Recently, Valtech worked with an organization in the not-for-profit space, which is not only redoing its site, but also completely changing up its offerings and going through a complete rebrand and positioning strategy.
As the first step in this project, Valtech was engaged to conduct a website audit in order to understand the current site’s position in the marketplace, to identify the threats associated with the existing site as well as the opportunities that could be realized by designing and launching a new site.
What were we looking for in the website audit?
Conducting the audit served a very specific purpose: to identify organizational objectives and the guiding principles to help inform and direct our focus when we reached the design and build phases of the project. In other words, it helped us to understand where money could best be spent in the subsequent phases of the project.
What process did we follow for the website assessment?
We utilized a Valtech framework for research and analysis on the site, which included the following components:
- Analyzed site and four peer sites using a heuristic review to identify site performance against benchmark organizations
- Conducted interviews with internal stakeholders to identify strengths and weaknesses of the current site and “wish list” items
- Performed SEO review to identify opportunities to improve search engine ranking
- Analyzed Google Analytics to gain insights into how the site is currently used by site visitors
- Conducted technical analysis to understand the site’s technical capabilities and how users are helped or hindered by aspects such as a responsive design and accessibility for disabled users
Using a framework allowed us to have an unbiased, objective approach to evaluating and comparing the site to peer organizations, specifically in regards to the heuristic review. One of the key elements of doing this successfully was using the heuristic review.
A heuristic review is a method of evaluation where a reviewer compares an interface to pre-defined design principles. The goal is to identify where a website does not follow the principles, identifying common User Experience (UX) issues quickly and cost-effectively. Our review included the following areas:
- Home page
- Task orientation
- Navigation & IA
- Trust & credibility
- Writing & content quality
- Page layout & visual design
- Search
- Help, feedback & error tolerance
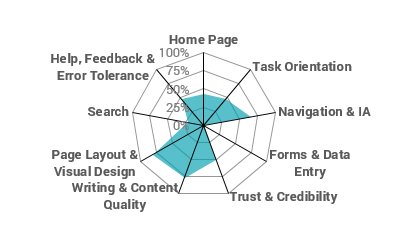
Results were then displayed in spider graphs, which allowed us to easily compare the client organization to peer organizations and determine key areas where the site was weak, and a high return on investment could be realized.
Sample spider graph:

In the sample shown above, the site is strongest on page layout and quality of content, and has a weaker home page and search functionality than its peer organizations. This told us to focus on these areas of the site for quick and efficient site performance. For example, by making tweaks to the home page to provide better task orientation for site visitors, the organization could reduce bounce rate and increase task completion.
What we learned during the audit
By using an objective heuristic review, analytics, and stakeholder feedback, we were able to provide key recommendations to guide the next stage of product development. The results of the audit identified that the organization was severely threatened by a lack of a responsive design, which was identified as a key use case, and users were not supported by content and user journeys that allowed them to understand how to complete tasks, or even which tasks they should complete. When a user arrived on the home page for the first time, they were not able to immediately understand what they should do on the site, or why they should even be there. So why stay, and why ever come back?
These key findings will serve as a central problem to address as content and user journeys are developed for the new site.
Putting it all together and next steps
As we proceed into the design and development of the site, we have mapped each of the recommendations back to organizational objectives to make sure we are staying true to realizing the organization’s goals. This also helps with feature prioritization, as functionality that is key to the organization’s most critical mission will be at the top of list.
Furthermore, we will leverage Sitecore capabilities and follow up with an engagement value plan based on the tasks that represent the most critical path.
While this audit required initial investment, it provided a solid model to achieve the following during design and development:
- Understand site weaknesses to identify “quick wins”
- Clear identification of site and brand goals to prioritize functionality, ensuring every dollar spent is to move the brand in the direction it is looking to go
- Gain internal consensus on which areas of the site investment should be made






