Sitecore Mobile SDK
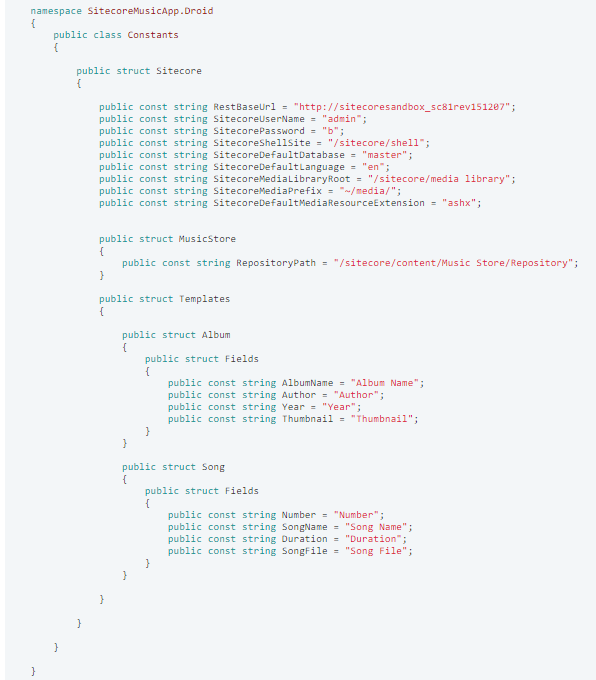
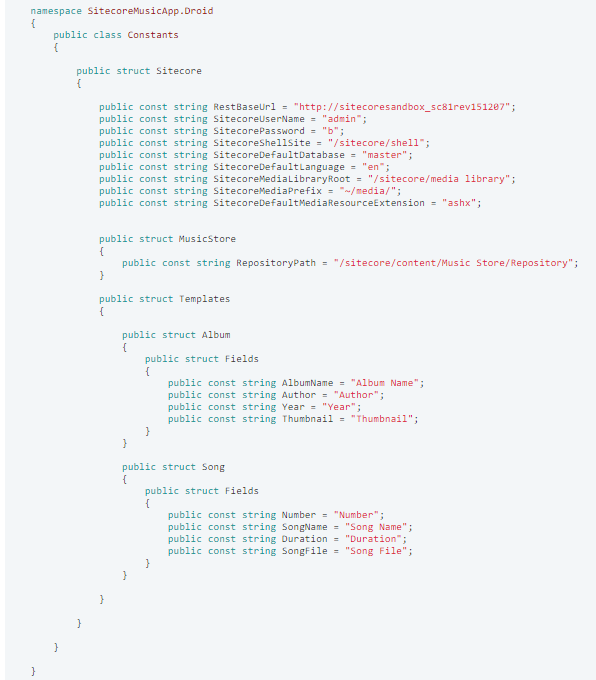
First of all, let's create a class responsible for storing all default values related to our Sitecore instance along with data about the Sitecore templates that we'll be working with. In your project directory, create a class named "Constants" and add the following code:

While remaining in your project directory, add a folder named "Managers" and create a class named "SitecoreManager". This class will be responsible for creating a session with Sitecore through the Sitecore Mobile SDK, return Sitecore items by path and by ID.
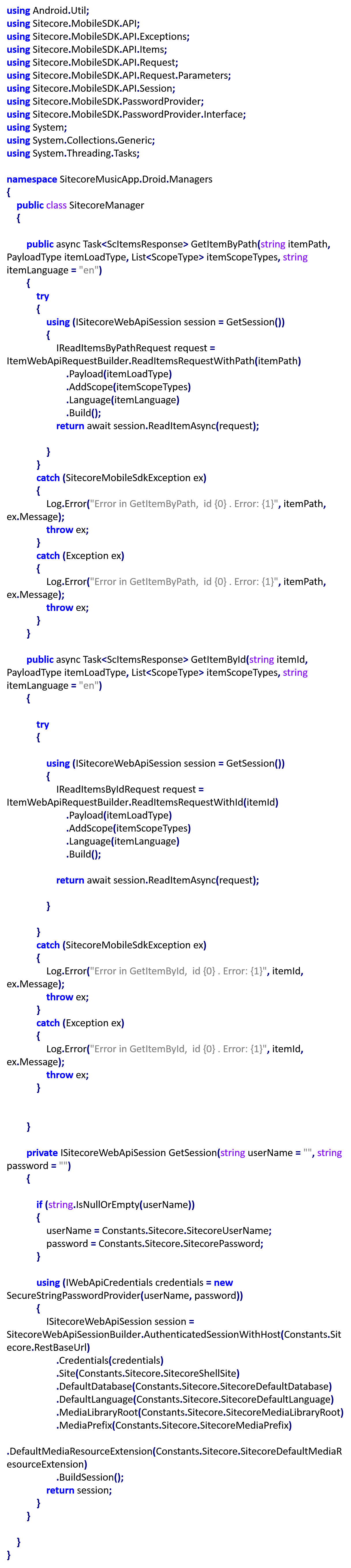
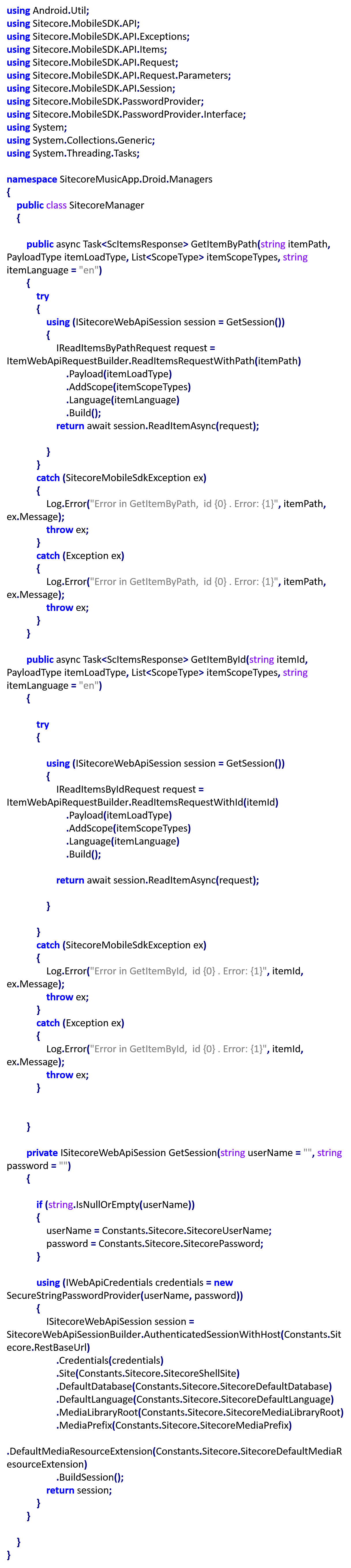
Add the following code to SitecoreManager.cs:

The code above contains three methods:
- GetSession: creates a session with Sitecore and return an instance of ISitecoreWebApiSession, which is required to return items from Sitecore;
- GetItemByPath: returns an instance of ScItemsResponse, which contains a list of Sitecore items, by the path passed as parameter. This method will invoke ReadItemsRequestWithPath, which expects the Sitecore item's path (i. e. "/sitecore/content/Music Store/Repository");
- GetItemById: returns an instance of ScItemsResponse, which contains a list of Sitecore items, by the the Sitecore item ID passed as parameter. This method will invoke ReadItemsRequestWithId, which expects the Sitecore item's ID (i. e. "{BB020D24-FF12-47F6-86BB-D751A075C164}");
Both ReadItemsRequestWithPath and ReadItemsRequestWithId are methods of ItemWebApiRequestBuilder.
We are using three additional methods of ItemWebApiRequestBuilder that are being called after ReadItemsRequestWithPath or ReadItemsRequestWithId:
- Payload: determines the Payload type that we'll be using when loading the Sitecore item. In other words, it determines whether you want to load all fields (even the Sitecore built-in fields) or just the content fields of that item. Payload method expects a PayloadType enum as parameter. See Enum PayloadType for more information;
- AddScope: determines the Scope Type that we'll be using when loading the Sitecore item. By Scope we mean: if you want the Sitecore item itself, the children of that Sitecore item or its parent. AddScope method expects an array of ScopeType enum as parameter. See Enum ScopeType for more information;
- Language: determines the Language that we'll be using when loading the Sitecore item. Language method expects a string of the language as parameter (i. e. "en", "pt-BR", "fr").
You'll notice that Sitecore Mobile SDK uses Builder pattern for nearly everything. The builder pattern's intention is to separate the construction of a complex object from its representation so that the same construction process can create different representations. See Builder pattern and Builder .NET Design Patterns for more information.
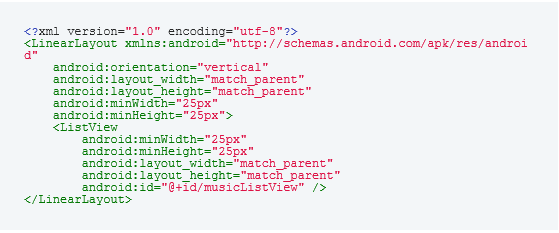
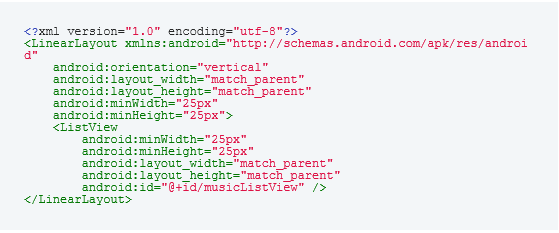
Now, let's test the SitecoreManager class. In Resources/layout/Main.axml add the following:

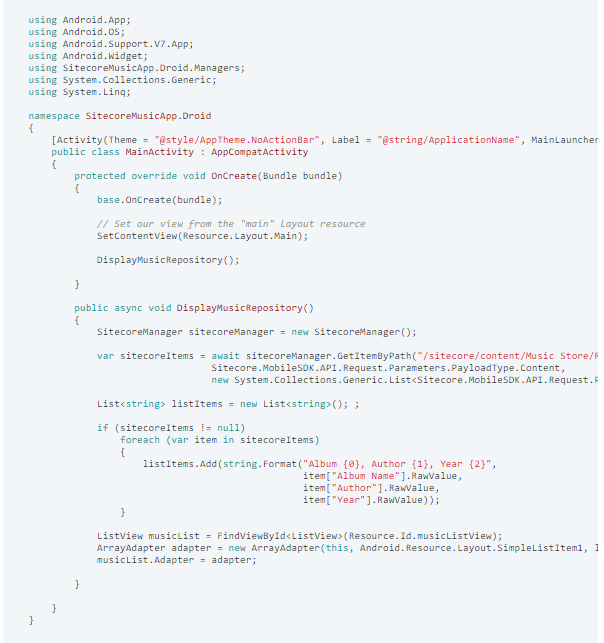
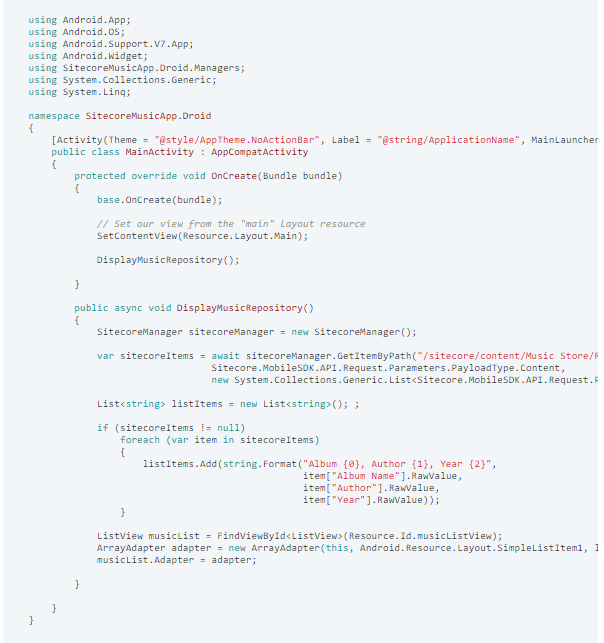
In MainActivity.cs class add the following code:

As you can see in the code above, we are using GetItemByPath method to obtain all the albums that are children items (ScopeType.Children) of the Sitecore item "/sitecore/content/Music Store/Repository".
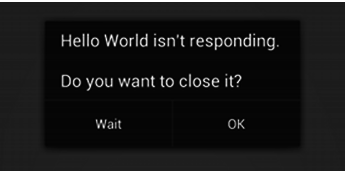
async and await are new C# 5 language features that work in conjunction with the Task Parallel Library to make it easy to write threaded code to perform long-running tasks without blocking the main thread of your application. If you don't use asynchronous methods to perform long-running tasks, Android's main thread will be blocked and the user will get the following dialog:

Usually the user will click on "OK" because they won't know whether the app really stopped responding or if it is just performing a long-running task and they should wait. For more information on how to properly implement asynchronous methods in your app, please see Async Support Overview.
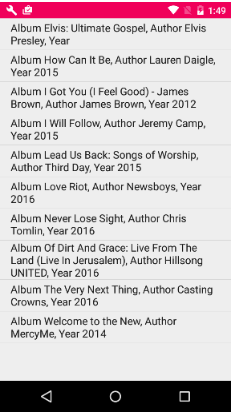
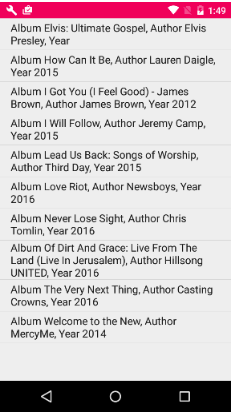
Now run your project. You should see the following:

If you are getting the following error (or similar) when running your app:
Sitecore.MobileSDK.API.Exceptions.RsaHandshakeException: [Sitecore Mobile SDK] Public key not received properly
I would recommend you reading my article Getting started with Xamarin Android (Native) and Sitecore Xamarin SDK where I explain what you should do when working with Sitecore Mobile SDK. The mentioned error is probably caused when Sitecore Item Web API is disabled and/or you forgot to add your local Sitecore instance url (if you are working with a Sitecore instance installed in your local IIS) to the hosts file of your Android emulator.
That's it for now. In the next article in this series we will be playing with some cool Design Android Support features such as RecyclerView and CardView, AppBarLayout and CollapsingToolbarLayout.