Wireframes focus on what website pages (or screens) will do. They show how the content, interface elements and navigation will function together in the published page layouts. Wireframes are typically very simplistic and lack typographic style, color, and graphics. This is done so that the functionality, behavior and priority of the content is the focus rather than what it will look like.
Wireframes help us:
- Focus on each page’s purpose
- Focus on the layout of the page and templates needed
- Understand how content and images will be used in relation to each other
- Understand navigation patterns
- Get a clear view of the site functionality
- Prioritize functionality
Once the wireframes are finalized, then it is time to move into the design phase. This is the phase where the website begins to feel “real”. You will start to see what your site visitor will see when they visit your site and you will also have something tangible to start showing your stakeholders. This phase is very exciting. Your team will love this phase.
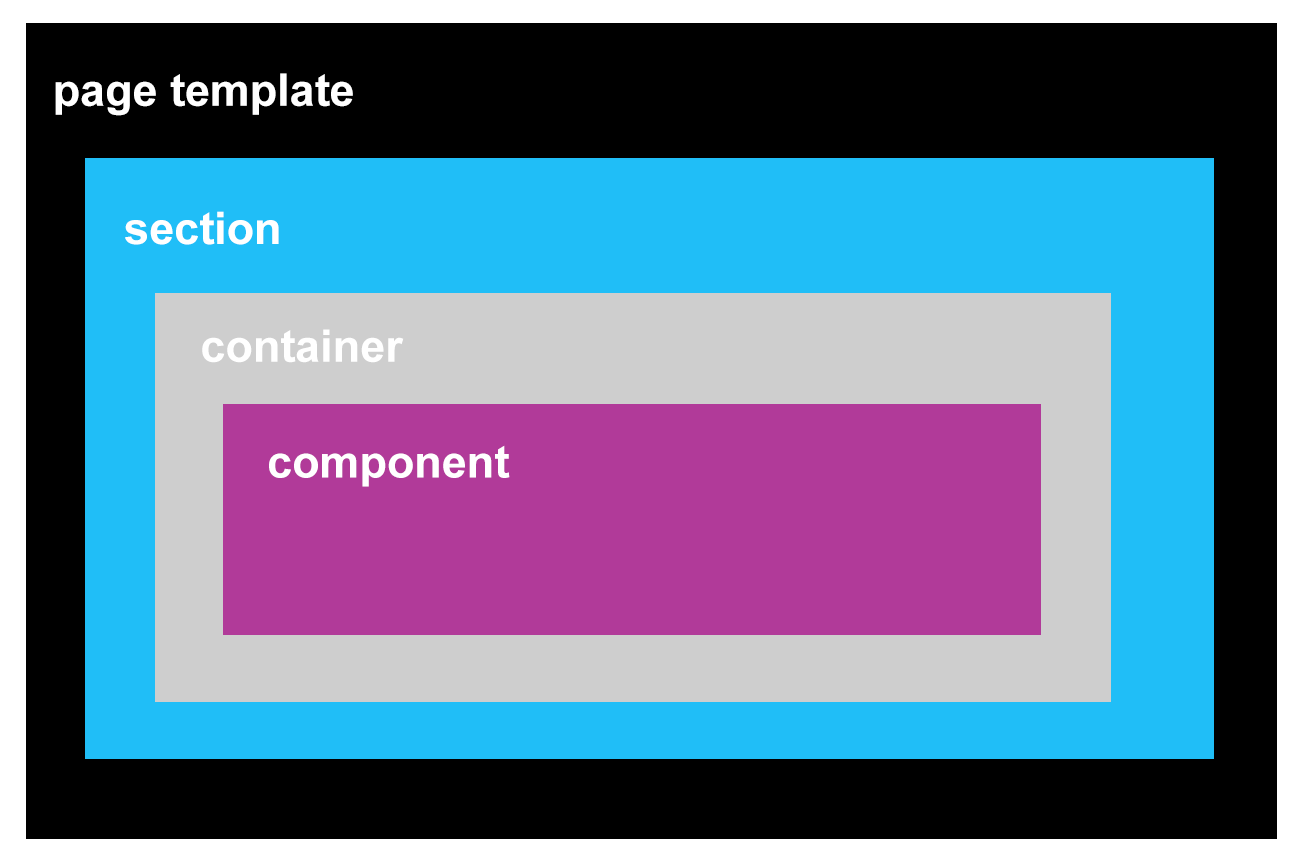
This is also the point, at Valtech, where we will begin to draft the development backlog. And this is the phase where I get really excited. The development team gets to start breaking down the wireframes into small pieces that they can start to build. It is sort of like getting to the smallest piece of a Matryoshka (Russian nesting) doll. We are look at each layer to get to the smallest piece (component).

Questions we ask:
-
Volume of pages
- How many pages are created of this type?
For example, you might publish 20 news articles a day. If you are producing a high volume of a certain type of page your team will likely benefit from a template that contains all the necessary content fields in a form.
- How many pages are created of this type?
-
Flexibility needed
- Are there a lot of variations needed for this type of content? Does this mean there are fields that are not required?
Say you have staff profiles on the site. These profiles include: the name, position, location, contact information and an image. You may decide that the image is optional. We will need to consider what this does to the page layout and how the content author works with this variation.
- Are there a lot of variations needed for this type of content? Does this mean there are fields that are not required?
-
Personalization
- Will this page or component be personalized?
This means you will want to present different information to the site visitor depending on what you know about them. For example, you may present different content to the user if they visit from a website ad vs. from organic search. If this is the case, you will need to break the page down into distinct components that can be personalized.
- Will this page or component be personalized?
-
Maintenance Frequency
- Is this a piece of content that is changing daily, monthly, quarterly, yearly, or is it evergreen?
This may be a complicated piece of content that will rarely be updated. If this is the case, you might have a simple core template with a series of unique components that can be added to the page.
- Is this a piece of content that is changing daily, monthly, quarterly, yearly, or is it evergreen?
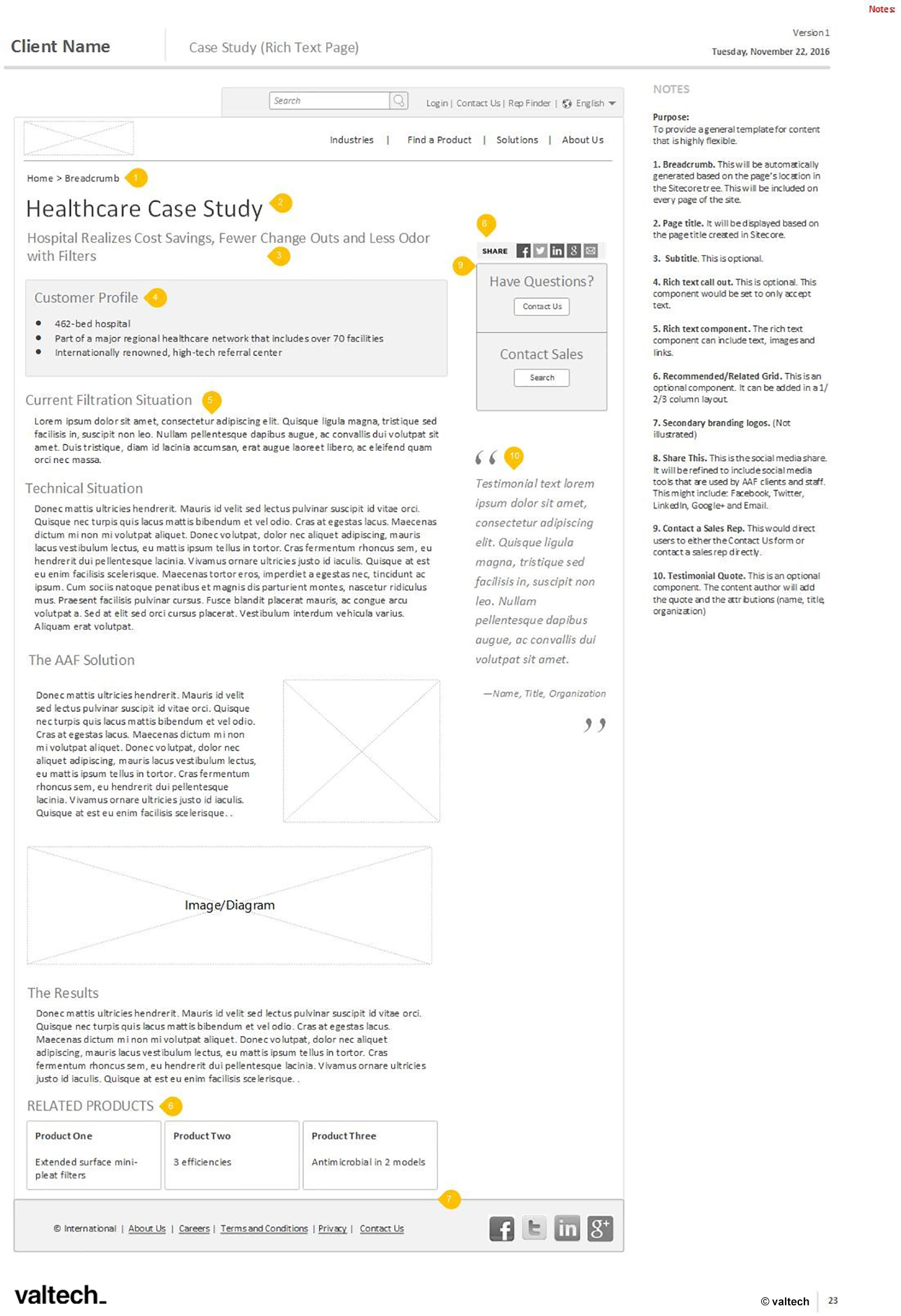
Let’s look at an example

This example is for a case study page on a manufacturer’s website. Let’s ask our questions:
-
Volume of pages?
- Case studies are developed very infrequently. In fact, there are generally less than 10 case studies created each year.
-
Flexibility needed?
- Client wants maximum flexibility for the template because the content from historic case studies is inconsistent with the recommended template.
-
Personalization?
- The “Contact Sales” item will be personalized.
-
Maintenance Frequency?
- Once posted, case studies are not generally updated unless there is a factual error. The largest investment of time is the initial development for publication. Giving content authors the most flexibility at this point is most important.
Knowing this, we would breakdown the template as follows:
Component |
Default or Optional |
Description |
| Breadcrumb | Default |
Breadcrumb truncates at level six (i.e. Level One > Level Two > … > Level Five > Level Six) |
| Page Title | Default |
Required. Content author will need to input. This will be displayed as the page Heading 1. |
| Subtitle | Default |
Optional. Content author will not have to input. If field is not completed nothing will display to the end user. |
| Social Share | Default |
Links to corporate social media accounts. Managed by site administrator. |
| Have Questions | Default |
Personalized element. Logged in users will be directed to their corporate contact. |
| Body Content | Default | Rich text. |
| Customer Profile | Optional | Rich text. |
| Client Testimonial Quote | Optional |
Component will include:
|
| Imagine/Diagram | Optional | Image |
| Related Products | Optional |
Number of items displayed flexible based on the insertion of the component into a column container. The Related Product component will give the content author access to the content tree to pick the correct related items. The display will be based on the page title and teaser that is included on the product template. |
Reviewing this list, we might notice that the Case studies default elements are consistent with another template. If this is the case, we would recommend creating a single template that can be used for the multiple content variations rather than creating unique templates in the content tree. This will provide efficiency for both the content and development team.
Once we complete these processes, we will validate our recommendations with your team to ensure they truly meet the expectations of your content authoring experience.
One final thing to note: This process does not happen without a parallel and deep discussion about your content and its planned structure in Sitecore. See my discussion on this topic.