2019-05-31
En design numérique, la création de composantes réutilisables est indispensable pour bâtir un design system. Les systèmes, quant à eux, apportent la cohérence essentielle au design numérique. Plus nos composantes sont modulaires, plus le message est cohérent et l’expérience réussie. Les éléments modulaires doivent s’adapter aux contenus et aux fenêtres. Chez Valtech, nous utilisons cette méthode pour bâtir des design systems à partir de zéro. Voici comment.
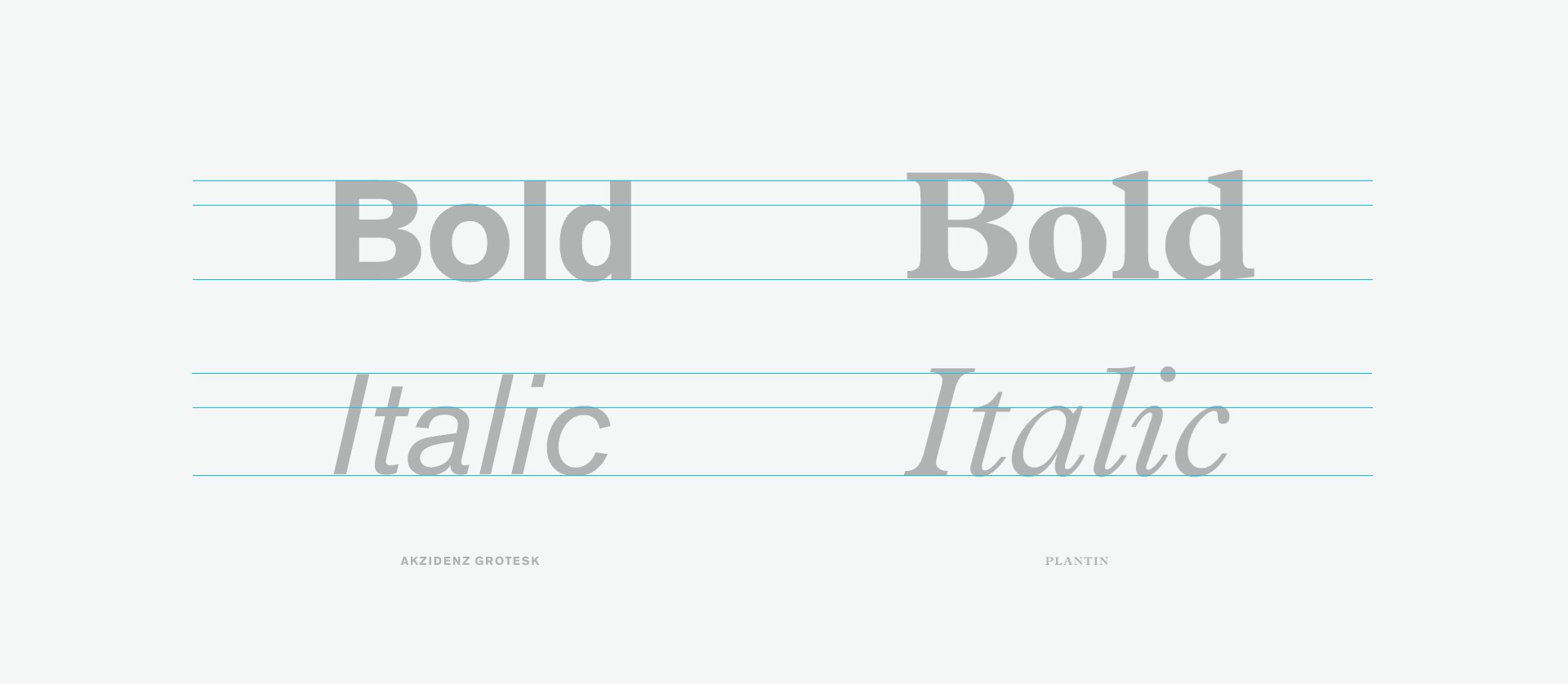
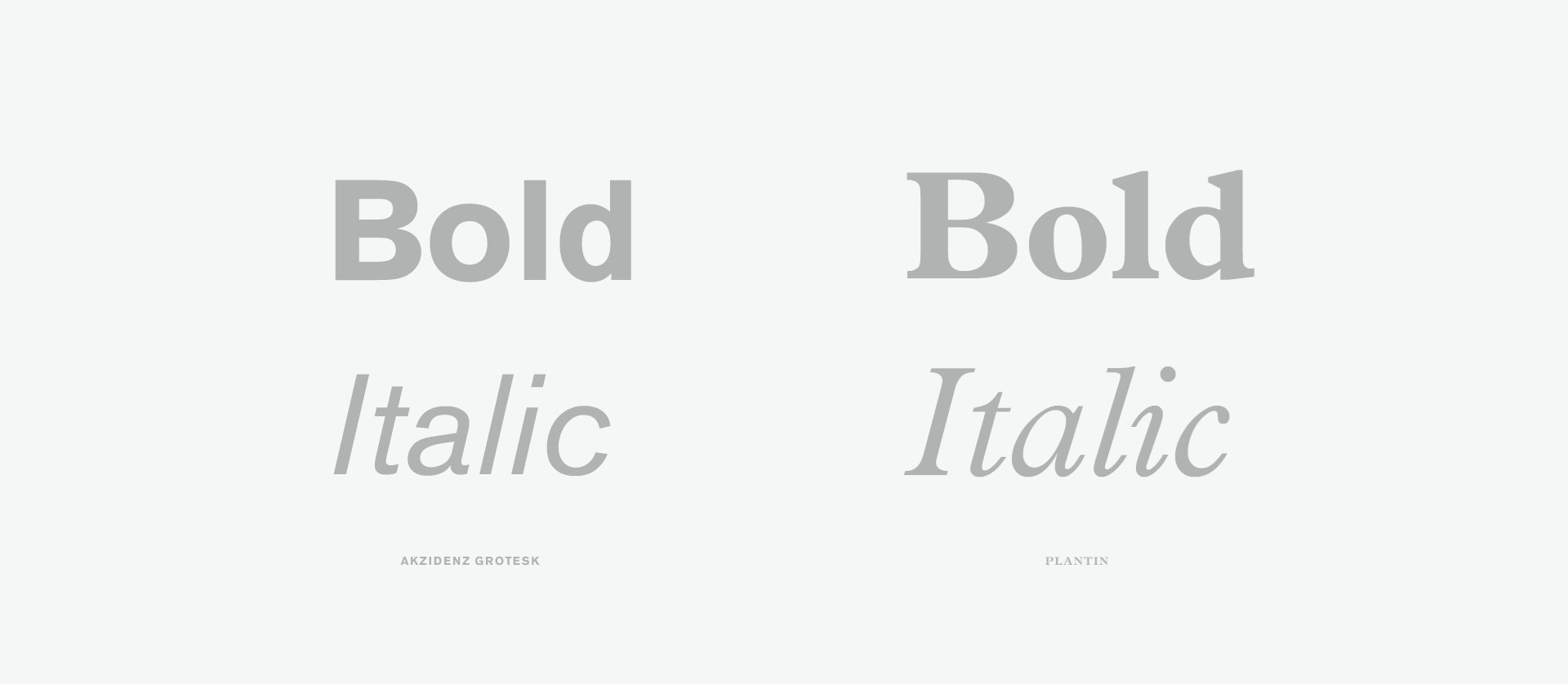
 Police
Police
Les polices jouent un rôle important dans le « caractère » et le ton de notre expérience. C’est comme choisir une auto: il est sage de privilégier la lisibilité et la flexibilité, mais il s’agit aussi d’une décision personnelle. La personnalité de la police doit donc faire écho aux valeurs véhiculées par vos produits.
Comme nous le disions, votre police doit être lisible et flexible. Tous les niveaux de graisse, d’italiques ainsi que les polices internationales peuvent être pris en considération. Ce qui compte finalement, c’est de savoir si votre choix s’accorde bien avec vos autres polices. Pouvez-vous vous permettre d’en ajouter une nouvelle à votre charte graphique, ou êtes-vous obligés de travailler avec l’existant? Dites-vous bien qu’il n’y a pas de mauvaises typographies, juste des mauvais typographes.

Visibilité
Votre typo doit être non seulement lisible en petits caractères, mais les couleurs que vous choisissez doivent contraster suffisamment avec vos différents arrière-plans. Vous faut-il une police plus grasse lorsque la taille rétrécit? Il existe quelques outils en ligne qui peuvent vérifier les contrastes de vos fichiers PSD et HTML. Photoshop propose aussi deux filtres d’affichage pour les visions de couleurs déficientes: protanopie (rouge) et deutéranopie (vert).

Lisibilité
Les lignes ne devraient pas dépasser les 8 à 12 mots, et les titres ne devraient pas mesurer plus de 1.5 fois la taille de typo normale. Lorsque vous déterminez vos unités de mesure, commencer sur Photoshop ou Sketch avec des pixels peut vous aider, mais nous conseillons d’utiliser le REM pour déterminer les valeurs relatives de vos différents écrans. Cela permet de concevoir et développer systématiquement des expériences numériques qui fonctionnent à toutes les échelles.

Mise à l’échelle modulaire et tailles d’appareils
Chez Valtech, nous avons mis en place une infrastructure fluide pour nos développements front-end. Celle-ci fait en sorte que nos réalisations s’adaptent toujours à toutes les tailles d’appareils. Il s’agit d’un algorithme sophistiqué, doté d’une formule mathématique presque magique qui évite que les éléments de la page deviennent minuscules lorsque l’écran rétrécit.
D’habitude, les infrastructures responsive ajustent les valeurs aux différents points de rupture, mais avec une infrastructure fluide, les calculs se font directement dans le système. Vous vous souvenez de la règle de 8 à 12 mots par ligne? Eh bien on peut la respecter sur tous les appareils. Brillant, non?
Tout en respectant les règles d’une bonne typographie, il est donc pertinent d’implémenter une sorte de ratio mathématique d’échelle pour déterminer les différentes tailles de police, qu’il s’agisse du nombre d’or, de la tierce mineure ou de la quarte juste.
Guide de style
Enregistrez le fruit de votre travail dans un guide de style numérique. Quand vous créez des systèmes, faites en sorte d’intégrer entre 3 et 6 formats de H (H1. H2, H3…). Pour des sites plus complexes, il vous sera utile de définir également les sous-titres, le corps de texte ou encore le style de vos boutons d’action. En plus des tailles de polices, de la longueur des titres et des phrases, assurez-vous de maîtriser aussi les couleurs, par exemple. Plus vous détaillerez votre guide, mieux ce sera. Passer du temps à documenter les choses maintenant vous sera très utile par la suite, et il est toujours préférable de poser les bases dès le début d’un projet.
Assurance qualité
Vous devez toujours prévoir du temps pour procéder au QA (tests d’assurance qualité). Idéalement, vous aurez prévu tous les scénarios possibles, mais il faudra forcément prendre du temps pour que designer et développeur s’assoient côte à côte et procèdent aux ajustements nécessaires. Planifiez de tester le fonctionnement de vos systèmes sur différentes fenêtres: est-ce visible, lisible, joli?
En résumé…
Lorsque vous concevez un design system avec des composantes réutilisables, assurez-vous de faire les choses bien dès le début, cela vous fera gagner beaucoup, beaucoup de temps par la suite. Et souvenez-vous: les polices doivent être lisibles, flexibles et transmettre les valeurs de la marque. Faites de la mise à l’échelle modulaire et optez pour un rythme vertical, mettez en place un guide de style cohérent et prenez le temps de tester vos résultats.