novembre 17, 2020
Semaine zéro : le pitch
Cet été, l’équipe marketing de Contentstack a fait appel à Valtech pour leur demander de créer une démo en réalité augmentée (AR) basée sur notre CMS.
Pascal Lagarde (VP Commerce) et Auke van Urk (CTO) étaient prêts à relever le défi ; tellement prêts, de fait, que le plan est devenu de le relever en quatre semaines. Voici comment cela s’est passé.
Semaine zéro : transmission du brief à l’équipe AR
Jason Alderman, ingénieur senior chez Valtech, travaillait auparavant dans la conception d’expositions interactives dans les musées. Parmi ses projets préférés, il cite une machine à dons pour un hall de musée, composée d’un hublot géant en verre attaché à un jeu de voiles. Lorsque la machine détecte une facture de donation, elle l’aspire dans le hublot à travers un tube serpentin, ce qui déclenche un capteur provoquant le gonflement des voiles, comme sous l’effet du vent.
Il est enthousiasmé par les possibilités qu’offre la réalité augmentée.
Ce que j'aime, c'est le lien entre les mondes physique et digital. En ce moment même, nous brandissons devant nos yeux ces petits morceaux de métal et de verre, les manipulant comme s'il s'agissait d'une fenêtre magique. Et la technologie est encore en train d'évoluer. J'ai vraiment hâte de voir quel en sera le résultat final.
Jason a été le premier membre de l’équipe chargé de répondre au « brief », qui consistait, il faut le reconnaître, en un Google Doc quelque peu approximatif où certains employés de Contentstack avaient échangé des idées avec des employés de Valtech, de type « peut-on s’inspirer de Minority Report ? » et « il faudrait que ce soit intéressant à la fois pour les spécialistes marketing et pour les développeurs ».
Jason porte un regard positif sur cette expérience, déclarant : « On nous a laissé beaucoup de liberté créative. C’est l’une des choses que j’aime chez Valtech : ils investissent réellement dans leurs employés, et leur permettent de laisser libre cours à leurs imaginations. » Il a organisé un atelier avec quelques autres développeurs, UX researchers, et experience designers. « Nous nous sommes dit qu’il nous fallait probablement obtenir autant de points de vue que possible au sein de l’entreprise, et faire un brainstorming. »
Identification des paramètres : pourquoi Contentstack ?
Déterminer l’utilité d’un CMS headless dans le contexte de la réalité augmentée
Contentstack est une plateforme de contenu expérientiel (CXP) basée sur un CMS headless. Il s’agit fondamentalement d’une base de données et d’un environnement user-friendly pour la création et le stockage de contenu (texte, média, ou autre) avec des APIs et capacités d’intégration à fort potentiel, qui permettent de diffuser ce contenu sur n’importe quel type de canal ou d’environnement. Traditionnellement, les CMS sont majoritairement utilisés pour alimenter le web, mais la demande d’expériences riches en contenu est aujourd’hui beaucoup plus diversifiée. Au-delà du web, du web mobile et même des applications, les marques ont besoin de contenus existant sous forme atomique, prêts à être diffusés de façon optimisée et personnalisée sur des panneaux d’affichage digitaux, des terminaux de point de vente, des médias sociaux, des systèmes d’automatisation du marketing – et oui, même des expériences de réalité virtuelle et de réalité augmentée.
Valtech est, avec Contentstack, l’un des partenaires fondateurs de l'Alliance MACH, un organisme de gouvernance et d’information promouvant une nouvelle norme pour les architectures d’entreprise : Microservices, API-first, Cloud-native SaaS, et headless. Selon Jason, « c’est une façon d’avoir un CMS d’entreprise qui peut alimenter toutes sortes de front-ends différents, des applications mobiles aux applications réactives. »
Établissement d’une liste des points forts du CMS Contenstack
L’équipe Valtech a dressé une liste de tous les points forts de la plateforme Contentstack pouvant être mis en évidence dans une démo AR.
- Des modèles de contenu détaillés peuvent être facilement structurés pour alimenter des sites web, des applications et, bien sûr, la réalité augmentée.
- Internationalisation : un support multilingue solide, y compris sur les langues de repli : si, par exemple, il n’existe pas de contenu en espagnol mexicain pour une chaîne donnée, vous pouvez rollback au contenu espagnol générique.
- Une capacité robuste à mettre en place des flux de travail : configuration aisée d’étapes en couches comprenant différentes actions (approbation, commentaire, ajout d’élément) qui peuvent être paramétrées pour passer automatiquement à l’étape suivante.
- Une capacité de personnalisation phénoménale grâce à une intégration puissante avec des outils tels que Optimizely ou Dynamic Yield.
Isolation de la tâche : pourquoi l’AR ?
La réalité augmentée est en vogue en ce moment. Mais l’équipe qui a pris le brief en charge n’était pas une équipe purement AR ; il s’agissait plutôt d’un groupe d’individus sachant construire des expériences et les enrichir avec la technologie afin de les rendre utiles, amusantes, ou les deux. Étant donné que le brief était de fournir des expériences riches en contenu à partir d’un CMS headless, leur première question fut : « sommes-nous sûr que l’AR soit la meilleure façon de mettre ce CMS en valeur ? ».
Quels sont les bénéfices et applications utiles de la réalité augmentée ?
Les efforts de réflexion ont été dirigés par Jason, accompagné de Danielle Holstine, Delivery Manager. Cette ingénieure software devenue chef de projet a passé 10 ans à développer la technologie de l’AR et de la VR. Elle voit un potentiel pour l’AR dans tous les domaines : « Pour faire l’expérience de la VR, à l’heure actuelle vous avez à placer ce gros truc sur votre visage et ça vous bloque, vous savez, comme des œillères : vous ne pouvez rien voir d’autre autour de vous. L’AR, par contre, utilise ce que vous voyez déjà et y superpose des informations : elle est additive. »
Il est particulièrement intéressant de noter le potentiel de l’AR sur le web et la possibilité de s’éloigner des applications natives, rendant ces expériences plus accessibles et plus engageantes. « Les fabricants de téléphone, comme Apple et Samsung, investissent dans le matériel nécessaire à la réalisation des fonctions de réalité augmentée : amélioration des appareils photo, des senseurs, ce genre de choses. De même, du côté des logiciels, l’AR par navigateur a fait l’objet de nombreux développements, si bien qu’il n’est plus nécessaire d’avoir une application dédiée pour utiliser l’appareil photo et les senseurs de votre téléphone, il suffit simplement d’accéder aux informations par le biais d’un simple navigateur. »
Mais Hayley Sikora, UX researcher et designer, a soulevé plusieurs questions : « Sachant que nous travaillons avec un CMS extraordinaire et que le brief était de transmettre des informations par son intermédiaire, ma question était ‘pourquoi le faire via l’AR ?’ Parce que l’AR se prête mal à la diffusion de grandes quantités d’informations. »
Elle est approuvée par Britt Midgette, Sr. Experience Designer. « On ne peut pas faire de l’AR juste parce que c’est à la mode. Il doit y avoir une réelle nécessité d’amélioration de l’expérience. C’est différent avec la VR – vous créez des mondes, il n’y a pas besoin de « raison » pour ça – mais c’est amusant, et c’est un monde où il est possible d’ajouter énormément de choses. On peut bien sûr montrer beaucoup de choses aussi dans un monde AR mais, en soi, pourquoi faire ? Certains éléments devraient rester statiques. L’AR peut aussi se révéler être un frein à ce que les gens essaient d’accomplir. »
Encadrement du brainstorming pour mieux cerner l’opportunité
La solution s’est révélée en encadrant la question dans un contexte de narration en storytelling :
Considérant que la réalité augmentée consiste à superposer des informations sur le monde réel, dans l’espoir de faciliter les choses et de fournir un contexte, certains secteurs regorgent d’informations complexes, qui peuvent être simplifiées ou expliquées, personnalisées et diffusées par le biais d’une expérience AR.
L’équipe a ensuite décomposé le récit en ses différentes parties, et a traité chacune d’entre elles à tour de rôle. L’objectif était de trouver un ou deux concepts forts qui pourraient être présentés à Contentstack dans un pitch.
Quels sont les secteurs à informations complexes ?
Nous avons commencé par un brain-dump de tous les secteurs comprenant des informations complexes, difficiles à appréhender ou où le public pourrait bénéficier d’un coup de pouce afin de leur permettre d’y trouver un sens.
C’était la première partie du récit : certains secteurs regorgent d’informations complexes, qui peuvent être simplifiées ou expliquées, personnalisées et diffusées par le biais d’une expérience AR.
L’étape suivante a consisté à identifier les types d’informations qui pourraient être simplifiées et expliquées dans les deux secteurs les plus favorisés.
Dans les secteurs “beauté & soin de la peau” et “musées & éducation” ; quelles sont les informations complexes ?
Les questions qui se posent sur la beauté et les soins de la peau sont venues naturellement à de nombreuses personnes dans la pièce, comme Hayley, qui admet avoir « énormément de questions sur ce qui entre dans ma propre routine de soin de la peau. »
Les idées listées ont compris :
- Les ingrédients : Comment analyser la composition d’un produit ? Comprend-il des allergènes connus ? Quelle est l’origine de ses ingrédients ?
- Les bénéfices : Qu’est-ce qui est réellement sain, plutôt qu’une simple « arnaque » ? Qu’est-ce que ce produit promet de faire, et comment vérifier s’il fonctionne réellement ?
- Les avis : Ai-je accès à des avis ou évaluations ? Qui recommande ce produit ? A-t-il été couvert par un influenceur ?
Sur le sujet des musées et de l’éducation, Hayley a été inspirée par l’expérience de sa tante, qui a récemment décidé d’instruire ses enfants à domicile : « Je me suis dit que ce serait une occasion extraordinaire d’offrir aux enfants du monde entier des outils d’apprentissage interactifs qui pourraient, tout d’abord, permettre à leurs parents de ne plus devoir agir comme leurs professeurs à domicile 100% de leur temps – mais aussi de leur donner des moyens amusants de faire l’apprentissage de ce contenu. »
Les idées pour les informations complexes des musées et de l’éducation comprenaient :
- Gestion de l’apprentissage : Systèmes de suivi des notes, des évaluations, du progrès
- Plus de contexte : Qui est le créateur d’une œuvre d’art ? Quels sont les récits qui se cachent derrière certains objets et qui leur donnent un contexte, au-delà des noms et des dates ?
- Détails : Pouvoir disséquer, virtuellement, un squelette de dinosaure – retirer différents os et découvrir où ils ont été trouvés, leur fonction, et leur évolution.
- Médias : Clips sonores, modèles 3D, musique (types d’instrument, styles)
- Provenance : Comment l’objet est-il arrivé au musée ? Où a-t-il été créé à l’origine ; par quelles mains est-il passé ; sera-t-il ou a-t-il été rapatrié dans les cultures ou peuples d’origine auxquels il appartient ?
Quel est le type d’informations complexes avec lesquelles nous pourrions travailler ?
Ici, l’équipe a étoffé la deuxième partie du récit : certains secteurs regorgent d’informations complexes, qui peuvent être simplifiées ou expliquées, personnalisées et diffusées par le biais d’une expérience AR.
La dernière pièce du puzzle : la personnalisation.
Comment pouvons-nous personnaliser ces informations ?
Jason explique que sans personnalisation, toute expérience de contenu, améliorée ou non par l’AR, n’est qu’un ensemble d’informations. L’avantage que présente l’utilisation de la technologie pour représenter le contenu dans un format dynamique comme l’AR est qu’il peut être personnalisé, rendu pertinent et spécifique à la personne qui accède à ces informations.
La personnalisation, ajoute Hayley, ne fera que gagner en importance. La nouvelle génération est à la recherche de contenu plus personnalisé que jamais, car elle obtient une satisfaction instantanée tout au long de la journée avec le contenu personnalisé qu'elle reçoit sur ses flux de médias sociaux, et elle s'attend donc à la même chose sur les autres canaux.
Comment la personnalisation pourrait-elle être utilisée pour décomplexifier les types d’information que nous avons identifiées dans les secteurs de la beauté & soin de la peau, et des musées & éducation ?
Beauté & soin de la peau :
- Ingrédients : Lequel de ces ingrédients m’aidera à atteindre mes objectifs ?
- Recommandations : En fonction de vos achats précédents, de vos préférences ; cacher les produits qui pourraient provoquer une réaction allergique, ou qui sont autrement incompatibles avec votre historique personnel. Télécharger un « shelfie » pour obtenir une analyse sur la façon dont un produit pourrait s’intégrer dans votre routine actuelle.
- Scans du visage : Comme dans d’autres projets de Valtech montrant le maquillage du visage d’une personne « en direct », peut-on recommander des produits sur la base d’un scan du visage ?
- Appel à un ami : Des gens que je connais, ou autres, ont-ils recommandé ce produit ? Est-il possible de faciliter ou d’imiter l’expérience d’achat social ?
Musées & éducation :
- Mécaniques de jeu : Visite, chasse au trésor, quiz
- Dynamique sociale : Lier ensemble, virtuellement, deux personnes pour qu’elles participent à un jeu de culture générale, ou pour qu’elles partagent l’expérience de façon personnelle
- Contenu réactif : Générer l’aménagement d’un espace physique de façon dynamique, par exemple en dessinant une « carte » personnelle que vous pourrez suivre tout au long d’une exposition de musée
- Avatars : Pour protéger la vie privée des enfants, au lieu de devoir entrer toutes leurs informations personnelles dans l’application, pourraient-ils créer un avatar qui représente leurs préférences et traits de personnalité ?
- Synthèse vocale : En gardant à l’esprit qu’une grande partie du contenu stocké dans le CMS de Contentstack est textuel, la synthèse vocale pourrait-elle être implémentée pour créer une expérience de visite audio personnalisée utilisant le contenu écrit existant ?
Comment pouvons-nous personnaliser ces informations ?
Certains secteurs regorgent d’informations complexes, qui peuvent être simplifiées ou expliquées, personnalisées et diffusées par le biais d’une expérience AR.
Nous arrivions au bout de la session de brainstorming, et deux concepts forts avaient émergés pour la présentation du pitch.
À partir de là, la dernière question qui se posait était de savoir si tout pouvait être fait dans les temps : 3 semaines, à compter de ce moment ?
Dixit Danielle : « Nous savions que nous ne disposions que de trois semaines, un laps de temps très court pour mettre en œuvre quelque chose d’aussi complexe. Un processus de sprint traditionnel de deux semaines n’allait évidemment pas faire l’affaire. Le rythme de travail serait trop rapide pour que nous nous permettions de longues périodes d’attente, de blocage, ce genre de choses. »
« Pendant que l’équipe de brainstorming discutait, j’ai donc esquissé un plan de trois sprints d’une semaine chacun avec une ébauche d’objectifs pour chacune de ces semaines. »
« La première semaine était axée sur la mise au point de la technologie que nous allions utiliser. Quelles bibliothèques d’AR pourrions-nous utiliser ? Comment allons-nous traquer les objets ? Avec des marqueurs de référence, des marqueurs basés sur l’image, par le suivi d’objet... ? Chacun de ces éléments présente un niveau de complexité croissant, et la décision devait donc être prise très rapidement. L’étape suivante était de définir nos modèles d’interaction, et de définir en quoi nous voulions que l’expérience consiste. »
« Ensuite, l’objectif de la deuxième semaine s’axerait sur le développement en dur : développer l’application, entrer les données dans Contentstack, faire ressortir les données et visualiser la façon dont nous voulons qu’elles apparaissent dans l’espace AR. »
« Et enfin, la troisième semaine s’axerait sur le polish et l’amélioration. L’intention était donc qu’entre la première et la deuxième semaine, la preuve de concept soit réalisée, fonctionnelle, et prête à être envoyée à tout le monde pour être testée et manipulée, afin d’obtenir du feedback. Et ensuite, nous passerions la dernière semaine à l’éditer, à faire des ajustements et des améliorations. Et, le temps permettant, à ajouter quelques-uns des éléments intéressants que nous aurions dû laisser de côté. »
Le pitch
Faible effort, grande récompense
En fonction de ce qu’ils savaient pouvoir accomplir en 3 semaines, et de ce qui avait le plus fort potentiel de démo avec un vrai « wow »-factor, Valtech a pitché deux idées de preuve de concept AR à Contentstack.
Présentation dans un format propice à l’imagination
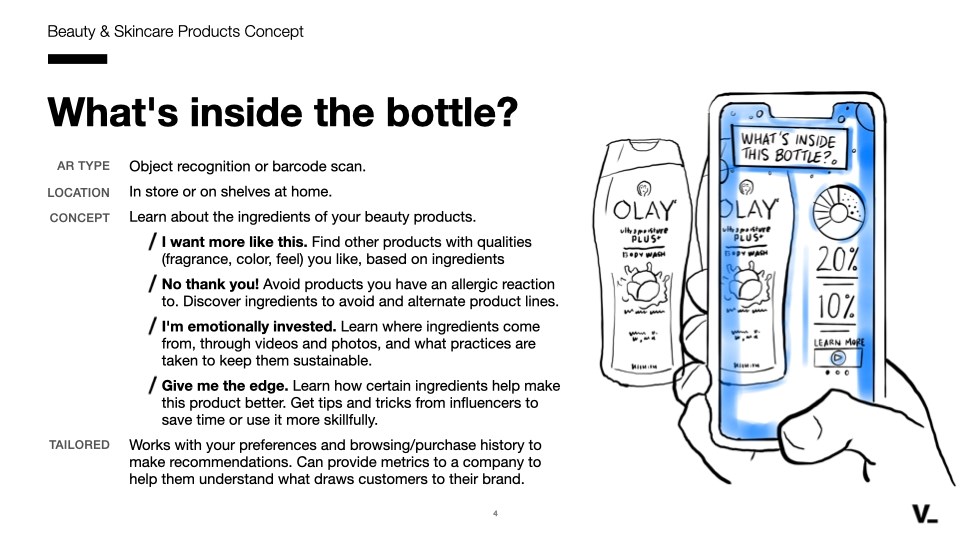
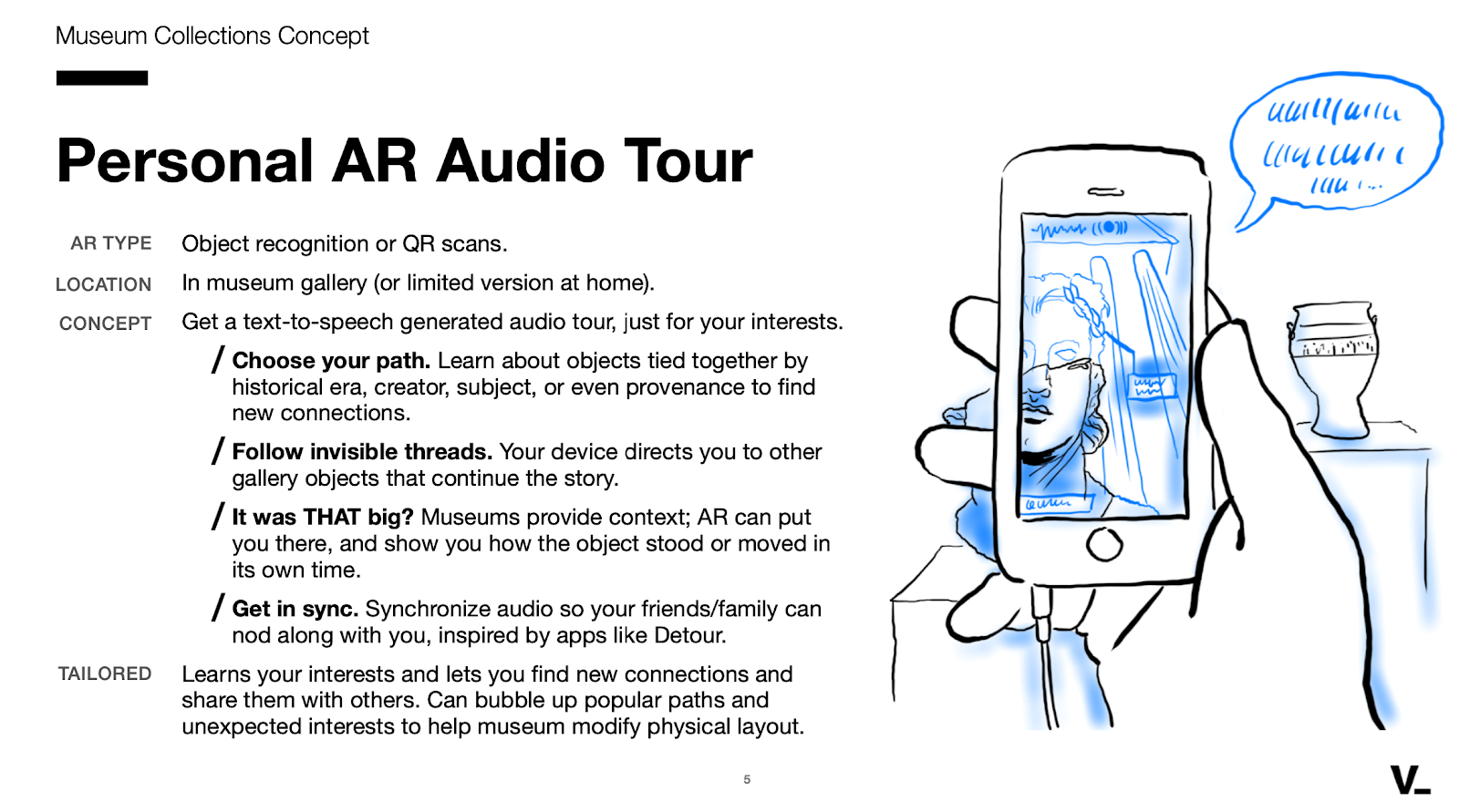
Valtech a opté pour une présentation courte, pitchant une seule diapositive pour chacun des deux concepts avec des dessins réalisés à la main permettant de l’illustrer, tout en précisant qu’il ne s’agissait là que d’une idée et non pas d’un projet entièrement pensé et vivant.
Après avoir établi ce qui était réalisable, et armés d’une foule d’idées, voici les deux idées que Valtech nous a présenté.
Beauté & soins de la peau
Qu’y-a-t-il dans la bouteille ?
Scannez un produit en rayon ou chez vous pour obtenir des recommandations personnalisées en fonction des ingrédients qu’il contient. Découvrez d’autres produits similaires selon certains critères (sensation, effet) ; des produits différents (éviter les allergènes, découvrir d’autres gammes de produits) ; renseignez-vous sur la durabilité, et l’origine des ingrédients ; ou obtenez des instructions (accès à du contenu influenceur avec trucs et astuces, ou consignes et recommandations par la marque).

Musées & éducation
Visite audio personnelle en AR.
Dans une galerie de musée ou un environnement simulé à domicile, recevez une visite audio personnalisée du musée utilisant la technologie de synthèse vocale, comprenant : des parcours déterminés en fonction des liens entre les objets du musée ; des parcours suivant un fil conducteur ou un sujet narratif préféré en particulier ; synchronisation possible de la visite audio avec d’autres appareils, afin que les utilisateurs puissent vivre la visite en famille ou entre amis.

Recommandations & conseils
L’équipe a également offert quelques recommandations et précisé sa préférence, qui portait sur l’application retail. Jason a déclaré : « J’adore les musées, mais nous ne pensions pas qu’une démonstration dans un musée serait aussi efficace qu’une démo dont l’utilité apparaîtrait facilement aux retailers. »
Hayley ajoute : « Les possibilités dans le domaine de l’éducation sont presque infinies ; il y a énormément de potentiel pour l’interactivité et la gamification. Le principal obstacle dans le domaine des musées et de l’éducation, c’est la bureaucratie : qui est responsable ? Quelle administration scolaire est prête à assumer le coût de la création d’un programme d’apprentissage en AR pour leurs enfants ? Ce n’est tout simplement pas faisable. Je pense donc qu’il est logique d’adopter une approche nous permettant de parler de produits qui peuvent s’adresser à un public plus large. »
La décision
Du côté de Contentstack, mon collègue Gal Oppenheimer (Manager, Solutions Architects) et moi-même (Varia — Director of Marketing) avons immédiatement été séduits par l’idée d’une application retail et soin de la peau. C’est donc cette application que nous allons développer – et au cours des quelques prochaines semaines, nous allons partager ce processus avec vous.
La semaine prochaine, nous montrerons comment Gal et son équipe ont aidé Valtech à construire les modèles de contenu qui permettront d’alimenter cette expérience depuis Contentstack. En addition, la recherche sur les frameworks AR par les ingénieurs software de Valtech, les story-boards de design d’interactions qui commencent à prendre forme, et notre lutte avec le problème, étonnamment épineux, du tracking des marqueurs.