novembro 08, 2013
Examining Sitecore from the developers perspective by laying out each of the most common elements and explaining how they work together to create the pages that are created.
In this article we'll talk about the main concepts of Sitecore, describing how data is organized and how each page is presented.
Data structures
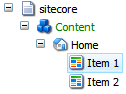
In Sitecore, data is hierarchically organized in a tree. This type of organization, shown below, is similar to how files appear in an operating system.

Item
Each node in a Sitecore tree is called an Item, similar to an object in Object-Oriented Programming. Items are organized in a big unified tree of content which represents Sitecore's database.
- With the exception of the “sitecore” item, at the top of the content tree, all other items have a Parent node;
- Every item may have one or more Children;
- Some items in the content tree represent site pages which can be accessed by visitors, others are not directly accessed and have their data used for other purposes (for instance, to fill the options in a dropdown).
Template
In an analogy with Object Oriented Programming, a Template would be similar to a Class. Every Sitecore Item has a Template counterpart.
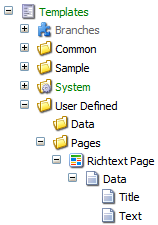
Like everything else in Sitecore, Templates also have their own content tree:

In the image above we have a “Richtext Page” Template, created to represent a simple page with a title and a block of text.
Field
Classes have attributes while Templates have Fields. Just as attributes can be of different types (e.g., String, Integer, DateTime), in Sitecore Fields can also have specific types.
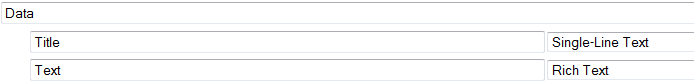
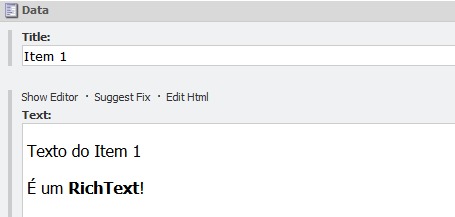
In the image below we have the definition of the “Richtext Page” Template, with its two Fields:

Sitecore automatically provides an interface for content editing based on the types of Fields present. For example, when editing a “Richtext Page”Item, this is the interface we'll see:

Sitecore vs Object Oriented Programming
A short comparison of entities in Sitecore and in Object Oriented Programming:
Object Oriented Programming |
Sitecore |
| Object | Item |
| Class | Template |
| Attribute | Field |
Language
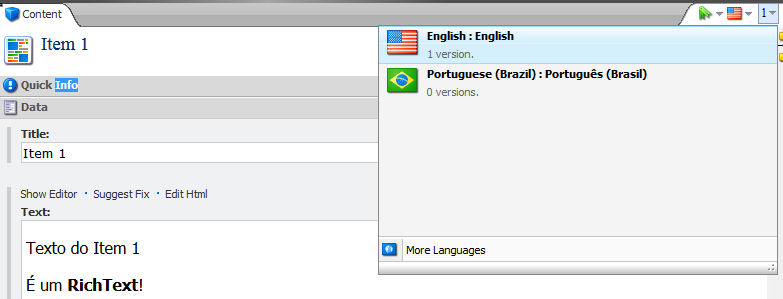
Sitecore natively supports multiple languages. Each item on the content tree may have versions in different languages, with English as the main language, but new languages can be easily added and become available for immediate editing.

Database
Every Sitecore installation has at least three databases that are stored separately and have a predefined basic structure and individual content trees. The three main databases are:
- Core - Contains the data needed for running Sitecore and the .Net Membership Provider tables;
- Master - Database used for content authoring, contains all versions of all items;
- Web - Used for the public website and is accessible to visitors. Contains only the last version of each published item. It is a subset of the "master" database, optimized for faster performance and smaller size. Whenever content is published, the latest version is copied from "master" to "web."
Sitecore API
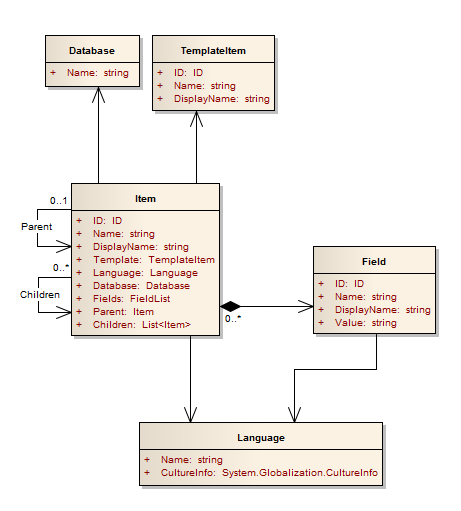
The following class diagram illustrates the entities relationships within Sitecore from the point of view of Items. These classes can be easily turned into code.

Usage examples (C#)
var contextItem = Sitecore.Context.Item; // Gets the Item for our current page
var name = contextItem.Name; // Name of the Item
var itemLanguage = contextItem.Language; // Language of the Item
var title = contextItem.Fields[“Title”].value; // Value from field "Title"
Presentation
Programmers have full control of the presentation layer in Sitecore. Content is rendered exactly as it is in a conventional .NET application. Below we describe the concepts related to the presentation layer.
Device
Devices are a way for Sitecore to categorize requests and allow for content to be rendered in different ways across different mediums. Examples of mediums are the web, print material and mobile phones.
Layout
Layouts define the general structure of how a page is presented. Comparing this idea to .NET concepts, a Layout would be the equivalent of a master page. It is possible to define static portions, dynamic blocks modified in the code behind, as well as placeholders which will be filled with content at a later time. Every layout in Sitecore points to a .aspx file where all the usual programming is done using .NET.
Sublayout
Sublayouts define the appearance of parts of a page and are used along with a layout. Each sublayout will be rendered within its placeholders to present the final layout of a page. Comparing this to .NET concepts yet again, a sublayout is similar to a user control and points to a .ascx file.
Rendering
Renderings are sublayouts programmed in XSLT instead of .NET. They don't need to be compiled, but because they are interpreted, they are slower and can raise a lot the total rendering time of a page.
Placeholder
Placeholders are asp.Net controls which, when used in layouts and sublayouts, allow content blocks to be added in predefined positions.
Example
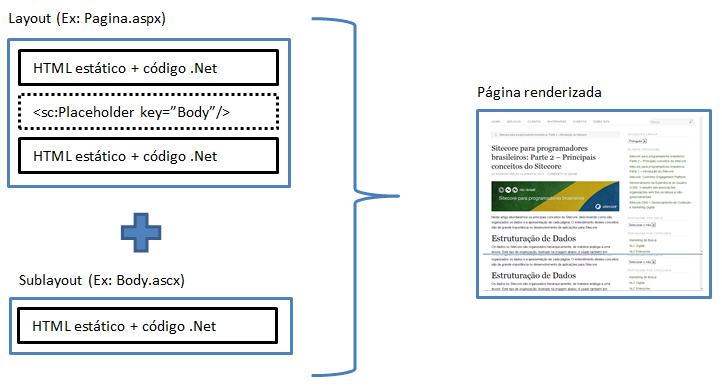
The image below shows how layouts, sublayouts and placeholders are used to render a page.

Next time...
..we will see how content and presentation come together in practice to render a page. To see part one of this series, an intro to Sitecore for programmers, click here.