Content Author Pitfall #1: Copying and pasting content directly from Word, your current website, or other word processing software
I can’t stress this enough. Do not cut and paste directly from any of the above.
I can hear you sighing – “But what about my formatting? I need to get this on the site quickly.” The cold hard truth is you will lose your formatting and you will have to recreate it again in Sitecore, but you will be further ahead in the long run. The RTE does provide options to “Paste as Plain Text”, “Paste from Word” but these options aren’t perfect. Word can be a sneaky beast – leaving behind formatting that will wreak havoc on your HTML formatting.
Seriously. Don’t do this. I can’t stress this enough. You will thank me later. I swear.
What should you do instead?
Take any content and convert it to plain text before you copy & paste it into the RTE. Then get comfortable with the editing tools in Sitecore.
Content Author Pitfall #2: Not using the Hyperlink Manager and Sitecore link tools in the RTE editor
I see it time and again. Content authors that are confused by the Hyperlink Manager and Sitecore link tools in the RTE. ![]()
The Hyperlink Manager should be used when you are adding links to your site to EXTERNAL websites or email addresses. The Sitecore link tool should be used when linking to other pages of your site. The Sitecore link tool uses the page’s GUID to map the link. Making sure to use the Sitecore link tool will ensure that if a page is moved on the site that all links to it are retained.
What should you do?
Use the correct tool for the job and never-ever-ever-ever hard code a link to a page in your site. Unless of course you like updating broken links on your site.
Content Author Pitfall #3: Trusting the design view and not looking at the HTML
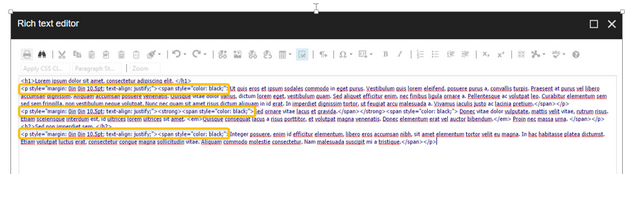
The RTE in Sitecore gives you a handy toggle to move between the design and HTML views. You should be comfortable moving between these views because sometimes you can’t fix what you can’t see. Look at the example below. Everything looks fine in the design view, except when you look at the HTML view there are extra html tags that are not necessary.


What should you do?
You will need to get comfortable reading the basic of HTML formatting. It is like learning another language. Practice makes perfect. There are a number of great resources online, like w3schools.com. Having these basics will make you cry “Merci.”
Content Author Pitfall #4: Creating deeply nested lists
This list is beautiful.

I have a confession – I did not create this list myself. I begged a fabulous front-end designer I know to make it for me. He worked his magic. Unless you also have a fabulous front-end designer I would avoid creating complicated lists like this on your website.
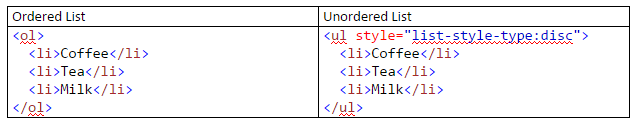
It is important to plan your content careful. Remember to keep the responsive or mobile view of your website in mind. A list that is deeply nested may not display properly within this view. There are two types of lists in HTML – ordered and unordered.

What should you do?
When you are planning your site you will want to talk to the designer about the list styles you will need. For example, you might want square bullets that are purple for your unordered list. They will establish the style that will be applied to the list. Then you will use the list options in the RTE to create your lists. Your lists will always look great.
Content Author Pitfall #5: Inserting images
This is one of the more straightforward things you can do in the RTE. Unfortunately, the RTE editor is smart. When images are placed within the RTE they will not be responsive. What should you do?
This is one case where you need a little help from an ally. A good design firm will have an understanding of your content before they plan your site. In fact, if you were working with our team we would give you a component that allows you to create content that is a mix of images and words. This will ensure that when you add this content to your site it is fully responsive. With our Keystone Sitecore accelerator, we provide a component that lets you add "mixed content" (an image with text) to ensure your image and text will work seamlessly in a responsive view.