Enabling Cache
First, let’s understand how cache is enabled.
1 - The site definition needs to have a set cacheHtml to true and set a htmlCacheSize to a value greater than 0.
cacheHtml: If true, HTML caching will be enabled. If false, no HTML will be cached for any rendering. Default value: false.
htmlCacheSize: The size of the html cache. Specify the value in bytes or append the value with KB, MB or GB
Example:
<site name="website” … cacheHtml="true" htmlCacheSize="50MB" … />
2 - If the site supports caching, Sitecore will cache the output of a component if one of the following is true:
a - The rendering/sublayout item in /sitecore/layout is set to cacheable. This should only be set if the component should always be cached. You will need to be careful in this assumption if components are heavily reused.

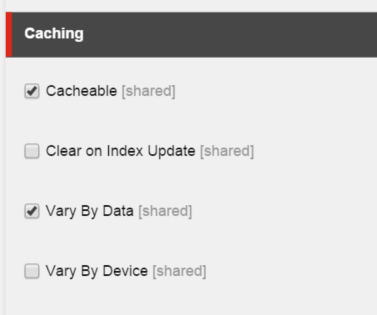
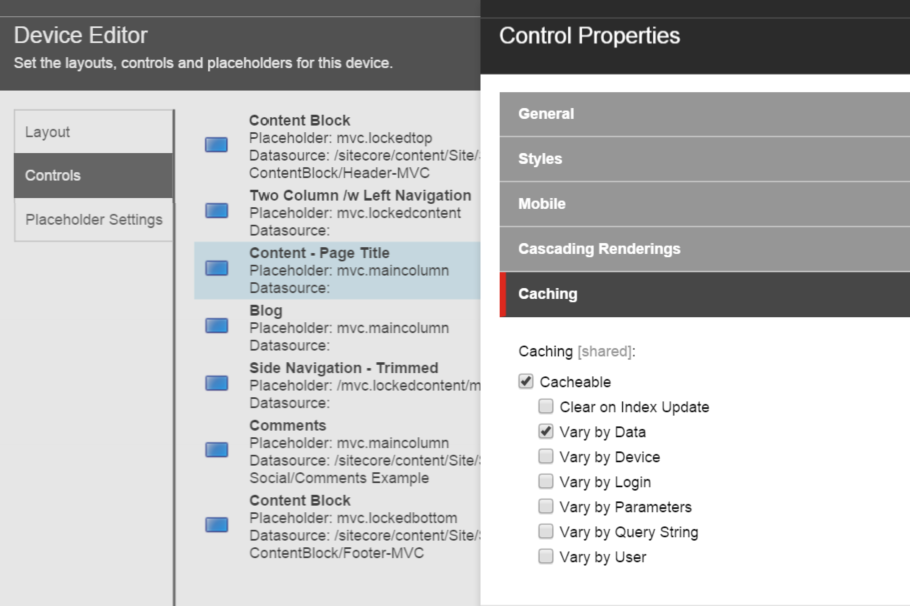
b - The control properties as defined by the standard value of a template set the component to cacheable.

c - Similar to b, the cacheable property is set on a specific item. In Sitecore 8, the introduction of Final renderings can allow for this to vary by version.
Debugging Caching
There are several administrative panels that can show the results of cache settings.
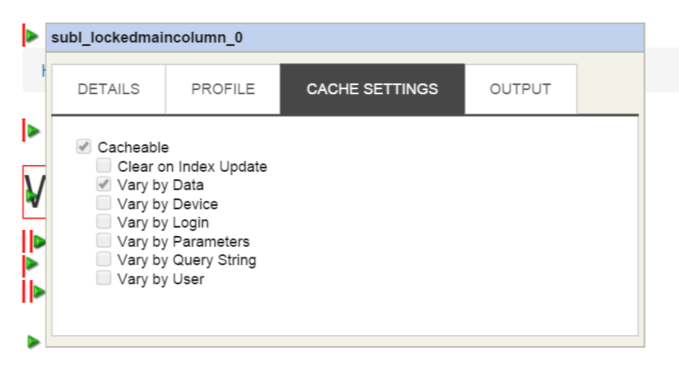
The first is Debug mode in Experience Editor. When in Debug mode, each component will have a small green arrow. As you hover over the arrow a floating dialog appears. The Cache Settings tab of the dialog shows the computed results of all cache settings in the context of the page/item. In the following example you can see that the component is cacheable and varies by data.

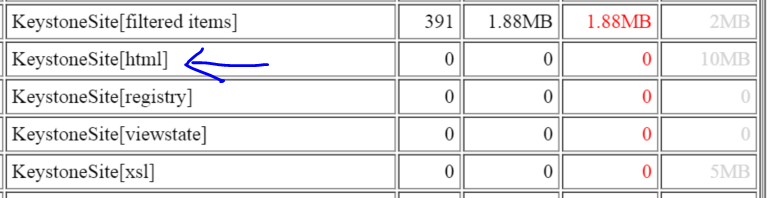
The second location is the cache admin page at /sitecore/admin/cache.aspx. From this location you can see all caches including HTML/Output. The site cache will show in the list of SiteName[html]. In this example, cache is not yet populated.

Cache Clearing
The HTML cache is managed by Sitecore which will determine when to eject old content in favour of new or more requested content. The other trigger is publication. In order for publication to trigger the cache clearing the publish:end and publish:end:remote need to register the name of the websites for which cache should be cleared. Please note this clears all HTML cache for the site and not just items that changed.
<event name="publish:end">
<handler type="Sitecore.Publishing.HtmlCacheClearer, Sitecore.Kernel" method="ClearCache">
<sites hint="list">
<site>website</site>
</sites>
</handler>
<handler type="Sitecore.Publishing.RenderingParametersCacheClearer, Sitecore.Kernel" method="ClearCache" />
</event>
<event name="publish:end:remote">
<handler type="Sitecore.Publishing.HtmlCacheClearer, Sitecore.Kernel" method="ClearCache">
<sites hint="list">
<site>website</site>
</sites>
</handler>
<handler type="Sitecore.Publishing.RenderingParametersCacheClearer, Sitecore.Kernel" method="ClearCache" />
</event>
Changing Caching Behaviour
If you need to adjust the caching behaviour of Sitecore the magic happens – as one might expect – in the pipelines. In MVC the processors GenerateCacheKey, RenderFromCache and AddRecordedHtmlCache are key.
<processor type="Sitecore.Mvc.Pipelines.Response.RenderRendering.GenerateCacheKey, Sitecore.Mvc"/>
<processor type="Sitecore.Mvc.Pipelines.Response.RenderRendering.RenderFromCache, Sitecore.Mvc"/>
<processor type="Sitecore.Mvc.Pipelines.Response.RenderRendering.AddRecordedHtmlToCache, Sitecore.Mvc"/>
For WebForms the caching is on a control type basis.
Final Tips
In a development environment disabling cache ensures code errors are not masked by a previous run with good data; however up stream environments should quickly start to implement caching settings as per the production environment. Your test scenarios should account for first load vs. subsequent loads and that the vary by conditions are being applied as expected. This simple slip up of missing a vary by parameter setting is often the cause of pages showing the wrong information.