For the web page part, I made use of the GOV.UK prototype kit which we’re already using. But this should work with any setup. The only difference would be where you store your credentials. If you want to use the example project I’ve set up, I’ve created a Github repo.
Open up `server.js` and paste in the following:
var googleSheetID = process.env.GOOGLESHEETID
var googleSheetApiKey = process.env.GOOGLESHEETAPIKEY
You’ll also want them to be available locally, so paste this in too:
app.locals.googleSheetID = googleSheetID
app.locals.googleSheetApiKey = googleSheetApiKey
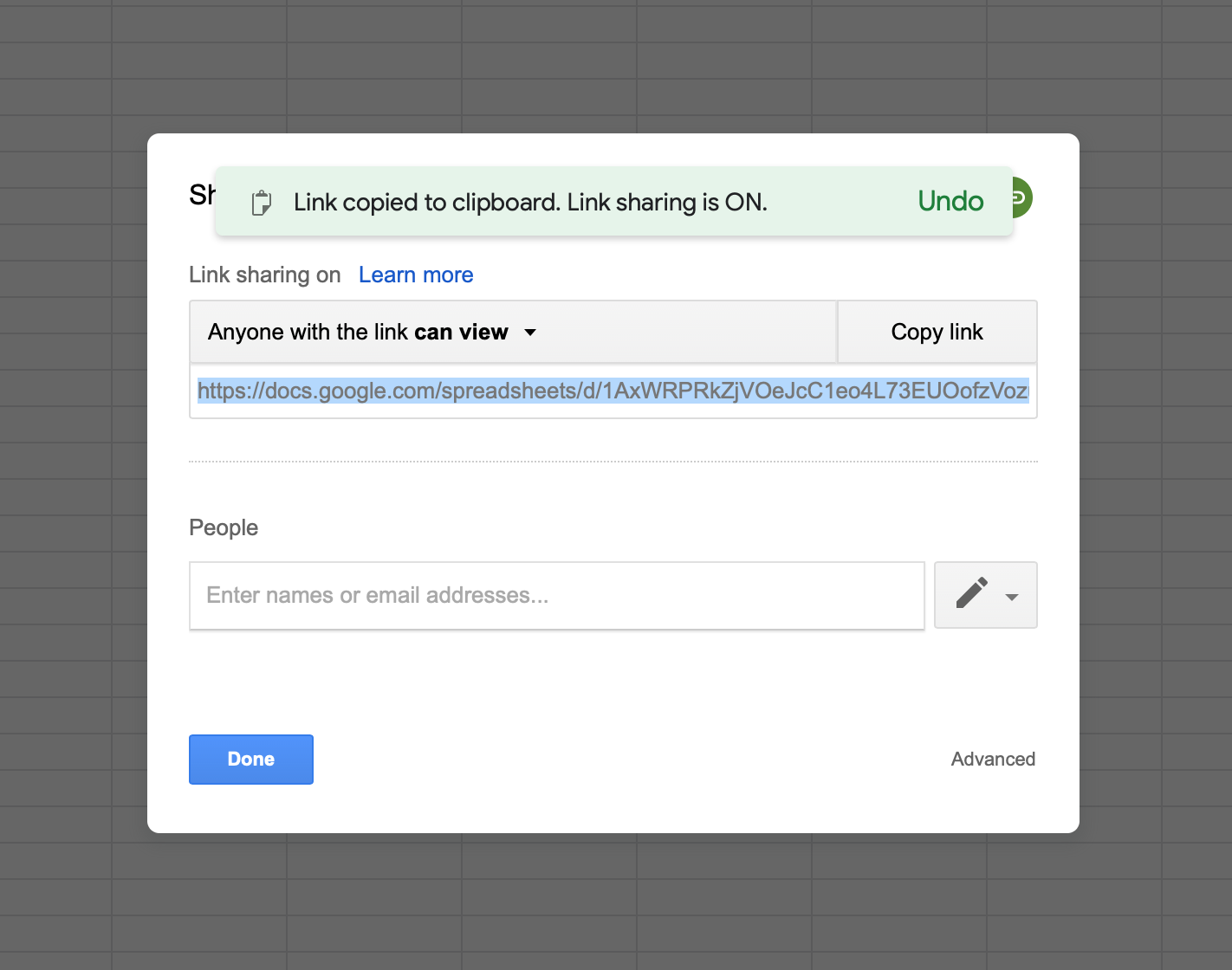
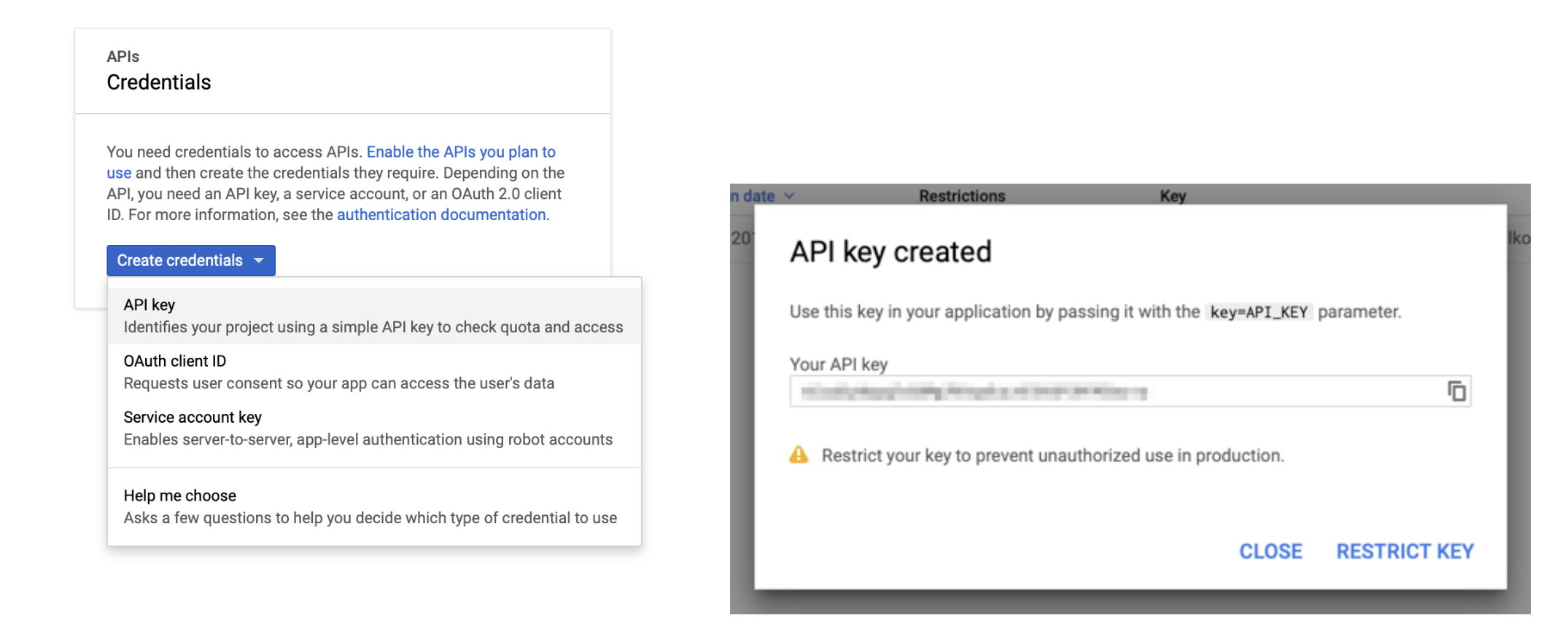
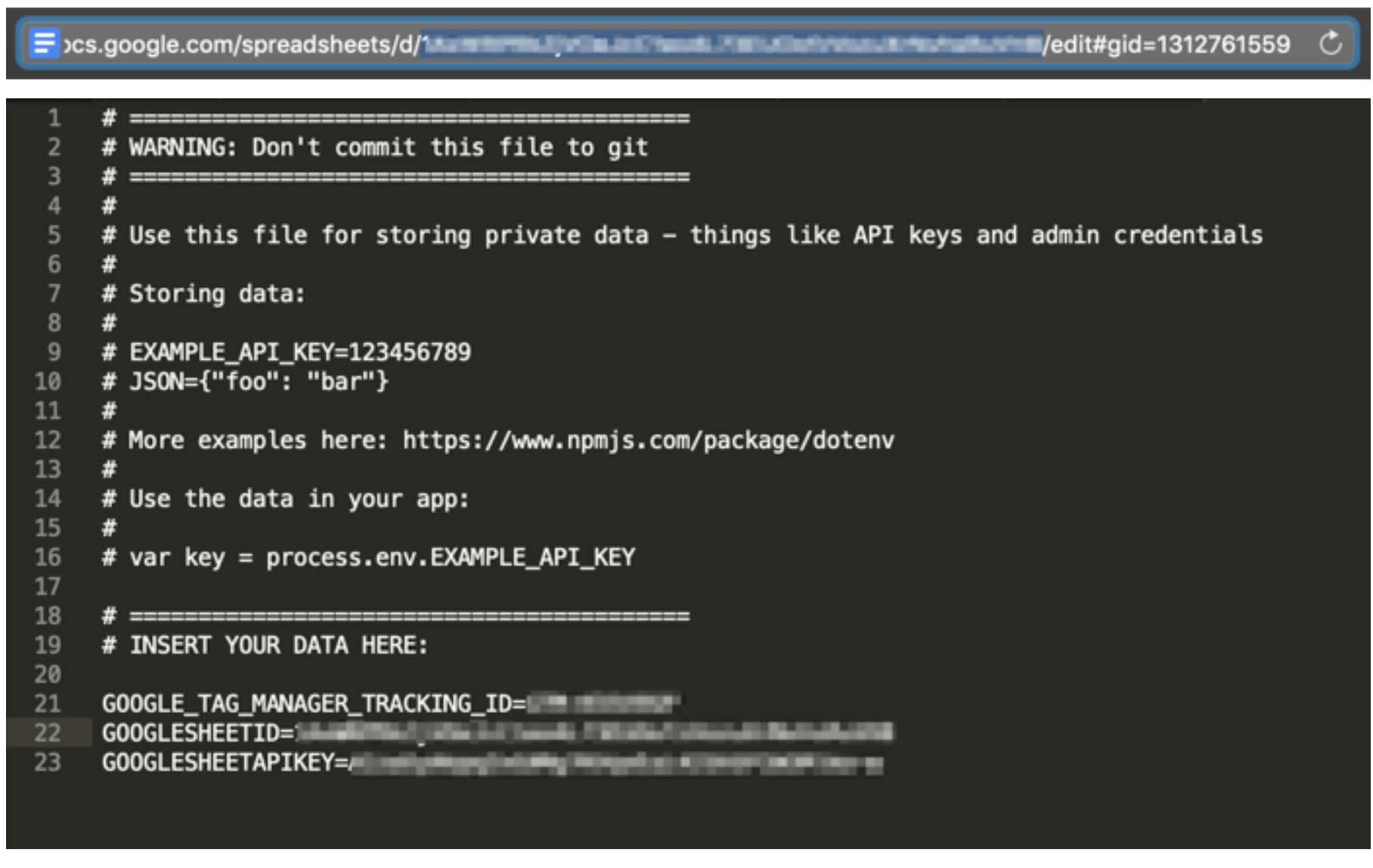
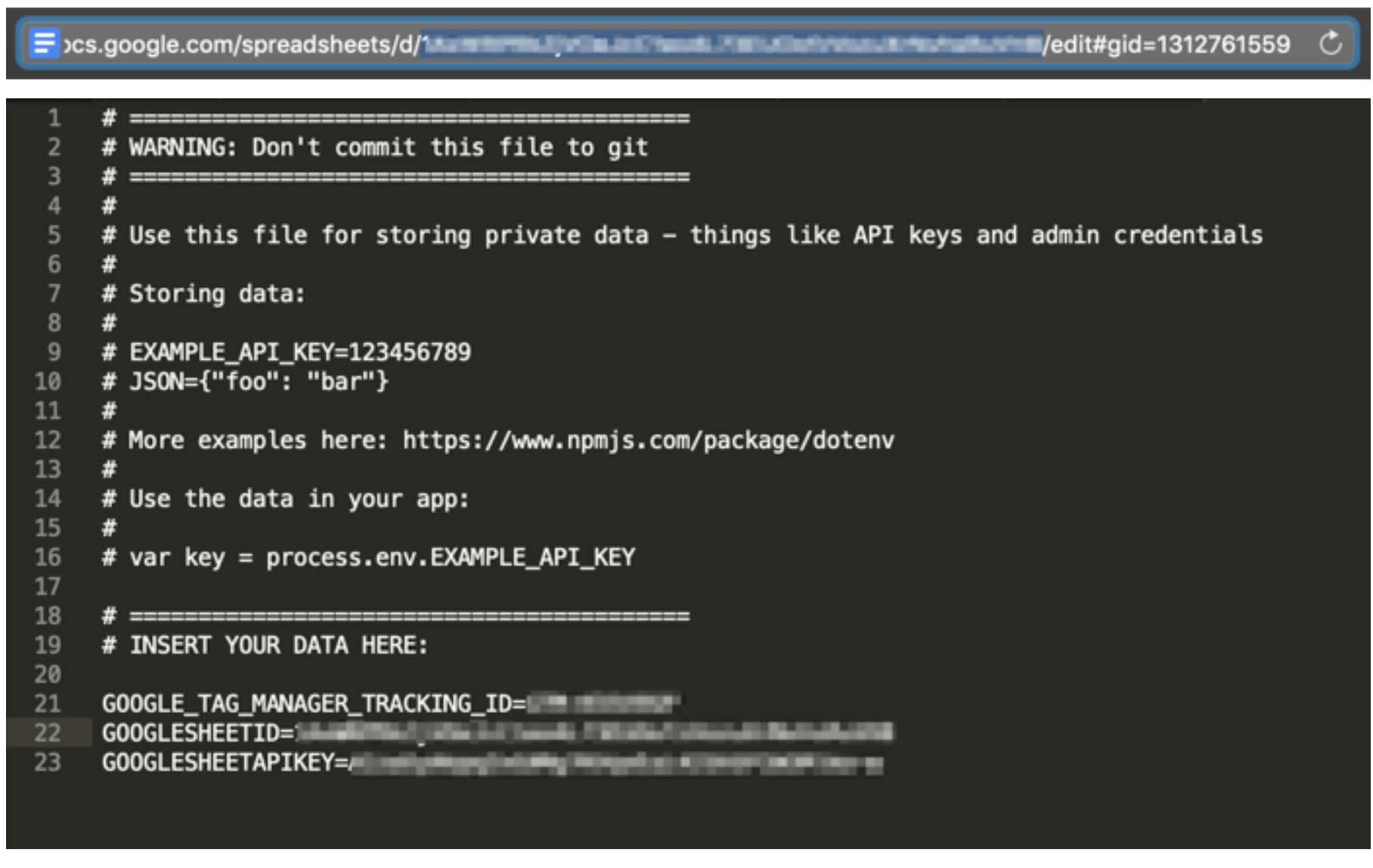
Open up `.env`, which should be included in `.gitignore` and not be committed to Git. You can find the sheet ID by looking at the Google Sheet URL and getting the string that is between /d/ and /edit. Paste in this at the bottom, replacing the ### with the sheet ID and API key:
GOOGLESHEETID=###
GOOGLESHEETAPIKEY=###

That will enable your local app to see use the variables. We also need to do the same on Heroku (where the page is hosted).
- Sign into Heroku dashboard and open up your app
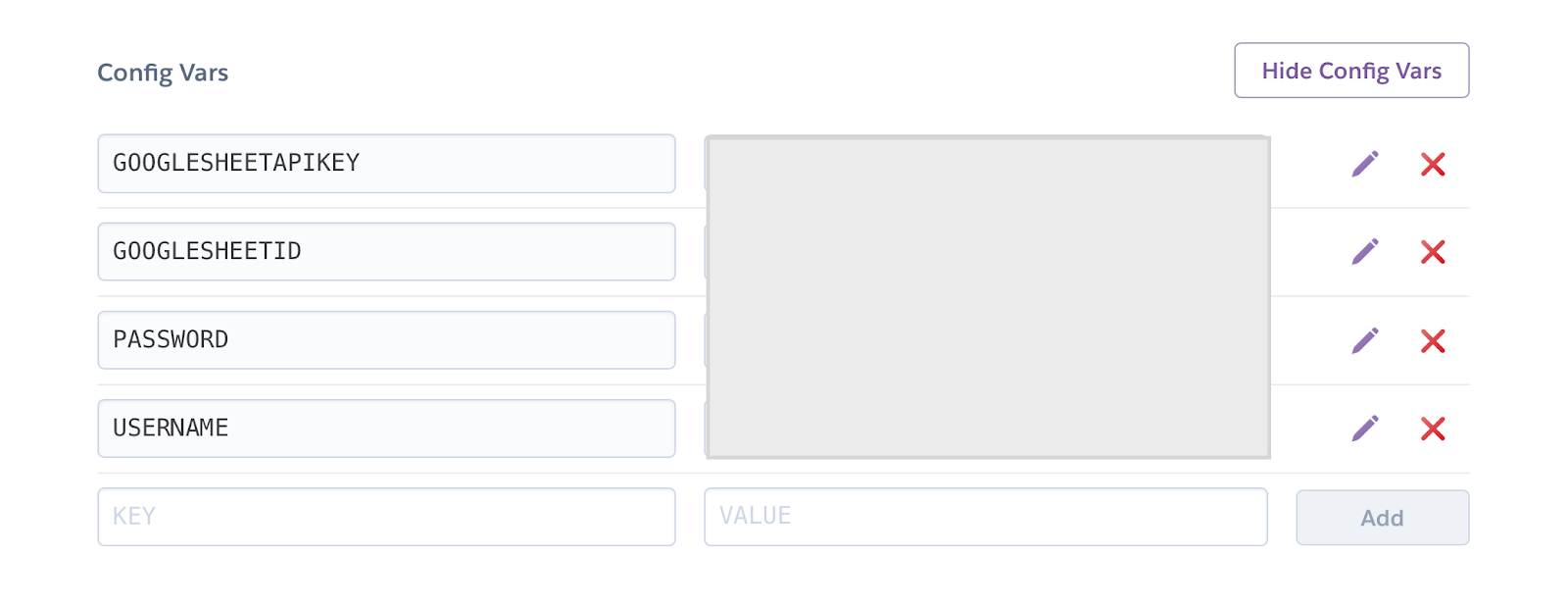
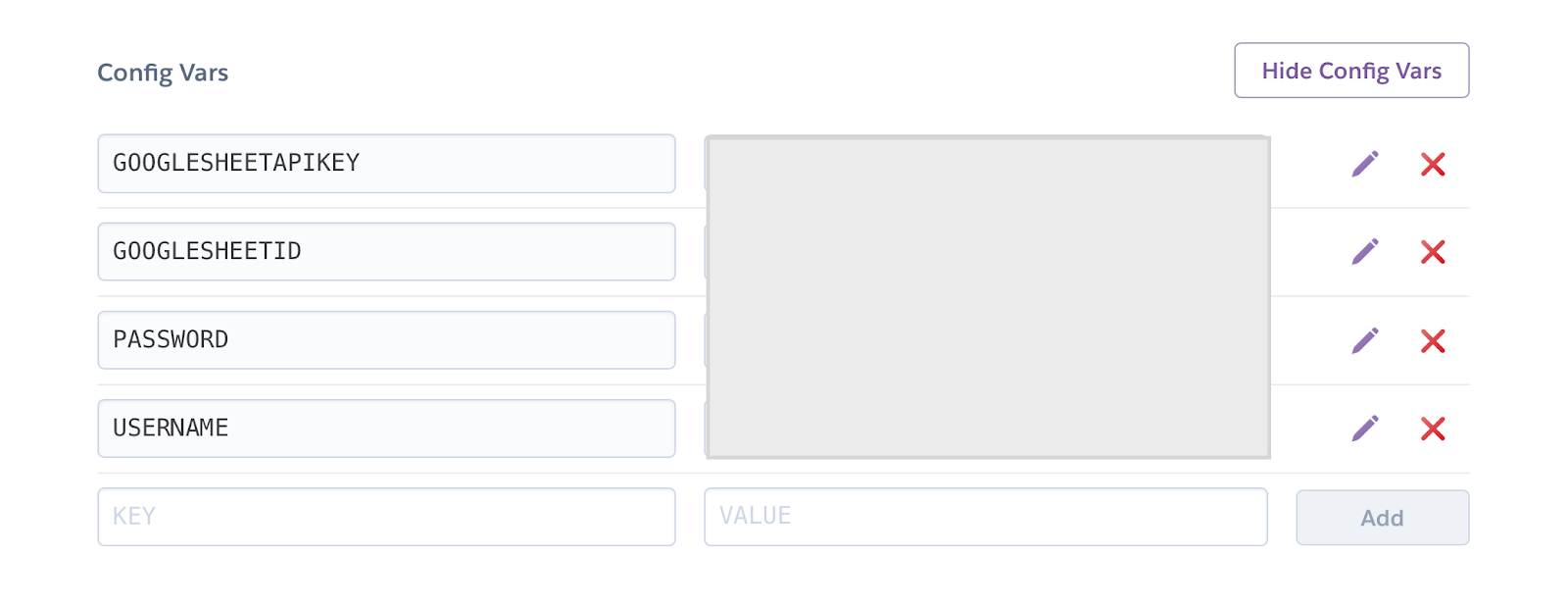
- Go to Settings and click “Reveal config vars”
- Add in a key for each variable and save, in the same way as we did in `.env` - see screenshot

Click here for 'Giving your users a voice Part 3'