maio 09, 2019
Using the Coveo component in Sitecore to create a customized omnibox.
For a recent project, I needed to create a customized omnibox that included result items, grouped in categories (Based on Page Templates), and a View All button that redirected the users to the search page.
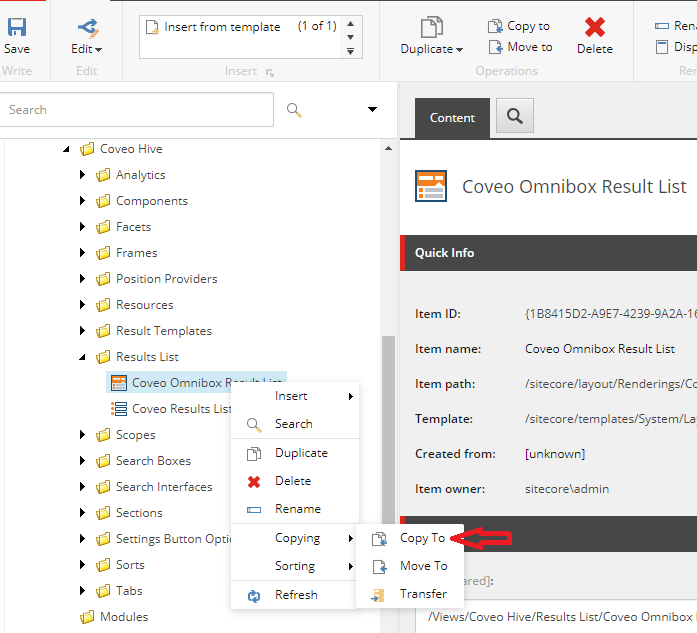
In order to implement that, I needed to get some labels and categories from Sitecore and send it to the JavaScript part of the component. Therefore, I copied the Coveo Component to a new place in Sitecore, where we kept our project’s renderings.
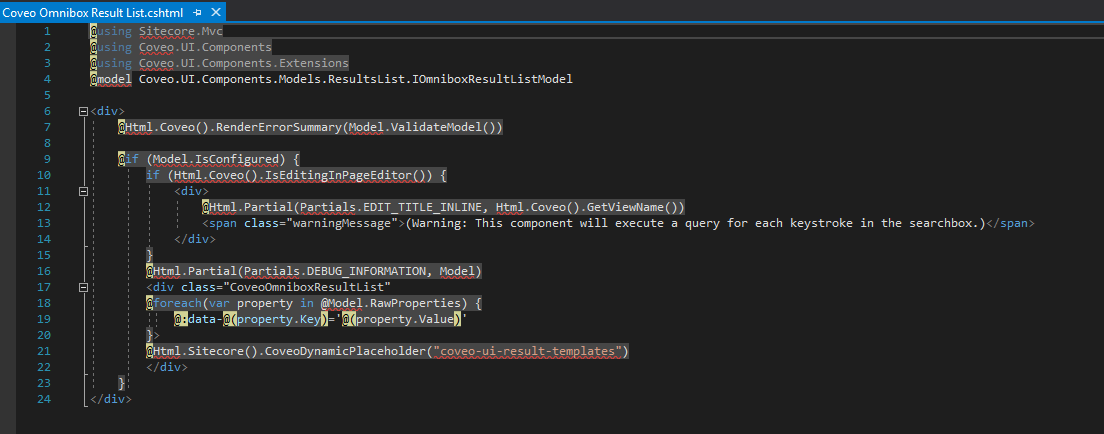
I also copied the cshtml file from this path: “{root-directory}:\inetpub\wwwroot\{project-name}\Views\Coveo Hive\Results List\Coveo Omnibox Result List.cshtml” to the area folder that we kept our project’s cshtml files. Then I changed the View path of the Coveo View Rendering to the new path, and put the newly created component on the page. Then I could play with the file, and add as many elements as I wanted to it. In my case, I retrieved labels and template names (categories) from Sitecore, and put them as hidden fields in the cshtml file, so I could use them later in my JavaScript file.
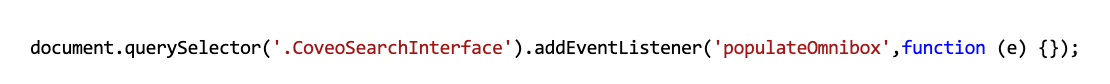
The rest of the functionalities were added to the JavaScript file. I first needed to find out when the omnibox was being populated. In order to do so, I targeted the search interface and added an event listener to it. So when “populateOmnibox” event was triggered, this handler would work.

Then I had to get the omnibox object (the object that kept the search result). The code for that was as follows:

After that I had to find out the query expression and run it at the javascript side of the page.

Then I had to predefine a deferrer and push it to the rows of the omnibox object, so that after the search results are back and the deferrer got resolved by the search results, the results could be added to the omnibox object rows, and my newly created rows could be populated. Here is the code for that:

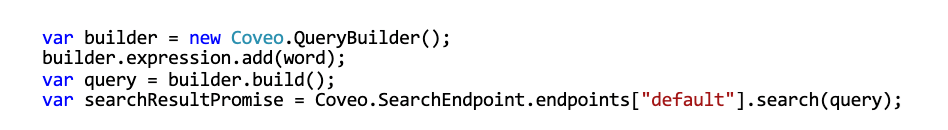
The next thing that I needed was a javascript code that built the query and ran it. The code was as the following:

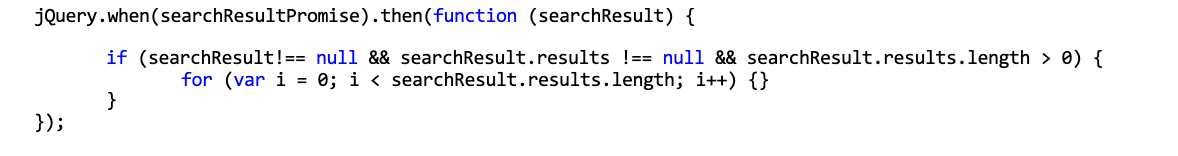
The next step was tricky, because the result of the search function was a promise, and it had to be deferred. Since I had nothing but pure JavaScript and the basic JQuery functions, I used the following code to defer the result of the search:

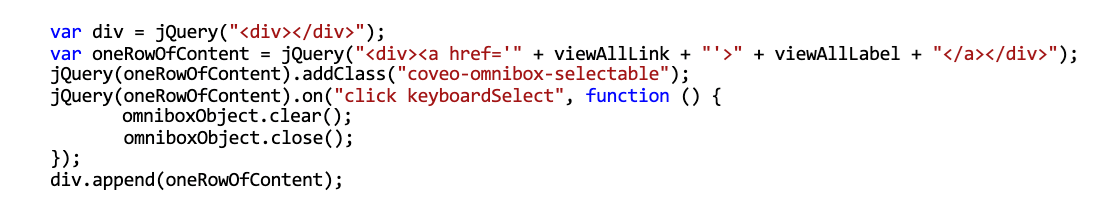
I then needed to use the results values to populate the omnibox. To do so I created a simple HTML element and added that to the omnibox object.

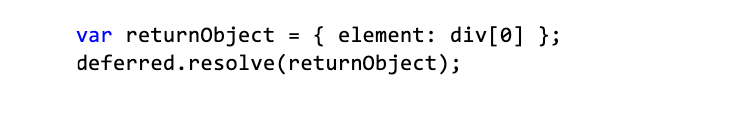
Then I had to create an object using the HTML element and add it to the deferrer, so it can be pushed to the omnibox.

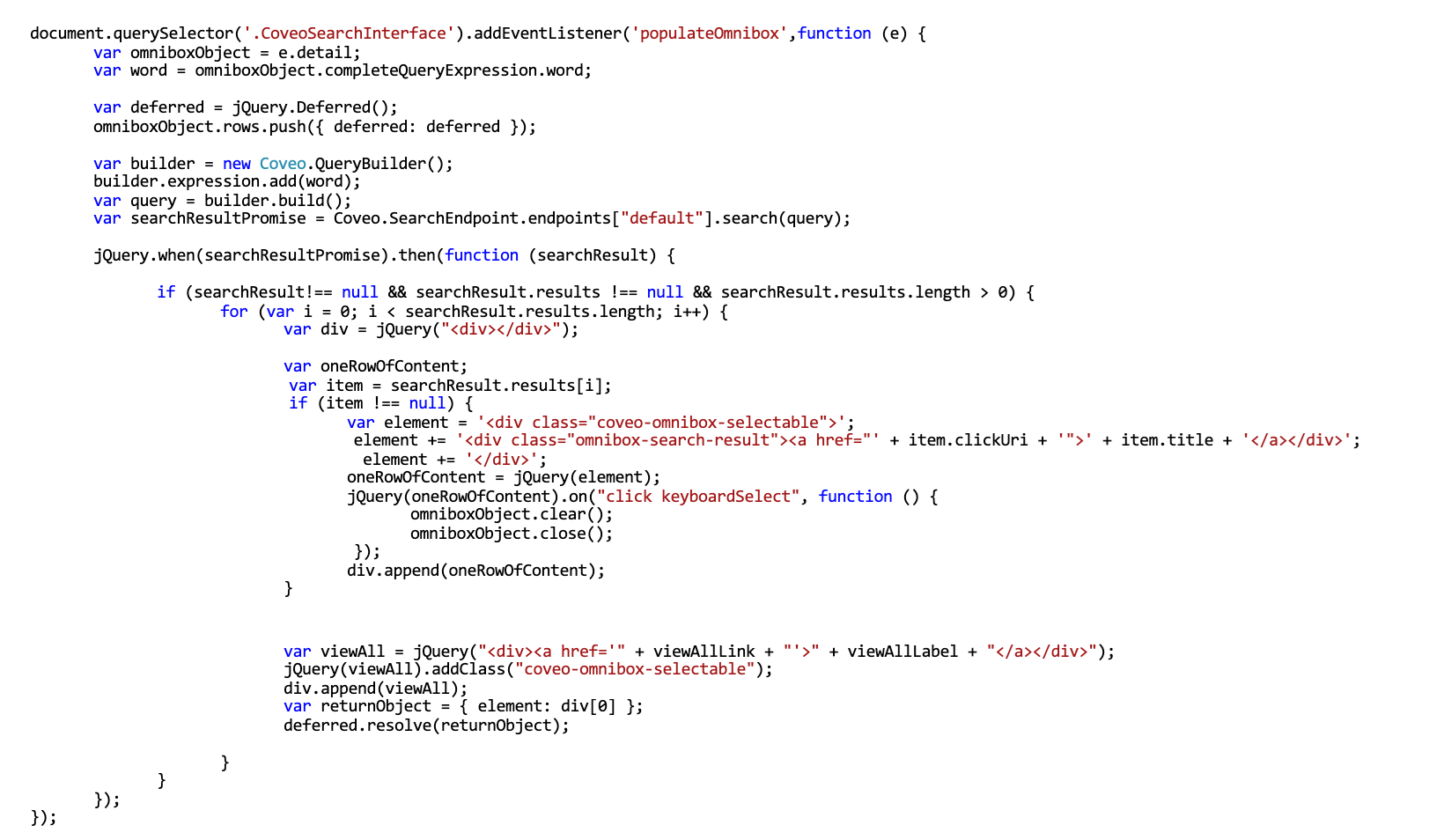
The full code would look like this: