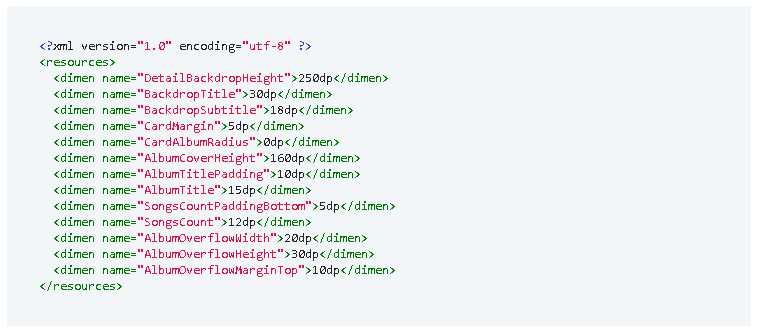
Add the following to your Dimens.xml file:

Dimens.xml is XML resource that carries a dimension value (with a unit of measure). A dimension is specified with a number followed by a unit of measure. For example: 10px, 2in, 5sp. Same idea here as the Colors.xml, you concentrate your app's measures in one single place.
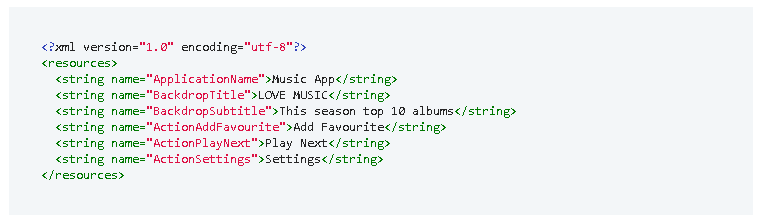
Add the following to your to your Strings.xml file:

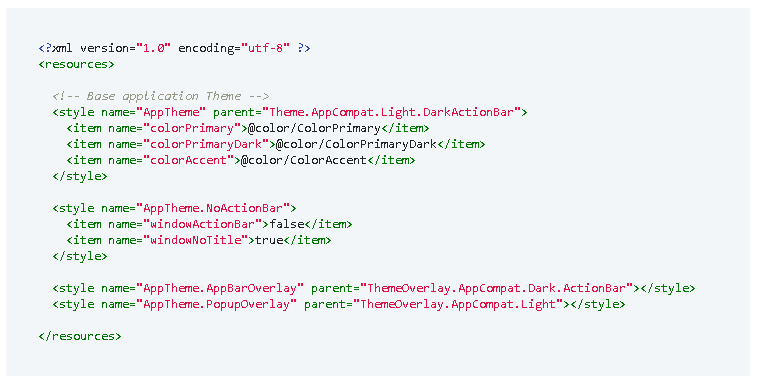
Add the following to your Styles.xml file:

A style resource defines the format and look for a UI. A style can be applied to an individual View (from within a layout file) or to an entire Activity or application (from within the manifest file). See Style Resource for more information.
For more information on Resources, please see More Resource Types.
4-5. Update your Activity classes
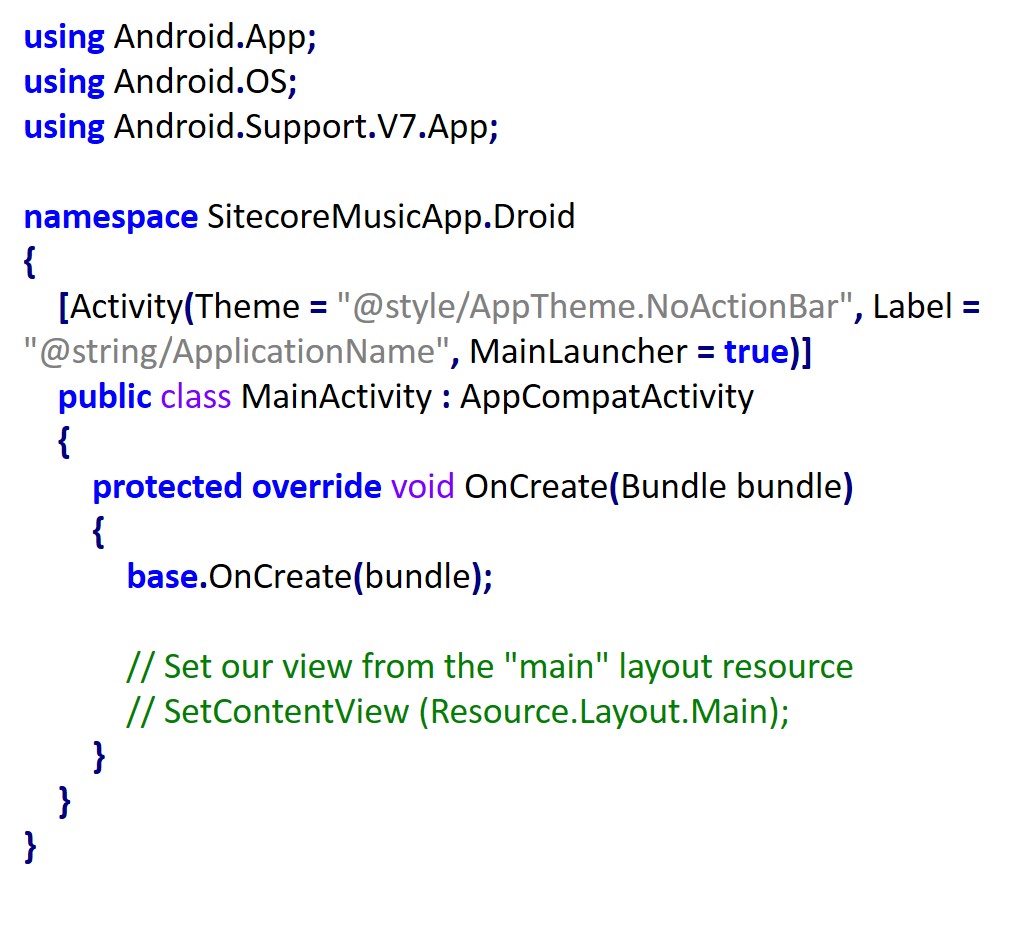
In MainActivity.cs update make the following changes:
- Inherit Android.Support.V7.App.AppCompatActivity class;
- Replace the class attributes with the following:

Again, any activity you use Design Support library views in must either use the theme Theme.AppCompat or inherit from Theme.AppCompat found in the AppCompat v7 Support library. In our case we are using the custom Theme AppTheme.NoActionBar which inherits from Theme.AppCompat.Light.DarkActionBar (see Styles.xml).
Save your solution and rebuild it.
Install SitecoreSDK Xamarin nuget packages
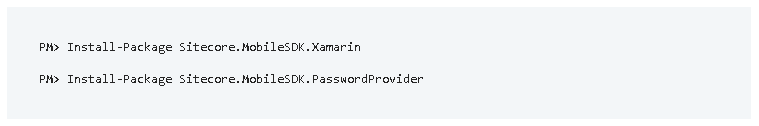
Install Sitecore MobileSDK for Xamarin and Sitecore Mobile SDK Password Provider nuget packages. You can use either the Nuget Package Manager (Tools > Nuget Package Manager > Manage Nuget Packages for Solution...) or install it through Package Manager Console (Tools > Nuget Package Manager > Package Manager Console):

Please, refer to Sitecore MobileSDK for Xamarin and Password Provider for Sitecore for more information.
Add Internet permission to your Android Manifest file
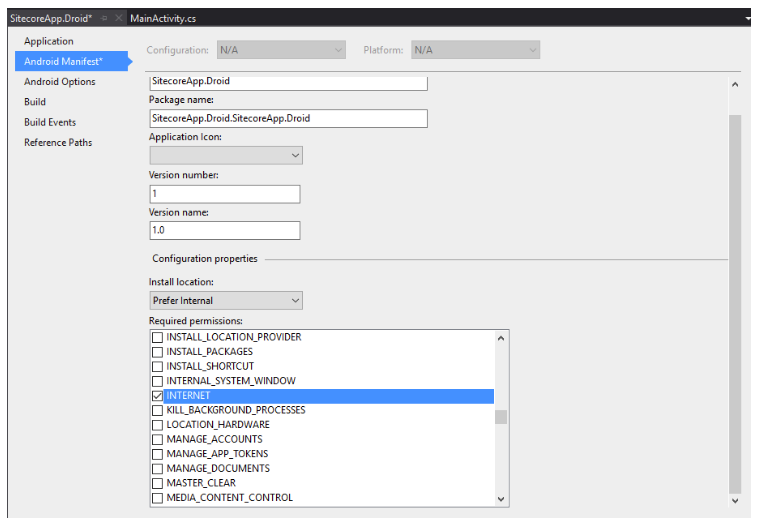
Add Internet permission to your Android Manifest by right-clicking your project in the Solution Explorer > Properties (or click on your project in the Solution Explorer and ALT + ENTER).
Now open the Android Manifest tab and in the Required permissions section mark the option INTERNET. Save and rebuild your Solution.

Save your solution, rebuild and run it. You should see the following:

That's all for now! In part 2, we will dig deep into the Sitecore Mobile SDK and some cool Design Android Support features.


