Wondering about the best way to test your Sitecore instance? Looking for something that goes above and beyond automated unit testing? We recommend the inclusion of browser automation tools like Microsoft Coded UI or Selenium WebDriver into your testing regimen to ensure that you are fully testing the complexities of your Sitecore solution.
While unit tests certainly have their place, the benefit of employing a browser driver is in its ability to mimic the the behaviour of a real life user. In our experience, we've found Selenium WebDriver to be one of the best tools for creating and implementing these types of tests.
No matter which approach you follow, any test should should follow the three R's:
repeatable, reliable and resilient.
Why should you being using Selenium?
- It's independent of the developing tool brand and version. Therefore, test code written for Visual Studio 2010 will work in Visual Studio 2012 (Microsoft Coded UI is not).
- The API can be called and scripts written in many different languages, retaining the way the elements in an HTML page act, and are found and verified.
Developing Selenium scripts
- Since code changes also lead to refactoring the test, try to create sample data that can be used for regression. One of our approaches in testing Sitecore development is to create pages with a few related components that can be easily tested, so that when a page with more components is created, we'll know that the independent parts are still working and which patterns we should use.
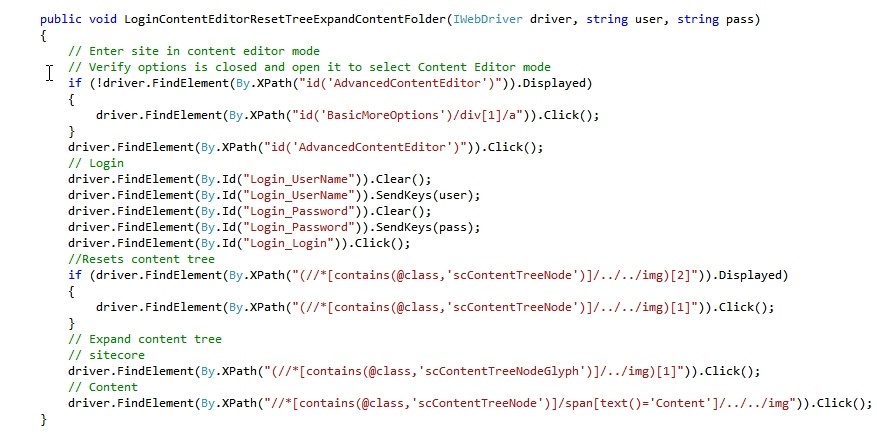
- Try to group together common steps in your method that can be easily used and reused. For example, logging into Sitecore and selecting Content Editor can be included in all tests involving login and use of content editor. Since creating and tests will be done below /sitecore/Content, the particular test script can start from that folder.

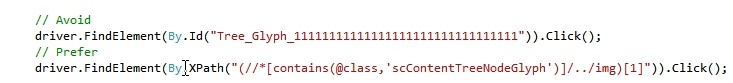
- When writing tests that involve Sitecore authoring, you'll want to rely on the most generic way to find an element in Content Editor and Page Editor modes. Try to avoid dynamically generated ids that can change from content item to content item (many elements in Sitecore embed the GUID in the markup).

- Avoid using linked text and content dependent values in your test pages. In this case, developers should always include ids that will later be attached to the end of the those dynamically generated by .NET/Sitecore. In this case, XPath is the solution.

- Trying to understand why a test failed can be time consuming. Writing a method that includes the element being searched and logging the method used to find it can be very helpful when debugging the test.
- It's great to get in the habit of taking a screenshot, even when a test is successful. Keeping a folder for every test case with screenshots and a log file can help you quickly spot where a test may have failed.
- Many times being thorough can be impossible or not cost effective. One approach to combat that problem is to write a basic test and take a screenshot at the end of each basic interaction in a page. This way, the visual inspection can confirm what has been tested and expand the verification process.