If you have missed the previous articles, please read:
- Creating a Music app using Xamarin and Sitecore - Part 1
- Creating a Music app using Xamarin and Sitecore - Part 2
- Creating a Music app using Xamarin and Sitecore - Part 3
I uploaded the complete code to Github. Additionally, I added a Sitecore package so that you can install it in your local Sitecore instance.
Today we will be talking about Glide, which is an image loading framework for Android, AppBarLayout, and CollapsingToolbarLayout.
Glide
Glide is a fast and efficient open source media management and image loading framework for Android that wraps media decoding, memory and disk caching, and resource pooling into a simple and easy to use interface.
Originally it was developed for Android - bumptech/glide - and then adapted to Xamarin - beraybentesen/glide-xamarin-android.
In order to install Glide you have to include the Glide.Xamarin package. You can use either the Nuget Package Manager (Tools > Nuget Package Manager > Manage NuGet Packages for Solution...) or install it through Package Manager Console (Tools > Nuget Package Manager > Package Manager Console):

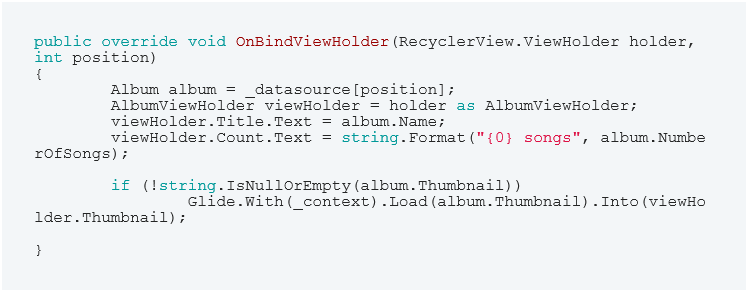
Now in your solution, open the class AlbumsAdapter.cs and replace the code of OnBindViewHolder method with the following:

Don't forget to add a "using Com.Bumptech.Glide" at the beginning of the class AlbumsAdapter.cs.
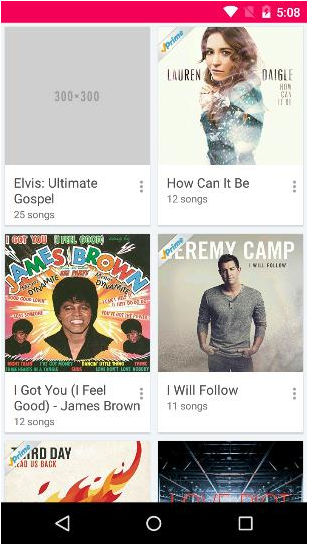
If you run your app you should see the following:

You can do much more with Glide. There is support for animated GIFs, custom animations, fast loading from cache, etc. For more information, see Glide wiki.
AppBarLayout
AppBarLayout is a vertical LinearLayout which was introduced in the Design Support Library, intended to contain the toolbar to display animations based on scrolling events.
Children views should provide their desired scrolling behavior through the associated layout XML attribute: app:layout_scrollFlags.
Additionally, AppBarLayout is intended to be contained in CoordinatorLayout.
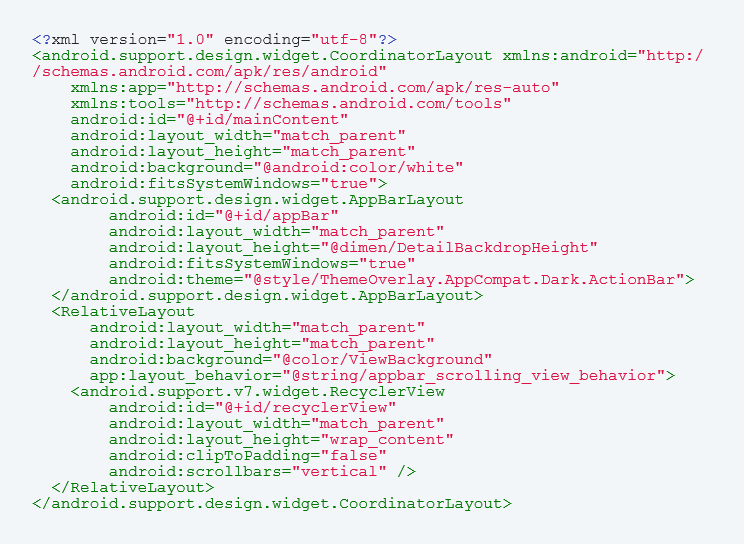
Open the /Resources/layout/Main.axml file and replace the current code with the following:

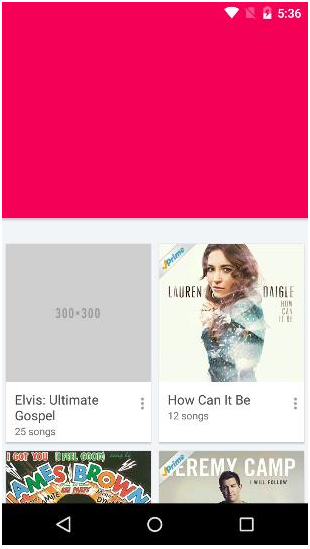
If you run your app, you should see a red app bar:

CollapsingToolbarLayout
CollapsingToolbarLayout is a wrapper for Toolbar which implements a collapsing app bar. It is designed to be used as a direct child of an AppBarLayout. The CollapsingToolbarLayout enhances the standard toolbar by providing a range of options and level of control over the collapsing of the app bar and its children in response to coordinated scrolling actions.
One of the CollapsingToolbarLayout features is the collapsing title where a title which is larger when the layout is fully visible collapses and becomes smaller as the layout is scrolled off screen.
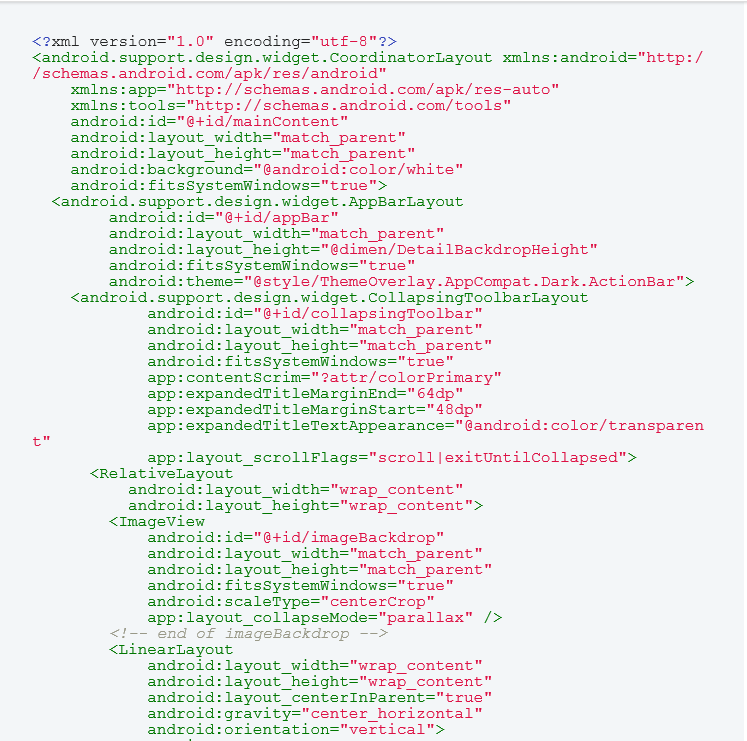
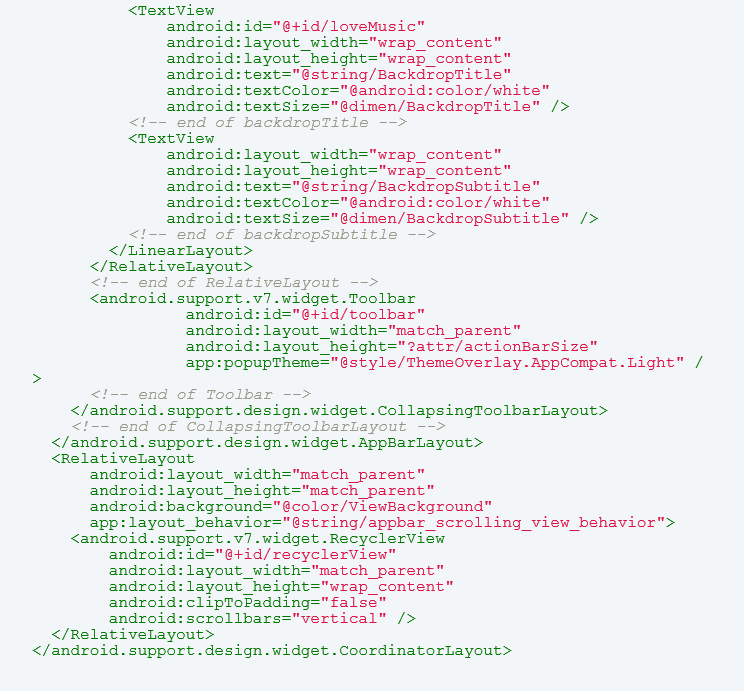
Open the /Resources/layout/Main.axml file and replace the current code with the following:


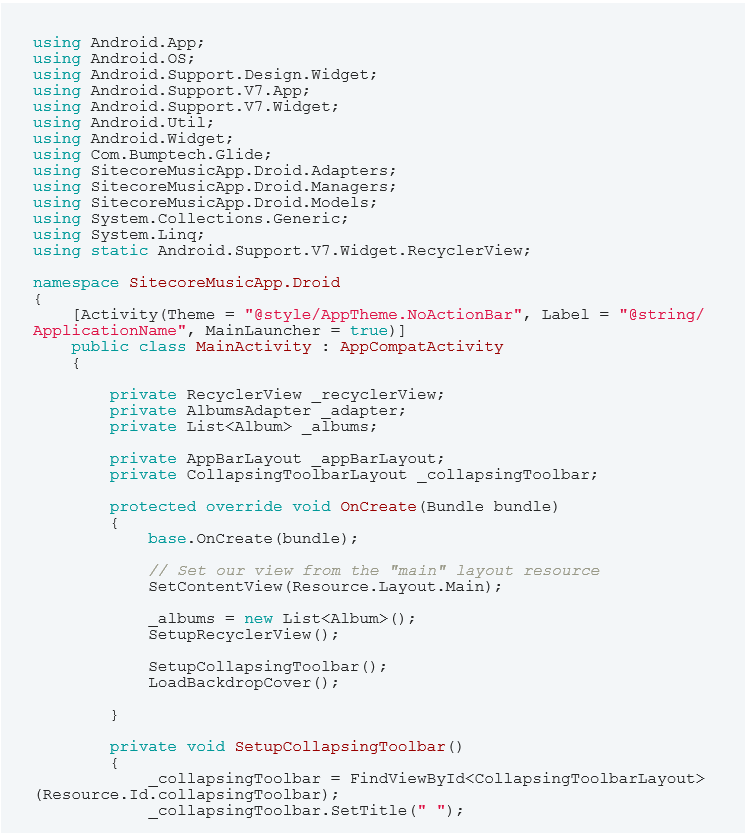
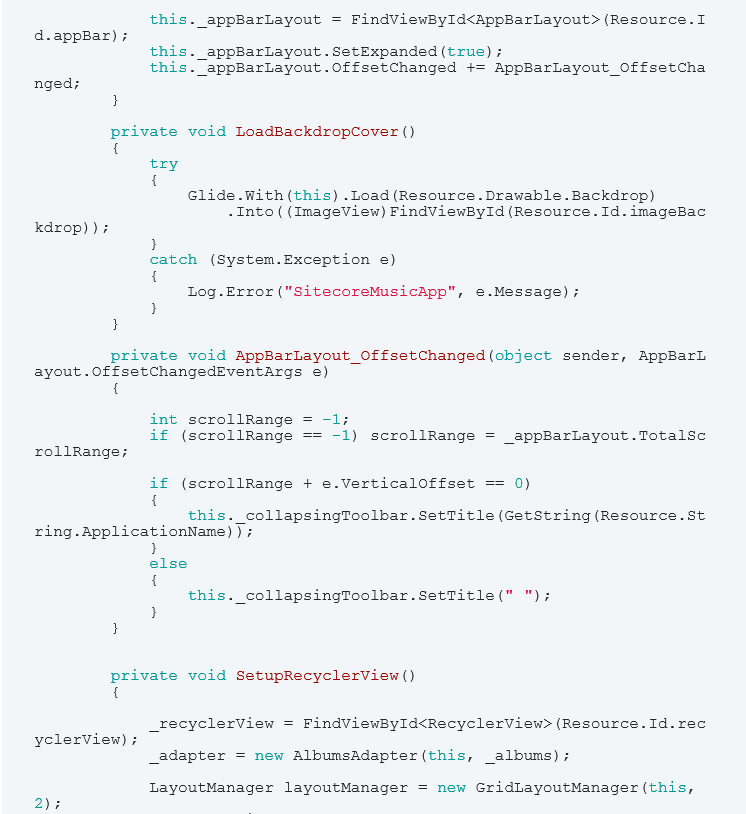
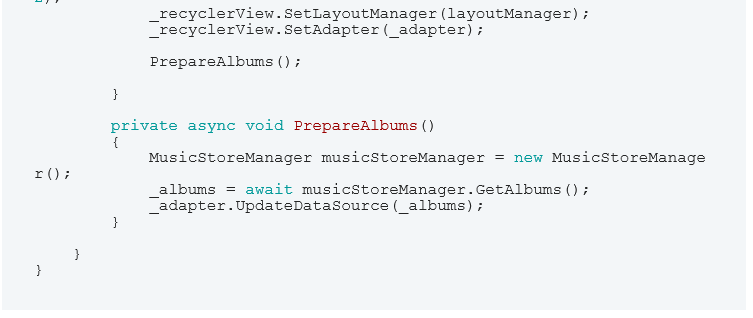
And then open the class MainActivity.cs and replace the current code with the following:



In the code above you will notice the following:
- We added a SetupCollapsingToolbar() method that sets the toolbar title to empty, sets its initial state to expanded, and binds the OffsetChanged event so that when the user scrolls down and the toolbar is totally collapsed, we update the toolbar title with the application name;
- We added a LoadBackdropCover() method that loads the cover image using Glide framework;
- AppBarLayout_OffsetChanged() method basically calculates the scroll range in order to clear/update the toolbar title with the application name.
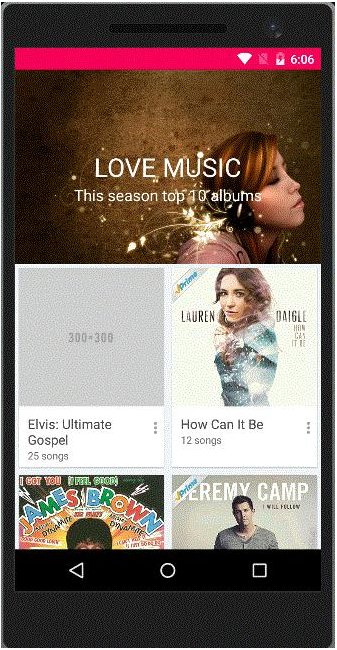
If you run your app you should see the Collapsing Toolbar in action.

This concludes our music app article series - I hope you have enjoyed it!