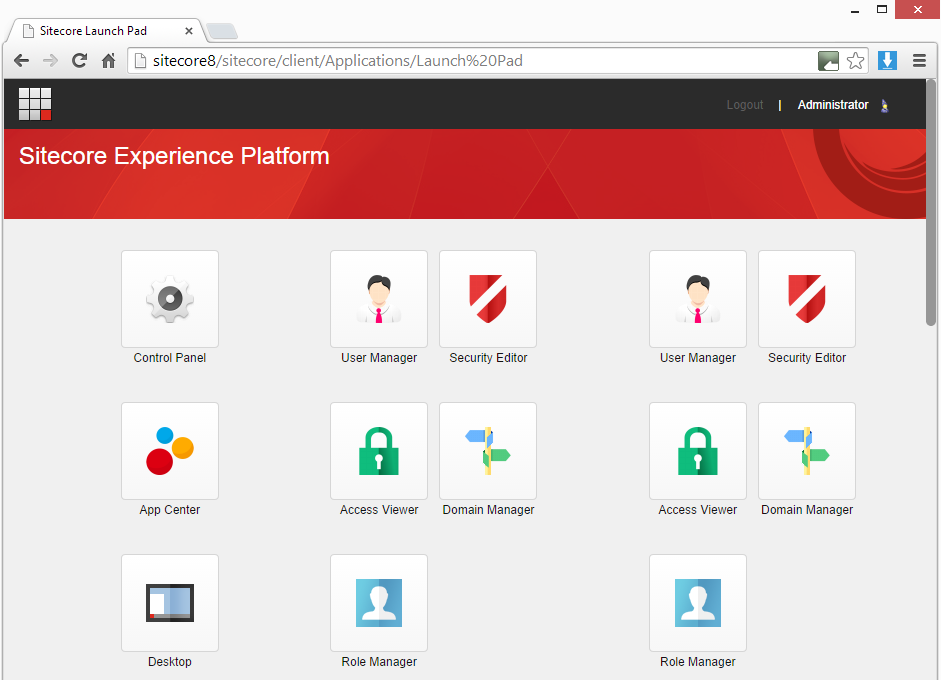
The release of Sitecore 8 has been a key topic of conversation around the water cooler here at Valtech since it was announced at this year's Sitecore Symposium. We've already taken a look at Sitecore's move to a more strategic marketing and data driven platform and their new and improved user interface. The next set of posts from our Valtech digital team will take a look at how to accomplish some specific tasks within Sitecore 8. First up- adding applications to the new Sitecore launch pad.
Adding a Sitecore launch pad button
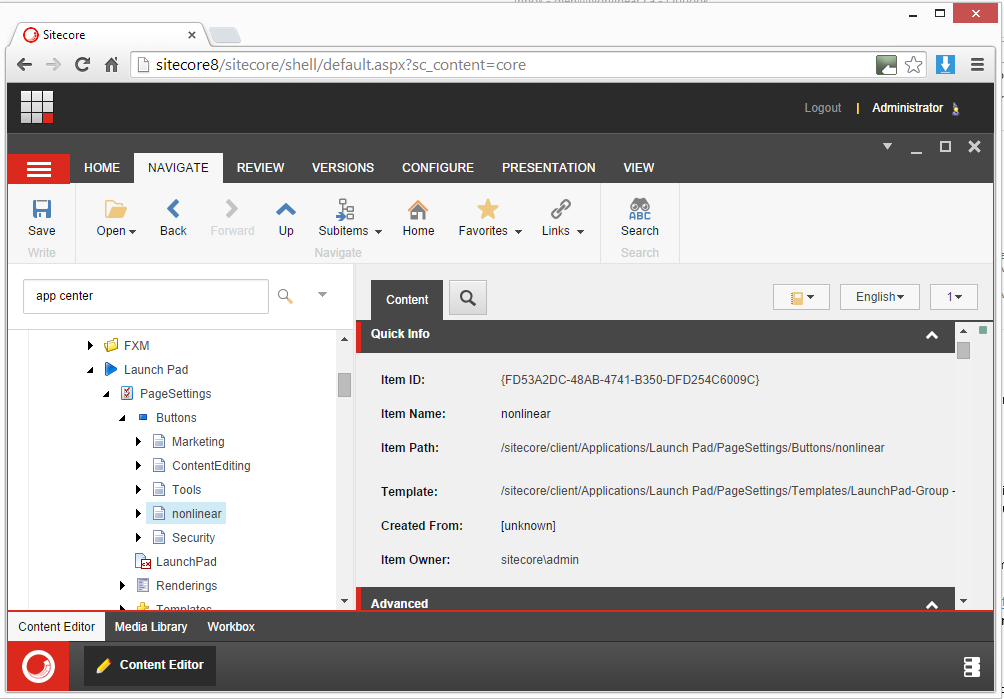
In the Core database add a button or section to the area: /sitecore/client/Applications/Launch Pad/PageSettings/Buttons
In the screen below I duplicated the Security item to create the nonlinear item:


The order of the groups controls their display order on the Launch Pad.
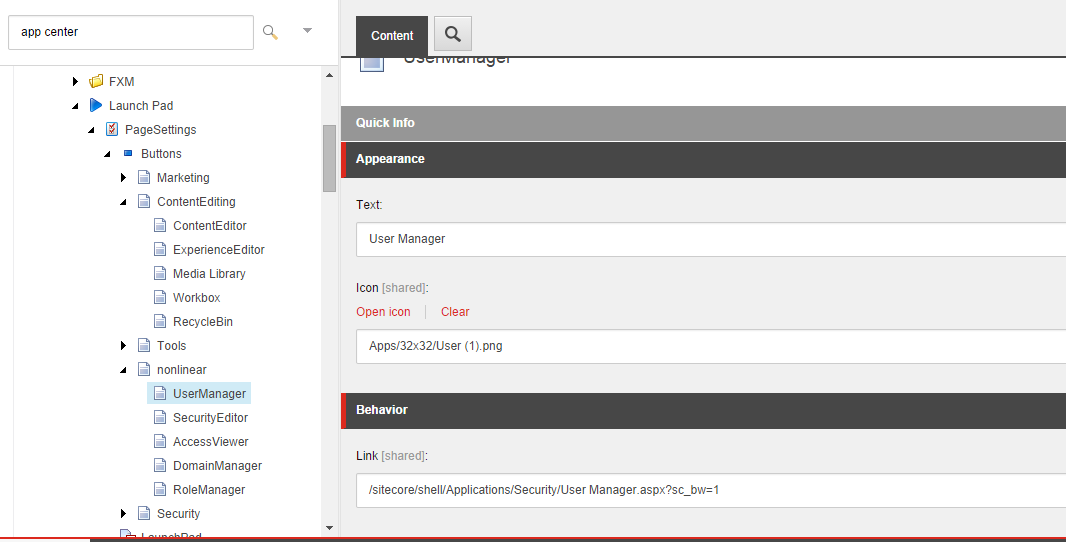
The button definition itself is pretty straight forward: name, icon and link.

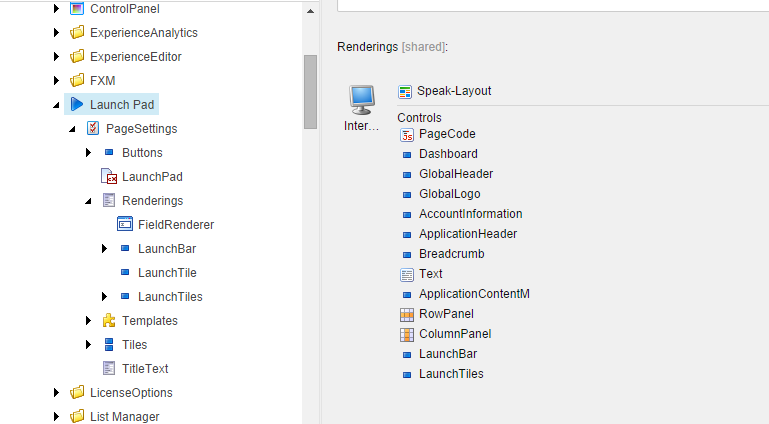
Now if you want to get really creative, you can also register you own controls on the Launch Pad. If you look at the presentation details of /sitecore/client/Applications/Launch Pad you can modify this to add/remove controls. We see huge value in this to create customized dashboards, particularly if you consider custom access rights for controls.

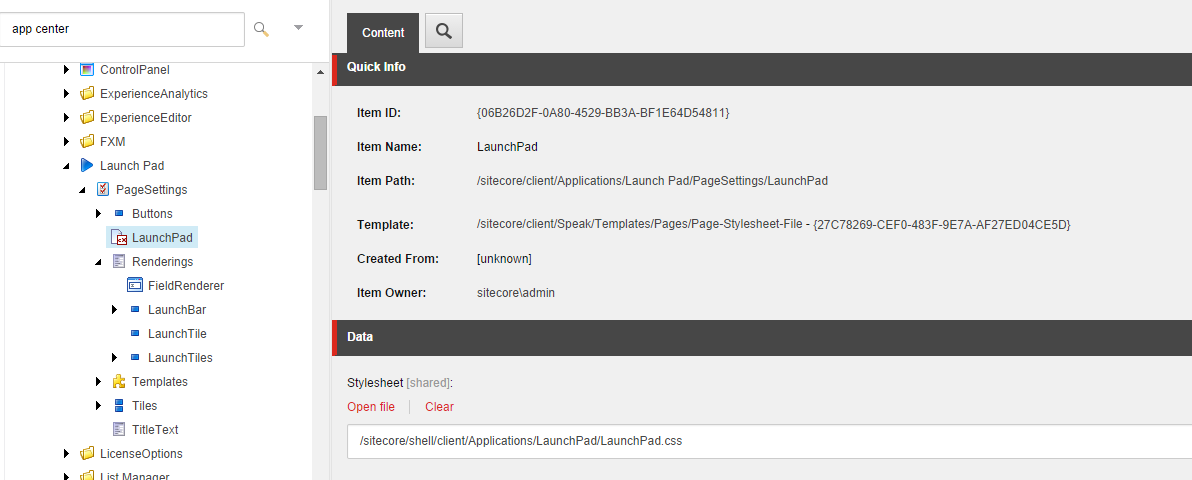
For simpler changes the /sitecore/client/Applications/Launch Pad/PageSettings/LaunchPad points you to the CSS of the Launch Pad.

We hope you found this helpful.